Czym jest UX w odniesieniu do e-commerce? To poparta głęboką analizą danych, próba zrozumienia potrzeb i zachowań użytkowników, celem maksymalizacji użyteczności witryny oraz zwiększenia potencjału konwersji. Istotą jest uchwycenie unikalnych wrażeń konsumenckich, których użytkownik doświadcza, trafiając do Twojego sklepu internetowego. Warto jednak pamiętać, że klient dokonujący zakupów, staje się również odbiorcą istotnej obsługi posprzedażowej, w której dużą rolę odgrywa przemyślana komunikacja marketingowa.
W celu wyciągnięcia konstruktywnych wniosków, w zakresie użyteczności Twojego e-commerce, należy zacząć od zadania sobie konkretnych pytań, takich jak np.:
- Czy kategoryzacja asortymentu i filtrowanie produktów wyczerpują wszystkie możliwości w tym zakresie?
- Czy karty produktowe zawierają wszystkie kluczowe informacje?
- Czy poszczególne kroki ścieżki zakupowej są jasne dla użytkownika, czy może powodują niepotrzebną dezorientację?
- Czy media (zdjęcia i video) wykorzystane na stronie są zoptymalizowane i ładują się poprawnie?
- Czy strona ładuje się szybko i bez błędów?
- Czy interakcje ze sklepem kreują doświadczenia, które zadowolą potencjalnych użytkowników?
Lista pytań, które możemy postawić w odniesieniu do kwestii użyteczności strony/sklepu jest naprawdę długa, a odpowiedzi są kluczowe dla optymalizacji doświadczeń użytkownika. Możemy jednak dosyć szybko wskazać kilka podstawowych wzorców UX, usprawniających mobilny e-commerce.
Zacznijmy jednak od tego, dlaczego wspomniane User Experience są tak istotne? Użytkownicy w sposób naturalny poszukują wzorców, znanych im z poprzednich doświadczeń zakupowych. Stosowanie znanych schematów sprawia, że klienci znacznie łatwiej osiągają cel, którym w przypadku sprzedaży w e-commerce jest głównie konwersja sprzedaży.
Poniżej przedstawiamy kilka schematów projektowania, które stanowią podstawę poprawnego designu UX.
Spis treści:
- Stosuj minimalistyczny design
- Zachowaj spójność projektu
- Uprość interfejs
- Nawigacja, jako kluczowy element doświadczenia
- Uprość proces finalizacji zakupu
- Zapewnij dostęp do płatności mobilnych
- Priorytetyzuj wyszukiwarkę
- Formularze zoptymalizowane pod mobile
- Thumb friendly zone
- Optymalizacja kart produktowych
- Streszczenie
- Podsumowanie
Stosuj minimalistyczny design
Główne zadania stojące przed sklepami internetowymi, to dostarczenie odpowiednich funkcjonalności informacyjno-transakcyjnych. Innymi słowy, strona ma dostarczać potencjalnym użytkownikom pełne informacje, w zakresie poszukiwanych przez nich produktów i stwarzać optymalne warunki, do realizacji transakcji. Minimalizm w projektowaniu to nie tylko zwykły trend. Minimalistyczne podejście niesie za sobą coś więcej, a mianowicie praktyczne korzyści użytkowe.
Projektowanie w duchu minimalizmu zapewnia użytkownikom optymalną ilość informacji na każdym etapie procesu zakupowego. Jak rozumieć optymalną ilość? To zakres informacji, ograniczający je do bezpośrednich instrukcji, w odniesieniu do poszczególnych procesów, które musi przejść użytkownik (rejestracja, logowanie, dane z sekcji checkout), czy do kontekstualizacji obrazów, w odniesieniu do karty produktowej. Trzeba więc skupić się na przekazywaniu użytkownikom jedynie kluczowych informacji, począwszy od etapu rejestracji i przeglądania produktów, a kończąc na finalizacji transakcji. Na każdym z tych kroków użytkownik powinien być skoncentrowany na najważniejszych elementach procesu, co ma niebagatelny wpływ na podjęcie pozytywnej decyzji zakupowej. Tekst, obrazy i inne elementy layoutu powinny być łatwe do zrozumienia przez użytkownika, a liczba elementów rozpraszających uwagę, ograniczona do minimum.
Zapisz się na newsletter i bądź na bieżąco z naszymi artykułami z bloga. Nie przegap najciekawszych naszych wpisów.
Administratorem udostępnionych przez Ciebie danych osobowych jest Ideo Force Sp. z o.o. Podanie danych osobowych jest dobrowolne, jednak ich niepodanie uniemożliwi świadczenie usług na Twoją rzecz. Dowiedz się więcej o zasadach przetwarzania Twoich danych osobowych oraz przysługujących Ci uprawnieniach w Polityce prywatności.
Jeśli chcesz udostępnić użytkownikom więcej informacji, możesz zapewnić im możliwość rozwinięcia poszczególnych elementów struktury strony, aby mieli możliwość zapoznania się z bardziej szczegółowymi danymi.
Jak osiągnąć efekt minimalizmu w projektowaniu? – kilka prostych rad
- Stosuj proste schematy kolorystyczne, np. modyfikując jasność i nasycenie jednego z kolorów wybranych do palety głównej projektu. To pomoże przyciągnąć większą uwagę do najważniejszych elementów w Twojej witrynie.
- Podejmij próbę eksperymentów w zakresie rozmiarów i stylu jednego fontu, zamiast angażować ich większą liczbę w projekcie.
- Zadbaj o puste przestrzenie w tekście i układach graficznych. Ten zabieg stworzy wrażenie lekkości witryny i da użytkownikom możliwość swobodnej eksploracji.

