Szybkość ładowania się strony internetowej jest czynnikiem rankingującym w Google. Łatwość wynika ze sporej liczby narzędzi, które w przyjazny sposób zwracają informację o kondycji witryny. Należy jednak zaznaczyć, że wdrożenie optymalizacji poprawiającej szybkość witryny może stanowić ogromne wyzwanie - raz, że Google coraz bardziej podnosi poprzeczkę (np. przejście z metodyki Lighthouse 5.0 na Lighthouse 6.0), dwa - czasem realne wdrożenie zmian in plus w tym kierunku nie ma odwzorowania w wyniku. Zatem ta łatwość (nawet samego sprawdzenia) nie jest tak oczywista.
Spis treści:
- Szybkość strony a ranking w Google
- Współczynnik konwersji a szybkość
- Przyczyny obciążenia witryny
- Praca z narzędziem PageSpeed Insights
- Narzędzia do analizy szybkości strony
- Streszczenie
- Podsumowanie
Szybkość strony a ranking w Google
Przeglądając opinie specjalistów SEO czy to w grupach na Facebooku czy w artykułach można zauważyć pewna dychotomię. Z jednej strony część pozycjonerów uparcie twierdzi, że szybkość strony (szbkośc ładowania się strony) jest kluczowa dla dobrego pozycjonowania się witryny internetowej, a z drugiej strony płyną głosy, że nie widać bezpośredniej korelacji między szybkością, a miejscem w wynikach wyszukiwania.
Ja w tym miejscu zacząłbym od rozróżnienia realnej szybkości i wagi witryny, a punktacją przyznawaną przez najpopularniejsze aktualnie narzędzie - Google Page Speed. Ciężko nie zauważyć, że niniejsze narzędzie często zwraca abstrakcyjne wyniki bądź rekomenduje zmiany, których wprowadzenie finalnie w żaden sposób nie pomaga.
Przykładem na brak korelacji pozycji w wynikach wyszukiwania <-> punkty w Google Page Insight może być chociażby prosty test, który wykonałem – a mianowicie sprawdziłem ilość uzyskiwanych punktów dla witryn wyświetlanych w TOP10 dla kilku wybranych fraz:

Na niebiesko zaznaczyłem pozycje, na których znajdujące się witryny uzyskały najlepszy wynik w googlowym narzędziu, a na turkusowo te o najmniejszej liczbie punktów. Jak widać, brak jest wyraźnych zależności zajmowanego miejsca od ilości punktów.
Na podstawie mojego doświadczenia stwierdzam, że powinniśmy popatrzeć na szybkość witryny w sposób bardziej wyrafinowany i tak:
- bezspornie strona musi działać szybko dla użytkownika (nie dla algorytmów w Google Page Speed czy innym narzędziu) – jeśli zbyt wolne działanie witryny przeszkadza Użytkownikom w poruszaniu się po niej, wtedy wpływa to bezpośrednio na czynniki behawioralne wpływające na pozycję w wynikach wyszukiwania (średni czas przebywania na stronie, współczynnik odrzuceń, ilość odsłon na wizytę).
- o ile strona ma działać szybko dla użytkowników a nie narzędzi o tyle to narzędzia są w stanie dostarczyć nam obiektywnej informacji na temat tejże szybkości. Nie należy ograniczać się do jednego narzędzia i osoby z nieco większą wiedzą techniczną mogą skorzystać chociażby z GT Metrix (https://gtmetrix.com/) czy po prostu z trybu dla webmasterów w przeglądarce internetowej.
- Google podaje, że strona optymalna pod kątem szybkości to ta, która w jego narzędziu (Google Page Speed) uzyskuje minimum 90 pkt (na 100). Niestety jednak samo narzędzie nie należy do idealnych i potrafi zwracać dosyć nieprawdopodobne oceny – np. strony, które wczytują się „w locie” otrzymują niską punktację. Przykładem na to może być chociażby wykonany w technologii PWA serwis https://pl.merce.com/, który wg Google Page Speed osiąga zaledwie 15 pkt (wersja na komórki).

Serwis merce.com osiąga tylko 15 pkt w Google Page Speed pomimo zastosowania technologii PWA oraz szybkiego działania
Po części wynika to z faktu, że PageSpeed Insight bierze pod uwagę również elementy związane z UX (Largest Contentful Paint, Cumulative Layout Shift). Dodatkowo należy pamiętać, ze część danych system pobiera z Chrome User Experience Report.
- choć Google Page Speed nie jest idealny to i tak pozostaje szybkim i prostym narzędziem do dokonania testów i obrania kierunku prac nad optymalizacją strony. Podkreślę ponownie, że na wynik należy patrzyć szerzej niż tylko ilość punktów.
- szybkość = performance. Wg badań Akamai Technologies 100 milisekund opóźnienia w ładowaniu strony może spowodować 7% redukcję konwersji.
- z punktu widzenia SEO szybkość jest szczególnie ważna dla dużych stron, gdzie robot wyszukiwarki ma do przemierzenia setki, tysiące podstron. Gdzie powstaje masa treści każdego dnia do zaindeksowania. Wolna strona to rzadsze wizyty botów na stronie i wolniejsza indeksacja. I tutaj ten czynnik jest ważniejszy niż na stronach mniejszych, gdzie treści są statyczne lub rzadko aktualizowane.
Warto zwrócić uwagę, że nawet serwisy najbardziej znanych systemów CMS mają nie lada problemy z uzyskaniem dużej ilości punktów w PageSpeed Insight – np. witryna https://www.drupal.org/ osiąga zaledwie 23 punkty.

Print screen z systemu PageSpeed Insight z fragmentem analizy strony drupal.org
W dalszej części artykułu przedstawiam elementy w największym stopniu obciążające witrynę wraz ze wskazówkami optymalizacji, a także rekomenduję jak pracować z narzędziem PageSpeed Insights.
Współczynnik konwersji a szybkość
Licznie przeprowadzane testy wykazały, że duża prędkość strony spowoduje lepszy współczynnik konwersji. Oznacza to, że im szybciej działa strona tym bardziej prawdopodobne jest, że użytkownik dokona konwersji (czyli np. zakupu w sklepie internetowym). Zgodnie z badaniem przeprowadzonym przez Hubspot’a 47% klientów spodziewa się, że strona internetowa załaduje się w ciągu 2 sekund lub mniej. Natomiast testy przeprowadzone przez firmę mPulse Mobile wykazały, że:
- Strony ładowane w 2,4 sekundy miały współczynnik konwersji 1,9%
- Po 3,3 sekundy współczynnik konwersji wyniósł 1,5%
- Po 4,2 sekundy współczynnik konwersji był mniejszy niż 1%
- Przy ponad 5,7 sekundy współczynnik konwersji wynosił 0,6%
Według badań Google z 2018 r. 53% użytkowników mobilnych opuszcza witrynę, której ładowanie trwa dłużej niż trzy sekundy.
Ze względu na znaczenie szybkości strony dla wygody użytkownika Google wprowadził nową aktualizację związaną z szybkością strony do swojego algorytmu w lipcu 2018 r. To sprawia, że szybkość strony jest od tamtego momentu krytycznym czynnikiem dla wszystkich.