Zachowaj spójność projektu
Świat, który nas otacza, codziennie generuje wiele różnych informacji, co w połączeniu z wszechobecnym pośpiechem, indukuje potrzebę obcowania z prostotą, minimalizmem i wszystkim tym, co pozwoli zwolnić, chociaż na moment. To m.in. z tego powodu pojawia się konieczność korzystania ze wzorców i modeli, które sprawiają, że interakcje ze światem cyfrowym są bardziej przystępne. Jednym z takich wzorców jest zachowanie spójności designu, czyli swego rodzaju konsekwencji w projektowaniu. Spójność designu jest kluczowym czynnikiem projektowania wizualnego i funkcjonalnego. Jeśli chcesz, aby użytkownicy czuli się komfortowo, korzystając z Twojej witryny, zapewnij im możliwość pewnego i wydajnego korzystania z poszczególnych jej elementów.
Jak osiągnąć spójność? Stosuj m.in. ujednoliconą funkcjonalność i kolorystykę przycisków CTA. Jeśli wspomniane przyciski znajdujące się na różnych stronach lub ekranach Twojej witryny, zyskają jednakową charakterystykę, wówczas użytkownicy będą w stanie z łatwością je odróżnić, w trakcie swojej podróży konsumenckiej.
Dla przykładu zdecydowana większość użytkowników jest przyzwyczajona do tego, że klikając w logotyp umieszczony w górnej belce menu, powróci do strony głównej. To wzorzec oczekiwany przez użytkowników (dobrze im znany), niezależnie od tego, czy wracają na jakąś stronę, czy też odwiedzają zupełnie nową.

Uprość interfejs
Mniejsze ekrany urządzeń mobilnych, wymuszają stosowanie zabiegów upraszczających interfejs. Użytkownicy muszą w łatwy i szybki sposób odróżnić kluczowe elementy interfejsu, niezależnie od tego, gdzie się aktualnie znajdują, przeglądając Twoją stronę na urządzeniu mobilnym. Zbyt duża liczba elementów powoduje rozproszenie uwagi i może skłaniać do zaniechania kontynuacji interakcji ze sklepem. Dlatego tak istotne jest stosownie rozwiązań, które ułatwiają konsumpcję treści, zapoznanie się z oferowanym produktem i co najistotniejsze, finalizację zakupu. Warto koncentrować się jedynie na wykorzystaniu niezbędnej liczby elementów na ekranie i upewnić się, że nagłówki stanowią inspirację dla użytkowników, do zapoznania się z Twoją ofertą.


Nawigacja, jako kluczowy element doświadczenia
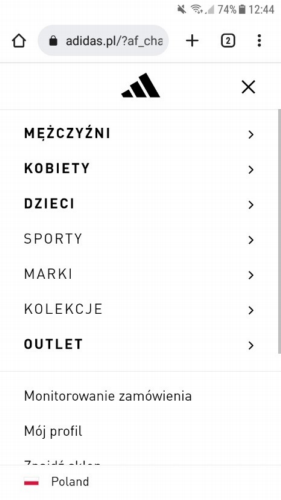
Poprawna i efektywna nawigacja, w odniesieniu do e-commerce w wydaniu mobilnym to zbiór kilku kluczowych założeń, których konsekwentne stosowanie ma duże znaczenie pod kątem użyteczności. Podstawowa kwestia to stała dostępność elementów nawigacyjnych, dzięki którym użytkownik w każdym momencie będzie mógł wrócić do strony głównej, sprawdzić kategorie produktów, wyszukać konkretny produkt, czy skorzystać z głównego menu. Jedyne odstępstwo od tej reguły to ekran kasy, gdzie chcemy skoncentrować uwagę użytkownika na domknięciu procesu zakupu. Efektywne wykorzystanie powierzchni urządzeń mobilnych wymusza niejako wykorzystywanie ikon i piktogramów zamiast elementów opisowych, dlatego tak ważne jest, aby stosowane oznaczenia graficzne były jednoznaczne. Jeśli jakaś ikona może okazać się niejednoznaczna w odbiorze, warto rozważyć dodanie etykiet, celem wzmocnienia poprawnej interpretacji funkcjonalności przez użytkowników.