Fragment infografiki Why Faster Page Load Time is Better For Your Website
Źródło: skilled.co
Oczywiście na współczynnik konwersji ma również wpływ projekt strony i jej układ, a także tekst i wykorzystane obrazy. Niezależnie jednak od innych czynników optymalizacja prędkości witryny powinna poprawić współczynniki konwersji, nawet jeśli strona nadal ma inne obszary wymagające optymalizacji.
Przyczyny obciążenia witryny
Według mojego doświadczenia i obserwacji elementy, które w największym stopniu obciążają witrynę związane są z:
- Zewnętrznymi skryptami java script
- Wewnętrznymi skryptami java script
- Obrazkami na stronie internetowej
W moim uznaniu optymalizację strony internetowej pod katem szybkości lądowania należy rozpocząć od analizy właśnie tych 3 elementów, a dopiero potem przechodzenie do bardziej skomplikowanych faktorów.
W tym miejscu polecam również zaprzyjaźnienie się funkcjonalność przeglądarki internetowej (w moim przypadku Firefox) o nazwie Dla Twórców witryn > Sieć.

Fragment przeglądarki Firefox z różnymi funkcjonalnościami (narzędziami) w ramach Dla twórców witryn
W dalszych częściach tekstu często będę się odwoływał do tego narzędzia.
Zewnętrzne skrypty – w tym miejscu mam na myśli przesycenie witryny internetowej skryptami firm zewnętrznych, które często mają pomagać w działaniach marketignowych (np. TradeTracker, Criteo, Clickonometrics), analityce (Google Analytics, Facebook Analytics, Gemius), optymalizacji UX (Marketizator, Optimizely, Hotjar).
Oczywistym jest dla mnie, że zewnętrzne narzędzia są niezbędne do prowadzenia działań marketignowych. Problem pojawia się jednak wtedy gdy narzędzi jest zbyt dużo i zaczynają zbytnio obciążać witrynę.
Zapisz się na newsletter i bądź na bieżąco z naszymi artykułami. Nie przegap najciekawszych tekstów.
Administratorem udostępnionych przez Ciebie danych osobowych jest Ideo Force Sp. z o.o. Podanie danych osobowych jest dobrowolne, jednak ich niepodanie uniemożliwi świadczenie usług na Twoją rzecz. Dowiedz się więcej o zasadach przetwarzania Twoich danych osobowych oraz przysługujących Ci uprawnieniach w Polityce prywatności.
Na szczególne potępienie zasługuje jednak sytuacja, w której po zakończeniu korzystania z narzędzia zapominamy odpiąć go ze strony. Wiele razy widziałem chociażby skrypt Hotjar, który po dokonaniu potrzebnych analiz potrafi jeszcze miesiącami wisieć wpięty w kod strony. Podobnie z narzędziami do testów AB, które zamiast faktycznie testować pewne rozwiązania służą do wprowadzania „trwałych” zmian na stronie.
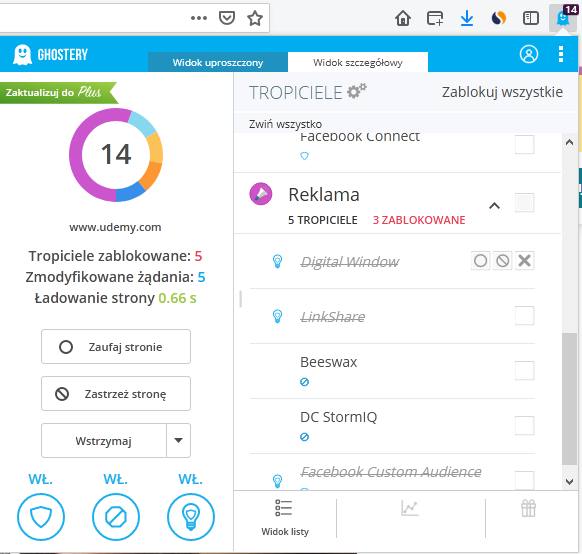
Najprostszym z programów, który polecam do analizy ilości podpiętych skryptów zewnętrznych jest rozszerzenie do przeglądarki o nazwie Ghostery.

Widok zwracany przez rozszerzenie Ghostery dla witryny udemy.com
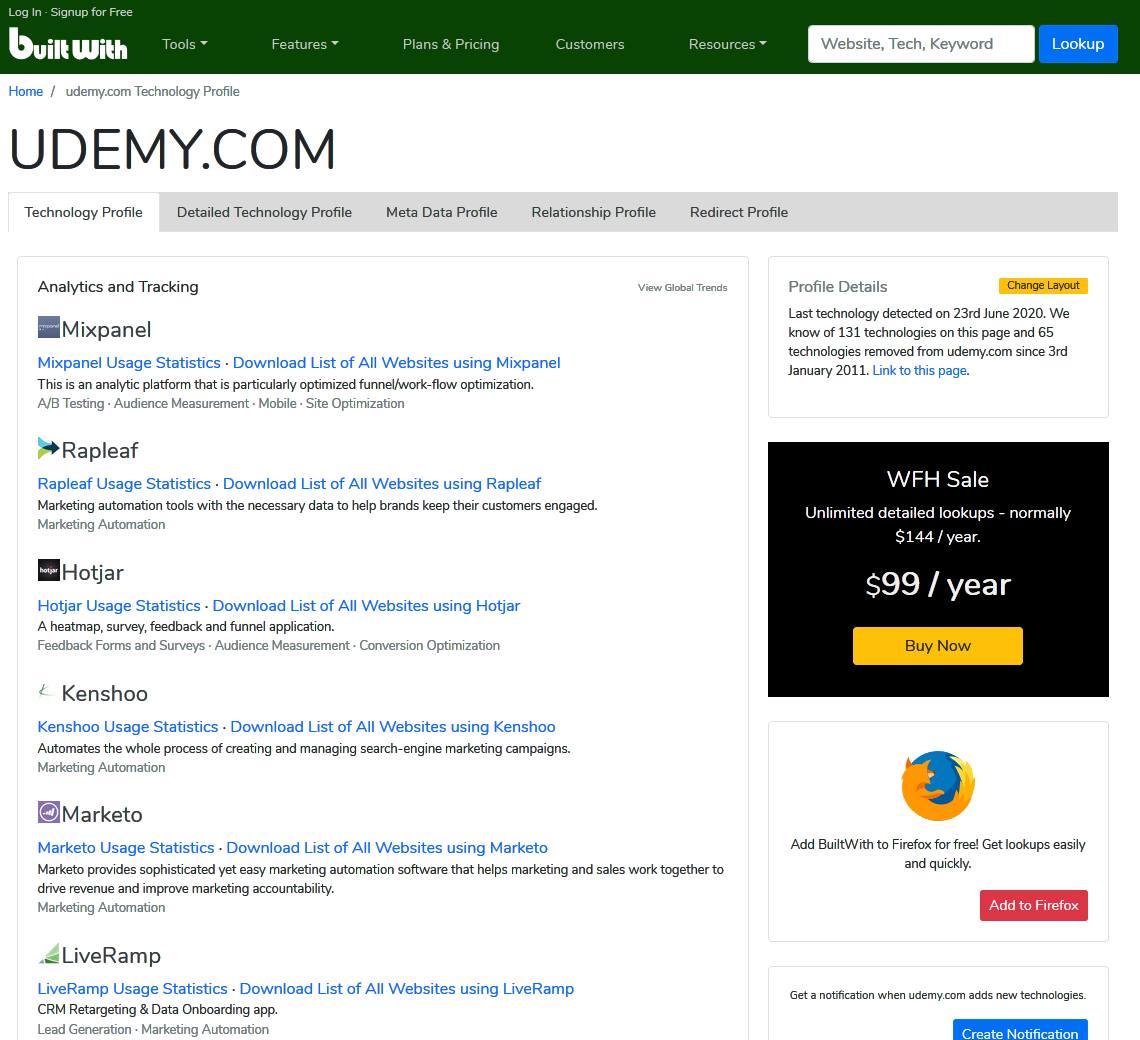
Narzędziem bardziej skomplikowanym, ale za to pokazującym dużo więcej informacji jest https://builtwith.com/.

Fragment wyników zwróconych przez narzędzie builtwith.com dla witryny udemy.com
Chcąc przyspieszyć działanie strony konieczne jest wyeliminowanie z niej wszystkich niepotrzebnych (lub nieużywanych) skryptów.
W przypadku zewnętrznych skryptów, których nie da się wyeliminować ze strony zalecam opóźnić ich ładowanie poprzez atrybut Defer bądź poprzez Google Tag Managera.
Wewnętrzne skrypty – mimo, że skrypty wewnętrzne (własne) nie muszą być przesyłane poprzez łącza internetowe i teoretycznie w znacznie mniejszym stopniu spowalniają stronę to jednak i tak przesadne ich wykorzystywanie może doprowadzić do „małej katastrofy”. Wprawiony w bój optymalizacji pozycjoner od razu wypatrzy takie skrypty lecz jak ma to zrobić osoba bez wiedzy technicznej?
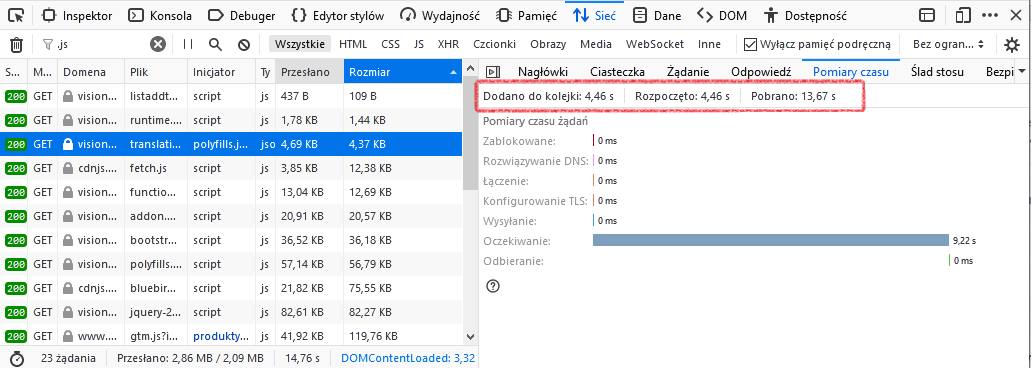
Najlepiej sięgnąć do konsoli przeglądarki (Dla twórców witryn > Sieć) i sprawdzić ile na daną podstronę wczytuje się plików .js oraz .json, ile one ważą oraz ile czasu trwa ich wczytanie. Poniżej przykład dla witryny visionexpress.pl.

Print screen z Narzędzia dla twórców pokazujący ile plików .js zaciąga się do witryny visionexpress.pl
Na wstępnie warto zwrócić uwagę na podsumowanej u dołu przeglądarki – 23 żądania, które łącznie zajęły blisko 15 sekund. Następnie warto zająć się każdym skryptem i osobno – wtedy łatwo będzie zauważyć, że pobranie niektórych skryptów rozciąga się w czasie znacznie bardziej niż innych, a klikając na wybrany plik otrzymuje się szczegóły – tak jak na poniższym print screenie.

Print screen z Narzędzia dla twórców pokazujący jak długo wczytuje się wybrany plik .js
W przypadku plików wczytywanych z tej samej domeny większość czasu będzie pochłaniało Oczekiwanie czyli czas między wysłaniem żądania a odpowiedzią. Jest to odpowiednik TTFB (w narzędziach chrome dev).
Oczywiście można się rozpisywać na temat optymalizacji samych plików czy optymalizacji kodu (przepisania go) lecz uważam, że w dzisiejszych czasach optymalnie jest po prostu brutalnie i bez żalu usunąć te java scripty, które najbardziej obciążają serwis.
W przypadku kluczowych funkcjonalności można się zastanowić nad:
- minifikacji kodu – minifikacja jest to proces mający na celu zmniejszenie kodu poprzez usunięcie niepotrzebnych znaków bez zmieniania jego funkcjonalności. Jeśli korzystasz z Wordpressa to możesz to zrobić wykorzystując wtyczkę Autoptimize lub W3 Total Cache.
- w przypadku wykorzystywania jQuery przekształceniem jej na czysty kod java script – to zadanie dla profesjonalisty i niekoniecznie może zakończyć się dużym przyspieszeniem. Co więcej w przypadku niektórych CMSów (np. Wordpress) jest to praktycznie niewiekonalne.
- zaczytywanie plików ze skryptami tylko na tych podstronach, na których są realnie wykorzystywane – niechlubnym standardem jest zaczytywanie plików java script do szablonu strony i niepotrzebne pobieranie ich na każdej podstronie.
- unikaj wykorzystywania funkcji java script inline – inline czyli bezpośrednio w kodzie strony.
- łącz mniejsze pliki z java script w jeden większy – chodzi o to, aby zminimalizować ilość odwołań do serwera. Weź jednak pod uwagę kilka kwestii dodatkowych:
- jeśli waga pliku powstałego w skutek połączenia kilku innych będzie spora (powyżej 500 kb) to taki plik znacznie przyblokuje wczytywanie się strony. Wynika to z tego, że najpierw musi on zostać pobrany i przetworzony, a dopiero potem będzie mogła zostać wyświetlona cała strona,
- nie łącz krytycznych skryptów z tymi mniej istotnymi (ponieważ możesz i powinieneś opóźnić ładowanie niekrytycznych skryptów),
- nie łącz java scriptów, które wykorzystujesz rzadko (tylko na części podstron) z tymi, które wykorzystujesz często – chodzi o to, aby pliki z często używanymi java scriptami nie były dodatkowo obciążone.
- jeśli korzystasz z wielu dodatków do CMS (np. Worpdressa) zastanów się nad autorskim napisaniem funkcjonalności, tak aby pozbyć się wielości plików java script.
- wskaż na ładowanie asynchroniczne plików – wykorzystaj atrybut Async. Atrybut ten sprawia, że skrypt ładuje się asynchronicznie asynchronicznie obok innych treści strony, po czym jest wykonywany. W przypadku systemu Wordpress możesz zainstalować do tego dedykowane wtyczki – np. Async JS and CSS.
- opóźnij ładowanie – możesz to zrobić wykorzystując atrybut Defer. Atrybut ten zapewnia, że skrypt zostanie wykonany dopiero po zakończeniu ładowania całej zawartości strony. W przypadku systemu Wordpress możesz zainstalować do tego dedykowane wtyczki – np. WP Deferred JavaScripts.
Obrazki na stronie internetowej – błąd, z którym spotykam się nagminnie to umieszczanie w serwisie internetowym obrazków o zbyt dużej wadze.
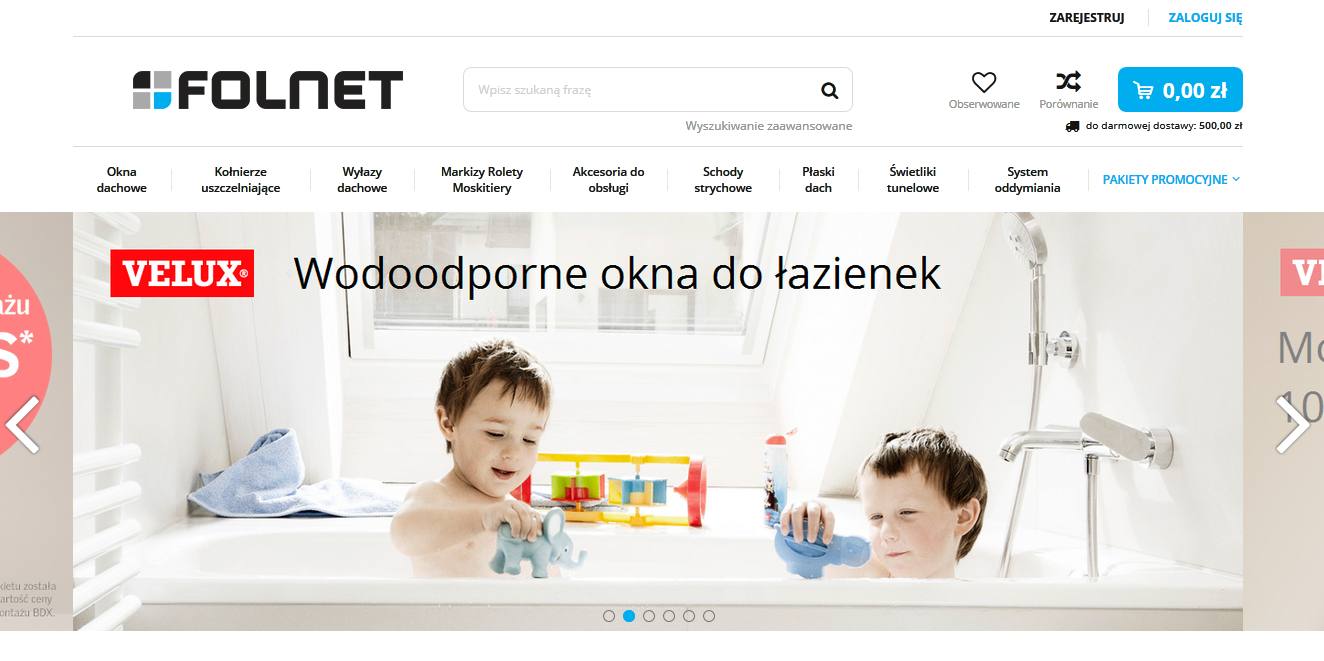
Najczęściej ma to miejsce w slajderach na stronach głównych, aczkolwiek nie raz spotkałem się z sytuacją, że miniaturki na podstronach posiadały znacznie większą rozdzielczość niż ta realnie wykorzystywana. Jako przykład niech posłuży witryna oknadachowe.com - na stronie głównej w slajderze znajduje się 6 pików graficznych ważących łącznie ponad 4 MB.