Uprość proces finalizacji zakupu
Wygoda realizacji zakupów z poziomu smartfona i szybki dostęp do ofert sklepów internetowych, to jedne z głównych czynników, definiujących stale rosnącą popularność tej formy robienia zakupów w sieci. To właśnie szybkość w zakresie finalizacji procesu ma kluczowe znaczenie, w odniesieniu do podejmowanych decyzji zakupowych. Biorąc powyższe pod uwagę, ekran kasy, czy też koszyka powinien stać się kluczowym obszarem podlegającym optymalizacji. Ten element powinien przyjąć formę uproszczoną, a każdy potencjalny błąd w formularzu musi być natychmiast komunikowany. Warto pytać jedynie o informacje niezbędne do realizacji procesu zamówienia i możliwie, w jak największym stopniu zautomatyzować uzupełnianie danych np. poprzez ich import do mediów społecznościowych, czy też uzupełnianie adresu poprzez identyfikację lokalizacji użytkownika. Ważnym elementem finalizacji zakupu jest udostępnienie użytkownikowi możliwie jak największej gamy rozwiązań, w zakresie płatności mobilnych.

Zapewnij dostęp do płatności mobilnych
O rodzaju metody płatności wybieranej przez użytkowników sklepów internetowych, w dużym stopniu decyduje ich profil demograficzny. Na podstawie tego oraz grupy docelowej, do której kierujesz ofertę swojego sklepu, możesz w prosty sposób zdefiniować kluczowe metody płatności. Młodsze pokolenie znacznie chętniej sięga po płatności mobilne typu Apple Pay, Android Pay, BLIK, czy Google Pay niż osoby w bardziej zaawansowanym wieku. W przypadku tej drugiej grupy największą popularnością cieszą się szybkie przelewy (PayU i Przelewy 24).
Warto zwrócić również uwagę na kwestę związaną z bezpieczeństwem płatności mobilnych. Zgodnie z ogólnodostępnymi badaniami w zakresie zaufania do poszczególnych płatności mobilnych, największym odsetkiem cieszą się płatności realizowane przez Apple Pay i Google Pay. Jest to jasny sygnał do podjęcia działań w zakresie dywersyfikacji udostępnianych metod płatności, zarówno pod kątem zagospodarowania możliwie jak największej liczby profili konsumenckich, jak i pod kątem zmniejszenia ilości koszyków porzuconych na etapie płatności.

Priorytetyzuj wyszukiwarkę
Wyszukiwarka produktów stanowi kluczowe narzędzie komunikacji użytkownika z zawartością witryny. Niby prosta i dobrze znana funkcjonalność, ale im wcześniej zdamy sobie sprawę z jej wartości biznesowej i wdrożymy konieczne optymalizacje w tym zakresie, tym szybciej wzrośnie potencjał sprzedażowy sklepu. Funkcja wyszukiwania powinna prowadzić klientów bezpośrednio do produktów, przy minimalnym wysiłku z ich strony. Innymi słowy, opcja wyszukiwania funkcjonuje w celu przybliżenia potencjalnych klientów do podjęcia pozytywnej decyzji zakupowej, a co za tym idzie, poprawienia współczynnika konwersji.
Do najskuteczniejszych rozwiązań, w zakresie optymalizacji wyszukiwarki należą:
- Autosugestie – rozwiązanie to, na bazie rozpoczętych fraz wpisywanych przez użytkownika, dostarcza sugestie co do finalnego kształtu frazy, ułatwiając w ten sposób dostęp do oferty sklepu i sugerując inne, podobnie nazywane produkty.

Źródło: bershka.com.
- Autokorekta – czyli wykrywanie i poprawianie literówek użytkownika
- Autouzupełnianie wizualne – użytkownik oprócz mechanizmu autosugestii i autokorekty, ma do dyspozycji również zdjęcia konkretnych produktów. Taka forma prezentacji wyników wyszukiwania może mieć mocne przełożenie na współczynnik konwersji.

Źródło: mohito.com.
Elementem równie istotnym, co funkcjonalność wyszukiwarki jest jej umiejscowienie. Zadbaj, aby opcja wyszukiwania była stale dostępna dla użytkownika, bez konieczności jej poszukiwania w zasobach sklepu (zawsze powyżej „linii zgięcia”, głównie w górnej belce menu).
Formularze zoptymalizowane pod mobile
Formularze online są niezwykle istotne, zarówno z punktu widzenia właściciela biznesu, jak i użytkownika, do którego kierujemy naszą komunikację marketingową. Z pewnością spotkałeś się z wieloma formami formularzy, o różnym stopniu rozbudowania pól koniecznych do wypełnienia i różnym przeznaczeniu. Jedne zapewniają dostęp do miejsc i treści, którymi jest zainteresowany użytkownik, a inne są konieczne do finalizacji jego potrzeb zakupowych. Wszystkie powinny jednak uwzględniać cel, który mają do spełnienia. Ważne jest więc to, gdzie są wykorzystywane, do kogo są kierowane i jaką funkcję pełnią. W przypadku formularzy mobilnych, szczególnie istotną kwestią jest ich stopień skomplikowania. W przypadku przeniesienia 1:1 założeń formularza, wykorzystywanego na desktopie na wersję mobilną, istnieje duża szansa, że poziom frustracji użytkowników wzrośnie, a tego zjawiska chcemy uniknąć.
Mobilne wersje formularzy powinny uwzględniać fakt, iż użytkownicy przeglądający treści na swoich urządzeniach mobilnych są skłonni włożyć znacznie mniej wysiłku w ich wypełnianie niż w przypadku desktopów. Wiąże się to z ograniczeniami w zakresie obsługi urządzeń mobilnych (mniejsze ekrany, obsługa dotykowa), jak i dynamiką korzystania z tych urządzeń (często w podróży, czy też korzystając z innego momentu, pomiędzy codziennymi aktywnościami). Na jakie elementy projektowania formularzy należy zwrócić szczególną uwagę, podczas projektowania formularzy dla kanału mobile?
1. Liczba pól dostępnych w formularzu
Zapewne dział sprzedaży i marketingu w Twojej firmie chciałby pozyskać maksimum informacji o użytkowniku, ale nie jest to właściwa droga, w przypadku kanału mobile. Tutaj konieczne jest ograniczenie liczby pól do niezbędnego minimum, co pomoże podnieść konwersję, jak i będzie pozytywnie postrzegane przez użytkowników. Czasem mniej znaczy więcej, zwłaszcza w czasach kiedy widzimy mocny nacisk na bezpieczeństwo danych osobowych i poziom komfortu użytkowników. Jeśli już koniecznie liczba pól formularza musi przyprawiać o zawrót głowy, staraj się podzielić formularz na konkretne etapy i jasno komunikuj poziom postępu użytkownika, poprzez odpowiednie wskaźniki.

Źródło: autotesto.pl.
2. Pola wejściowe
Użyteczność formularza, oprócz jego struktury opiera się również na komforcie obsługi. Zadbaj więc o odpowiednie wykorzystanie wielkości ekranu i dopasuj wielkość pól wejściowych tak, aby korzystanie z nich było komfortowe (czytanie, klikanie i wprowadzanie informacji). Automatyzuj wprowadzanie danych, korzystając z geolokalizacji, czy danych z mediów społecznościowych, aby uprościć wypełnianie formularza.

Źródło: autotesto.pl.
3. Etykiety pól wejściowych
Jasno informuj użytkownika o danych, które ma wprowadzić do konkretnego pola, stosując stale widoczne dla niego etykiety pól. Możesz zrobić to np. w wyniku stosowania animowanych etykiet online, które po rozpoczęciu wpisywania danych nie znikają całkowicie, a jedynie zmieniają umiejscowienie, dzięki czemu użytkownik ma poczucie pełnej kontroli nad formularzem.

Źródło: autotesto.pl.
4. CTA
Zadbaj o jasną informację w zakresie funkcjonalności przycisków CTA i ich etykiety, aby użytkownik miał pewność pomyślnego zakończenia procesu wprowadzania danych i wysyłki formularza. Brak informacji zwrotnej powoduje konsternację i może wpłynąć na zaniechanie interakcji z witryną.