Fragment strony głównej witryny oknadachowe.com
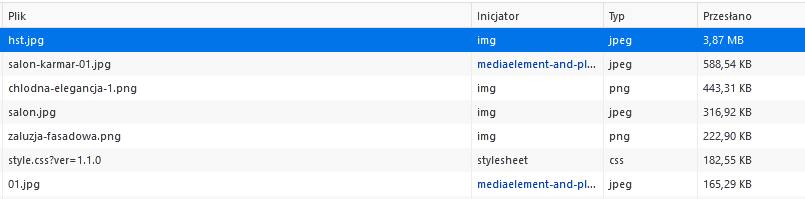
Kolejnym przykładem może być witryna karmar.rzeszow.pl gdzie jedna z grafik będących uatrakcyjnieniem graficznym strony waży 4 MB.

Fragment narzędzia dla twórców w ramach przeglądarki Firefox z pomiarem przesyłanych danych dla witryny karmar.rzeszow.pl
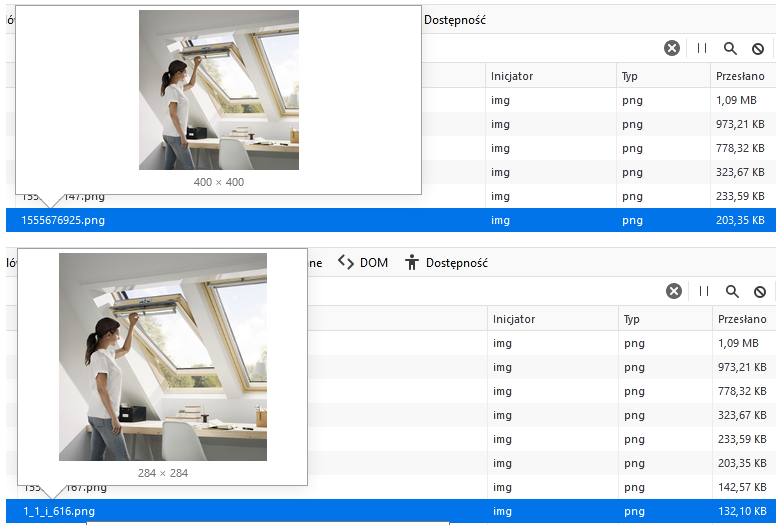
Zdarza się także, że zdjęcia są wykorzystywani nieoptymalnie – np. (tak jak na poniższym przykładzie) zamiast użyć jednego zdjęcia twórca strony zdecydował się na wykorzystanie 2 zdjęć pomimo, że przedstawiają to samo. Różnica polega tylko na rozmiarze.

Analizując ten przykład należy dodać, że na badanej stronie taka sytuacja zdarzyła się kilkukrotnie i niwelacja tej nadmiarowości pozwoliłaby zaoszczędzić minimum 2 MB.
Kolejna rzecz na która należy zwrócić uwagę to przeładowanie grafiki – często wstawionymi na stronę jako banery. Jako przykład niech posłuży witryna taniaksiazka.pl, która choć bardzo atrakcyjna wizualnie nie oszczędza łączy.

Fragment witryny taniaksiazka.pl
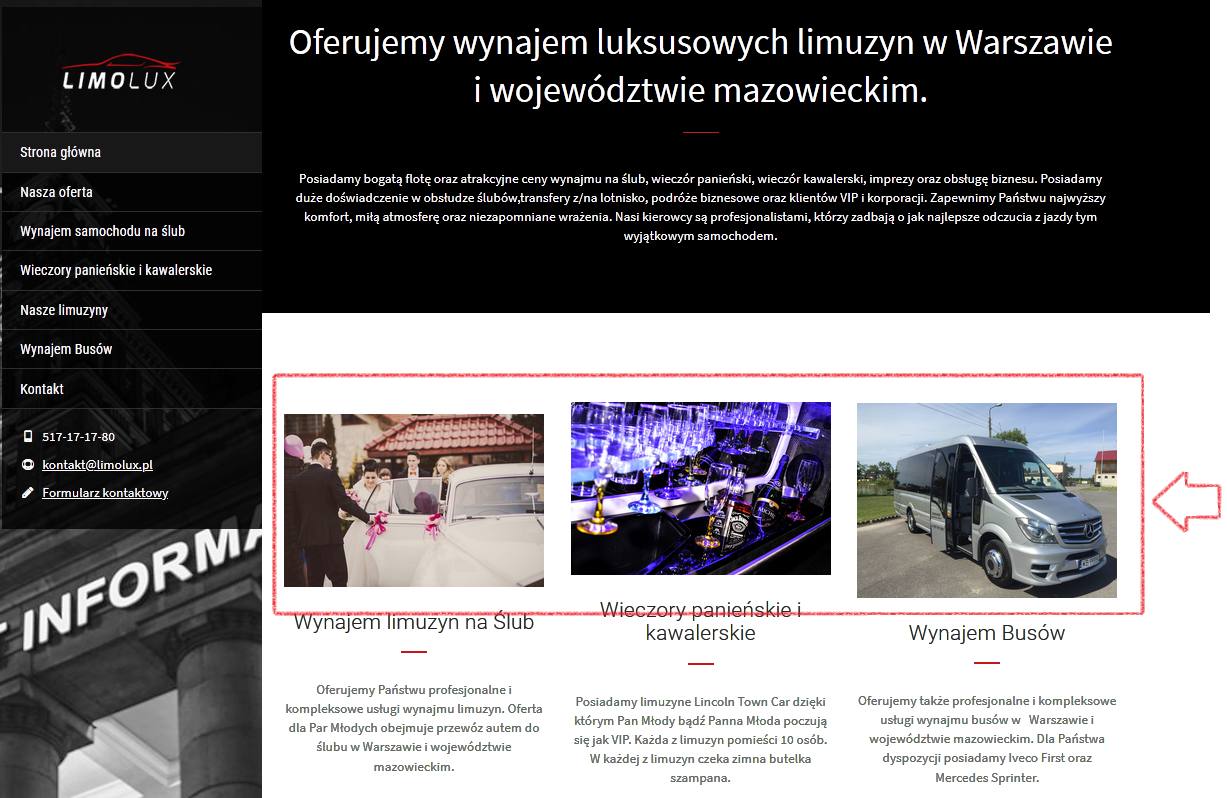
Kolejny błąd to umieszczanie na stronie zdjęć o dużych rozmiarach, a następnie ich przeskalowywanie do rozmiarów mniejszych. Przykład takiego postępowania jest witryna http://limolux.pl/, która stosuje takie rozwiązanie do zdjęć na stronie głównej.

Fragment witryny limolux.pl z zaznaczonymi zdjęciami, które są wstawiane na stronę w większym rozmiarze, a następnie przeskalowywane do mniejszego w HTML
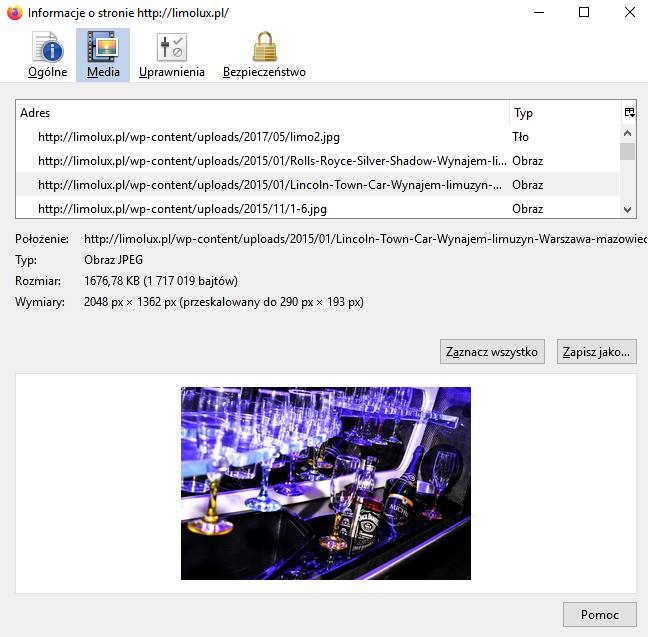
Wspomniane przeskalowywanie można w łatwy sposób zobaczyć klikając prawym klawiszem myszki na zdjęcie i wybierając opcję Pokaż informację o zdjęciu.

Screen z przeglądarki Firefox
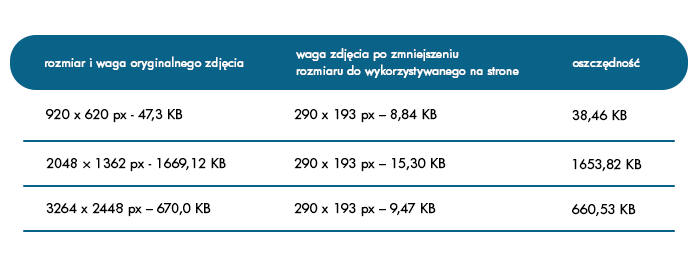
Dlaczego to tak duży problem? Wystarczy spojrzeć na tabelkę, która przygotowałem porównującą rozmiary przed dopasowaniem rozmiaru i po tym.