Źródło: autotesto.pl.
5. Zapewnij feedback i informuj o błędach
Formularze powinny informować użytkowników o aktualnym statusie postępów, sukcesie lub zakończeniu akcji koniecznych do sfinalizowania uzupełniania formularza. Jeśli z jakichś powodów musisz wdrożyć wieloetapowy formularz dla swoich klientów, pamiętaj o zastosowaniu paska postępu, w jego górnej części. Wówczas użytkownik będzie miał pełną świadomość tego, jak długo zajmie mu uzupełnienie całości.

Thumb friendly zone
Thumb friendly zone, to inaczej strefa komfortowej obsługi urządzenia mobilnego z wykorzystaniem kciuka. Dzięki zrozumieniu ułożenia dłoni, podczas korzystania z urządzeń mobilnych możemy określić, które obszary są łatwo, średnio i trudno dostępne, dla większości użytkowników obsługujących telefon jedną ręką. Ta wiedza zapewnia ramy do podejmowania lepszych decyzji, w zakresie projektowania konkretnych układów i funkcji dostępnych dla użytkownika, jak i kreowania odpowiedniego poziomu doświadczeń użytkowych.

Źródło: https://www.smashingmagazine.com/.
Optymalizacja kart produktowych
Dokonując zakupów z pomocą kanału mobile, opieramy się głównie na doświadczeniu wizualnym. Należy więc zadać sobie pytanie, w jaki sposób wykorzystać architekturę informacji, zdjęcia produktów i strukturę kart produktowych, aby zwiększyć konwersje sprzedażowe.
Teksty i opisy
Ustaliliśmy już przy okazji analizy innych elementów, wpływających na doświadczenia użytkownika, że zawsze musimy mieć na uwadze ograniczenia związane z przestrzenią, którą zapewnia nam ekran urządzenia mobilnego. Oznacza to, że jesteśmy zmuszeni do mocnych cięć w zakresie liczby treści, priorytetyzując jednocześnie ich jakość oraz budując zaangażowanie użytkowników. Dbamy więc o to, aby dostarczyć optymalną ilość informacji, zarówno dla znawcy tematu, jak i użytkownika dopiero szukającego inspiracji. Upewnij się więc, że informacje, które udostępniasz, są przydatne i zrozumiałe dla jak największej liczby osób.

Źródło: zalando.pl.
Zdjęcia produktów
Zdjęcia produktów powinny stanowić centralny punkt Twoich stron produktowych i kategorii. Nie ma nic przyjemniejszego dla oka niż prosta, a zarazem wyrafinowana konstrukcja strony kategorii, zawierająca siatkę zdjęć doskonałej jakości i dobrze skrojoną warstwę tekstową. W przypadku stron produktowych kluczem są też wysokiej jakości zdjęcia, które uwydatniają najlepsze cechy produktów i zapewniają użytkownikom możliwość obejrzenia ich pod każdym możliwym kątem. Pamiętaj również o autentyczności zdjęć, aby nie było wątpliwości co do rzeczywistego wyglądu produktu.

Streszczenie
- Zapewnij minimalistyczny i spójny layout sklepu, będący kluczem do ułatwienia podróży konsumenckiej Twoim klientom.
- Upraszczaj dostęp do kluczowych informacji i procesów związanych z realizacją potrzeb zakupowych, aby zwiększyć konwersje.
- Zaufaj rozwojowi technologii, w zakresie realizacji płatności i rozszerz zakres funkcjonalności, udostępnianych klientom.
- Przemyśl, czy na pewno potrzebujesz informacji, o które prosisz w formularzach.
- Auto-formatuj pola formularzy i dostarczaj informacji zwrotnej, komunikuj błędy i informuj, które pola są obowiązkowe do wypełnienia, a które opcjonalne.
- Zadbaj o karty produktowe, dostarczając zdjęcia najwyższej jakości, ukazujące produkt z różnej perspektywy.
- Twórz unikalne opisy, koncentrując się na kluczowych informacjach, potrzebnych z punktu widzenia klienta.
- Priorytetyzuj funkcjonalności wyszukiwarki produktów.
Podsumowanie
Lektura artykułu może skłonić do przemyśleń, dotyczących aktualnego stanu funkcjonalności Twojego e-commerce w wydaniu mobilnym i zainspirować do wdrożenia optymalizacji, pod kątem szeroko pojętej użyteczności oraz poprawy doświadczeń użytkowników korzystających z witryny.
Warto pamiętać, że łatwa konsumpcja treści i możliwość szybkiego dokonywania zakupów to główne motory napędowe, w rozwoju mobilnego e-commerce. Wykorzystaj wygodę korzystania z urządzeń mobilnych, przemyśl użyteczność sklepu i usuń potencjalne bariery, które wpływają na decyzje zakupowe Twoich klientów.