Łączna oszczędność wynosi aż 2 352,81 KB czyli 2,3 MB.
Do pracy ze zdjęciami rekomenduję następujące narzędzia:
- TinyPNG
- Image Compressor
- Imagify
Praca z narzędziem PageSpeed Insights
PageSpeed Insights jest narzędziem Google pozwalającym w szybkim czasie w prosty sposób dokonać analizy witryny internetowej pod katem szybkości jej ładowania. jak można przeczytać na stronie startowej PageSpeed Insights - narzędzie analizuje zawartość strony internetowej, a następnie sugeruje sposoby zwiększenia szybkości jej wyświetlania. Narzędzie informuje o wydajności strony zarówno na urządzeniach mobilnych, jak i stacjonarnych, a także zawiera sugestie dotyczące ulepszenia tej strony. No, tak – analiza jest szybka i prosta, a zwracane wyniki przejrzyste. Gorzej jednak jest z interpretacją danych oraz samą optymalizacją.
Zacznijmy od tego, że PageSpeed Insight oprócz samej szybkości witryny bada również elementy związane z UX (user experience). Narzędzie zapewnia zarówno dane laboratoryjne, jak i terenowe dotyczące strony. Dane laboratoryjne są przydatne do debugowania problemów z wydajnością, ponieważ są gromadzone w kontrolowanym środowisku. Jednak może nie uchwycić prawdziwych wąskich gardeł. Dane terenowe są przydatne do uchwycenia prawdziwych wrażeń użytkowników w świecie rzeczywistym, ale mają bardziej ograniczony zestaw wskaźników. Warto zwrócić uwagę na fakt, że Google w teście mobile symuluje połączenie z siecią 3G.
Jeśli chodzi o pierwszy typ danych to mówimy tutaj o metodologii Lighthouse (w momencie pisania niniejszego tekstu Lighthouse 6.0). Lighthouse to narzędzie do inspekcji witryn, które jest dostępny w Chrome DevTools, npm (jako moduł Node i CLI) lub jako rozszerzenie przeglądarki (w Chrome i Firefox). Obsługuje wiele usług Google, w tym web.dev/measure i właśnie PageSpeed Insights.
Natomiast jeśli chodzi o drugi typ danych to Google korzysta z Chrome User Experience Report. Dane podane w publicznym raporcie z doświadczeń użytkowników przeglądarki Chrome przechowywanym w Google BigQuery są obsługiwane przez standardowe interfejsy API. Raport o wrażeniach użytkowników Chrome jest oparty na rzeczywistych pomiarach kluczowych danych dotyczących użytkowników. Teoretycznie zbierany jest od użytkowników, którzy zdecydowali się zsynchronizować historię przeglądania, nie skonfigurowali hasła synchronizacji i mają włączoną funkcję raportowania statystyk użytkowania.
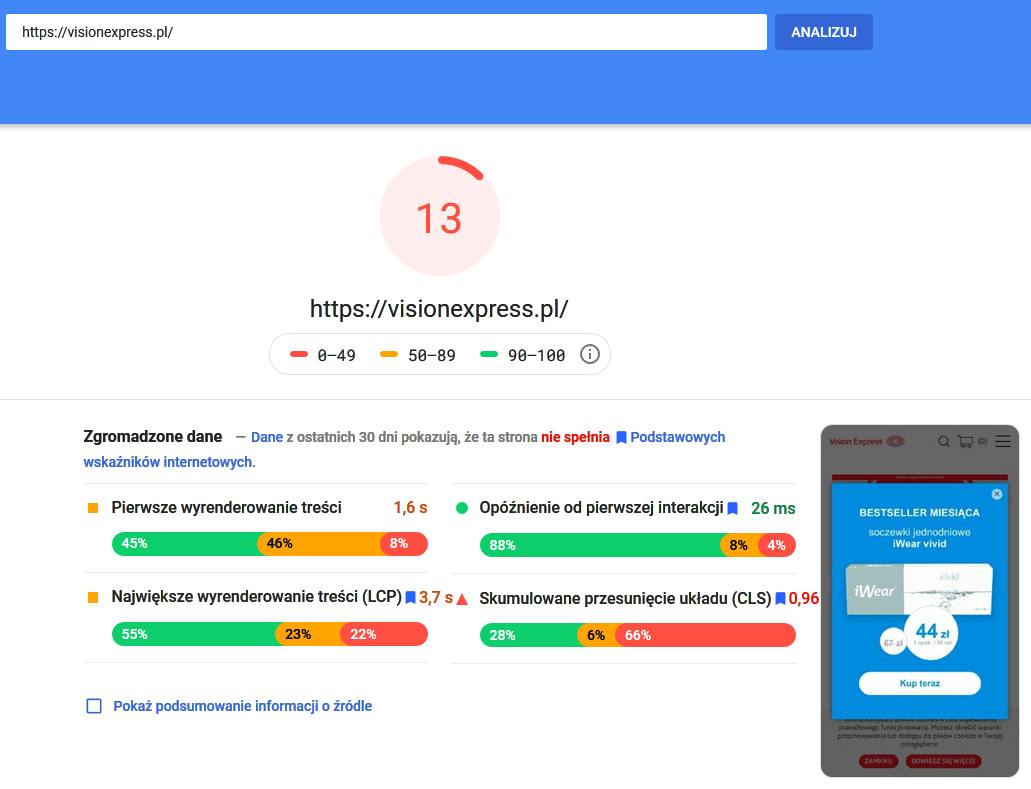
Skupmy się jednak na samym narzędziu. Jest ono dostępne publicznie pod adresem https://developers.google.com/speed/pagespeed/insights/ i pozwala na analizę dowolnej strony internetowej.

Print screen z systemu PageSpeed Insight z fragmentem analizy strony visionexpress.pl
Najbardziej zauważalnym elementem jest punktacja. Narzędzie wylicza ją na podstawie kilku wskaźników laboratoryjnych:
- First Contentful Paint (Pierwsze wyrenderowanie treści)
- Speed Index (Indeks szybkości)
- Largest Contentful Paint (Największe wyrenderowanie treści)
- Time to Interactive (Czas do pełnej interaktywności)
- Total Blocking Time (Łączny czas zablokowania)
- Cumulative Layout Shift (Zbiorcze przesunięcie układu)
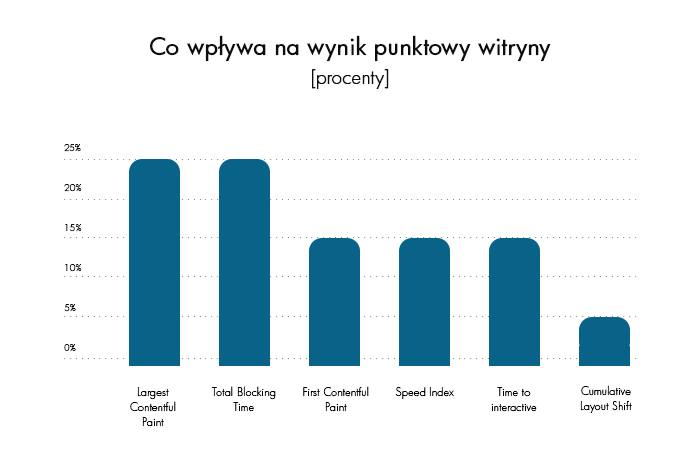
Punktacja liczona jest według średniej ważonej zaprezentowanej na poniższym wykresie:

Wykres przedstawiający wpływ poszczególnych wskaźników na finalną punktowa ocenę strony
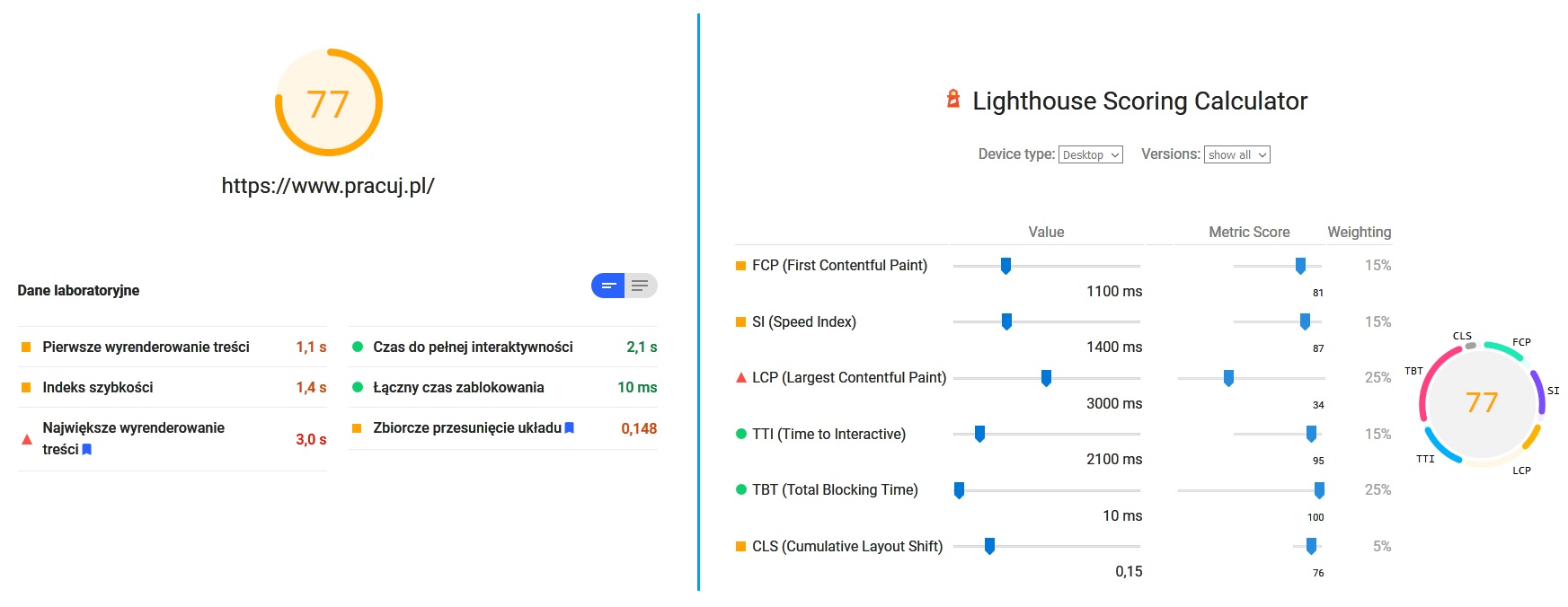
Pod adresem https://googlechrome.github.io/lighthouse/scorecalc/ można zasymulować pewne dane i zobaczyć jakie otrzyma się wynik. Co ciekawe symulacja automatycznie przebiega dla wersji 5 i 6 Lighthouse’a więc właściciel witryn, które ucierpiały po aktualizacji mogą podglądnąć który z czynników o tym zadecydował.
Na poniższym screenie pokazałem porównałem wyniku pokazywanego przez PageSpeed Insight a Lighthouse Scoring Calulator. Jak widać dla takich samych wartości 6 kluczowych faktorów wyniki punktowe są identyczne.

Porównanie PageSpeed Insight i Lighthouse Scoring Calulator
Jasne jest więc, że pracując ze stroną należy skupić się właśnie wskazanych wcześniej elementach.

Zestawienie faktorów w PageSpeed Insight
First Contentful Paint (Pierwsze wyrenderowanie treści) - FCP mierzy, ile czasu zajmuje przeglądarce wyświetlenie pierwszego fragmentu treści DOM po przejściu użytkownika na analizowaną stronę. Pierwsze wyrenderowanie treści = czas odpowiedzi serwera (TTFB) + czas ładowania treści + czas renderowania. Aby poprawić ten wskaźnik:
- Skróć czas reakcji serwera (TTFB) - np. poprzez upgrade hostingu, ooptymalizację logiki aplikacji serwera, zmniejszenie ilości zapytań do baz danych, lub migrację na szybszych systemy bazodanowe, aktualizację serwera pod kątem pamięci i mocy procesora.
- Wdróż CDN (ang. Content Delivery Network)
- Włącz buforowanie swojej witryny
- Wyeliminuj zasoby blokujące renderowanie - np. poprzez wstawienie bezpośrednio w kodzie krytycznych zasobów (fragmentów java script), odłożenie ładowania zasobów niekrytyczne, usunięcie wszystkich nieużywanych zasobów
- Unikaj elementów opartych na skryptach powyżej linii Above-the-Fold
- Zoptymalizuj rozmiar DOM swojej witryny - np. poprzez: paginacje komentarzy, ograniczenie liczby postów wyświetlanych na stronie głównej i stronach archiwalnych, wyczyszczenie kodu HTML ze zbędnych i nadmiarowych fragmentów (divów)
- Upewnij się, że tekst pozostaje widoczny podczas ładowania docelowych fontów
- Przeanalizuj i wdróż w miarę możliwości następujące funkcjonalności: DNS Prefetching, Preconnect, Prefetch, Prerender, Preload. Uwaga: Takich linków należy używać oszczędnie i tylko w przypadku najważniejszych źródeł.
- Unikaj wielokrotnych przekierowań stron
Speed Index (Indeks szybkości) - indeks mierzy szybkość wyświetlania zawartości podczas ładowania strony. Lighthouse rejestruje wideo z ładowaniem strony w przeglądarce i oblicza postęp wizualny między ramkami. Aby przyspieszyć ten parametr:
- Minimalizuj pracę głównego wątku
- Skróć czas wykonywania JavaScript
- Ładuj zdjęcia w trybie "lazy loading"
- Wyeliminuj niepotrzebne pobieranie skryptów, plików, CSS itp.
- Kompresuj dane (w tym celu w Worpdressie możesz wdrożyć wtyczkę WP Super Cache)
- Utwórz hierarchię buforowania
- Zoptymalizuj swoje zdjęcia pod kątem wagi i rozmiarów
- Zoptymalizuj swoje czcionki
Largest Contentful Paint (Największe wyrenderowanie treści) - LCP to elementy zorientowany stricte na użytkownika i oznacza postrzeganą przez niego prędkości wczytywani. Szybki LCP pomaga zapewnić użytkownika, że strona jest przydatna i wartościowa. Metryka ta podaje czas renderowania największego obrazu lub bloku tekstowego widocznego w oknie roboczym. Najczęściej mała ilość punktów w tym wskaźniku wynika z takich czynników:
- Długi czas reakcji serwera
- JavaScript i CSS blokujące renderowanie
- Powolne ładowanie zasobów
- Renderowanie po stronie klienta
Time to Interactive (Czas do pełnej interaktywności) - TTI jest ważny, ponieważ niektóre witryny optymalizują widoczność treści kosztem interaktywności. Może to powodować frustrujące wrażenia użytkownika: strona wydaje się być gotowa, ale kiedy użytkownik próbuje z nią wejść, nic się nie dzieje. Jeśli uzyskujesz słaby wynik w tym faktorze to zoptymalizuj stronę pod kątem gotowości do interakcji np. poprzez:
- Rozbij duże i złożone zadania na mniejsze
- Skróć czas wykonywania JavaScript
Total Blocking Time (Łączny czas zablokowania) - TBT mierzy całkowity czas, w którym strona jest blokowana, aby odpowiedzieć na dane wprowadzone przez użytkownika, takie jak kliknięcia myszą, dotknięcia ekranu lub naciśnięcia klawiatury. Suma jest obliczana przez dodanie części blokującej wszystkich długich zadań między First Contentful Paint a Time do Interactive. Każde zadanie, które wykonuje się przez ponad 50 ms, jest długim zadaniem. Czas po 50 ms jest częścią blokującą. Na przykład, jeśli Lighthouse wykryje zadanie o długości 90 ms, część blokująca wynosiłaby 40 ms. Jeśli uzyskujesz słaby wynik w tym faktorze to:
- Zmniejsz ilość kodów zewnętrznych (zewnętrzne java script)
- Skróć czas wykonywania JavaScript
- Zminimalizuj pracę głównego wątku
- Utrzymuj liczbę requestów na niskim poziomie
- Utrzymuje niewielkie rozmiary transferów
Cumulative Layout Shift (Zbiorcze przesunięcie układu) - CLS podobnie jak LCP jest ważnym, zorientowanym na użytkownika wskaźnikiem pomiaru stabilności wizualnej, ponieważ pomaga określić, jak często użytkownicy doświadczają nieoczekiwanych przesunięć układu. Niski CLS pomaga zapewnić, że strona jest odpowiednia, stabilna graficznie i „nic nie skacze”. Najczęstsze przyczyny słabego CLS to:
- Obrazy bez wymiarów
- Reklamy, osadzenia i ramki iframe bez wymiarów
- Dynamicznie wstrzykiwana treść (np. poprzez java script)
- Czcionki internetowe powodujące efekt FOIT (mignięcie niewidocznego tekstu) lub efekt FOUT (mignięcie nieostylowanego tekstu
- Działania oczekujące na odpowiedź sieci przed aktualizacją DOM
PageSpeed Insight podaje też rekomendacje, których wdrożenie powinno sprawić, że kondycja witryny się poprawi. System dzieli rekomendacje na 3 kategorie:
- Możliwości - sugestie, jak poprawić wskaźniki wydajności strony. Każda sugestia w tej sekcji ocenia, o ile szybciej strona zostanie załadowana, jeśli wprowadzona zostanie poprawka.
- Diagnostyka - dostarcza dodatkowych informacji o tym, jak strona przestrzega najlepszych praktyk w zakresie tworzenia stron internetowych.
- Zaliczone audyty - pomyślne audyty wskazują audyty, które zostały przekazane przez stronę.

Fragment narzędzia PageSpeed Insight z możliwościami optymalizacji witryny
Wśród wszystkich wskazówek mogą się pojawić między innymi:
- Odłóż ładowanie obrazów poza ekranem
- Wyświetlaj obrazy w formatach nowej generacji
- Zmień rozmiar obrazów
- Wyeliminuj zasoby blokujące renderowanie
- Usuń nieużywany JavaScript
- Usuń nieużywany kod CSS
- Użyj efektywnego kodowania obrazów
- Zminimalizuj aktywność głównego wątku
- Zapewnij widoczność tekstu podczas ładowania czcionek internetowych
- Nie używa pasywnych detektorów do poprawy działania przewijania
- Wyświetlaj zasoby statyczne, stosując efektywne zasady pamięci podręcznej
- Unikaj bardzo dużych ładunków sieciowych
- Skróć czas wykonywania JavaScriptu
- Unikaj zbyt dużego DOM
- Unikaj tworzenia łańcuchów żądań krytycznych
- Liczba żądań i ilość przesyłanych danych powinny być małe
- Minifikuj CSS
- Minifikuj JavaScript
- Włącz kompresję tekstu
- Wcześniej nawiąż połączenia z wymaganymi źródłami
- Unikaj wielokrotnych przekierowań
- Załaduj wstępnie kluczowe żądania
- Użyj formatów wideo dla animacji
- Nie używaj instrukcji document.write()
Narzędzia do analizy szybkości strony
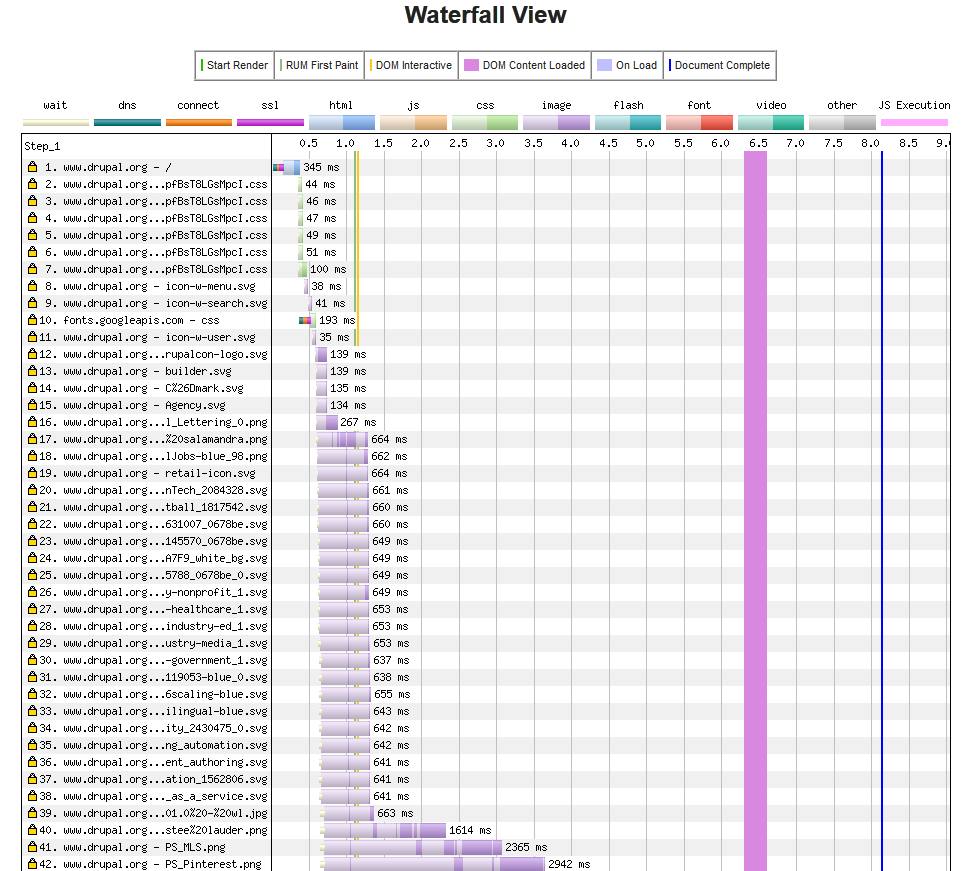
Wartym uwagi jest narzędzie WebPageTest dostępne pod adresem https://webpagetest.org - pozwala ono podglądnąć wartości LCP, CLS, TBT etc. Dodatkowo, daje możliwość określenia, które zasoby wczytuję się w jakiej kolejności i w jakim czasie.

Fragment narzędzia WebPageTest dla witryny drupal.org
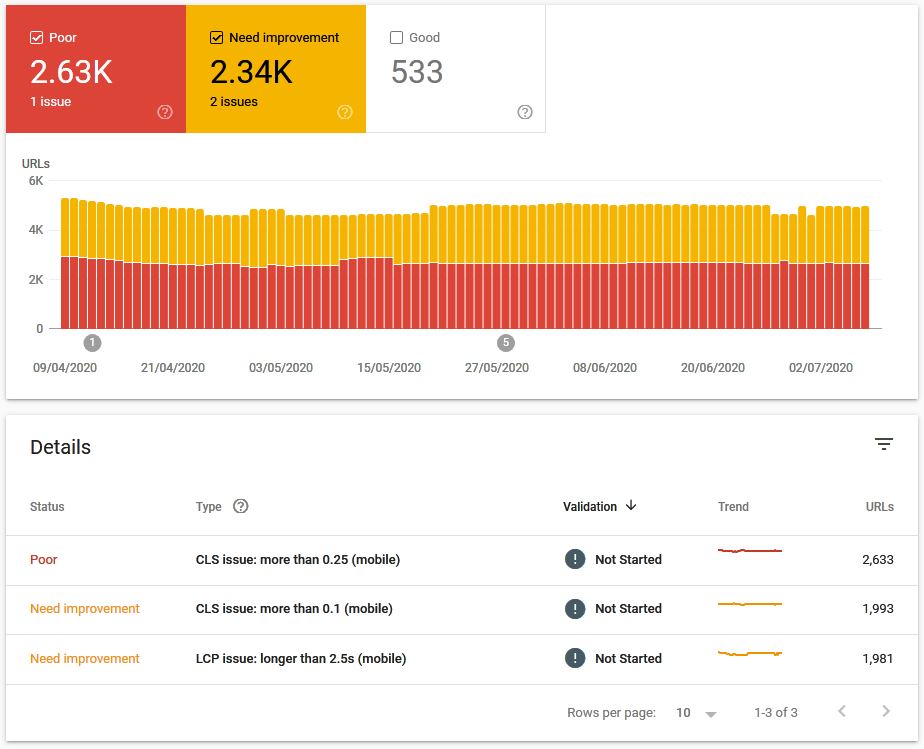
Koniecznie należy też zwrócić uwagę na to co pokazuje Google Search Console w raporcie Core web vitals. Podstrony wskazane jako Poor oraz Need improvment wymagają poprawy, a wskazane jako Good są optymalne.

Raport Core web vitals w ramach Google Search Console
Dane do raportu pochodzą z raportu User Chrome. Odzwierciedla to rzeczywiste dane o użytkowaniu witryny przez realnych użytkowników.
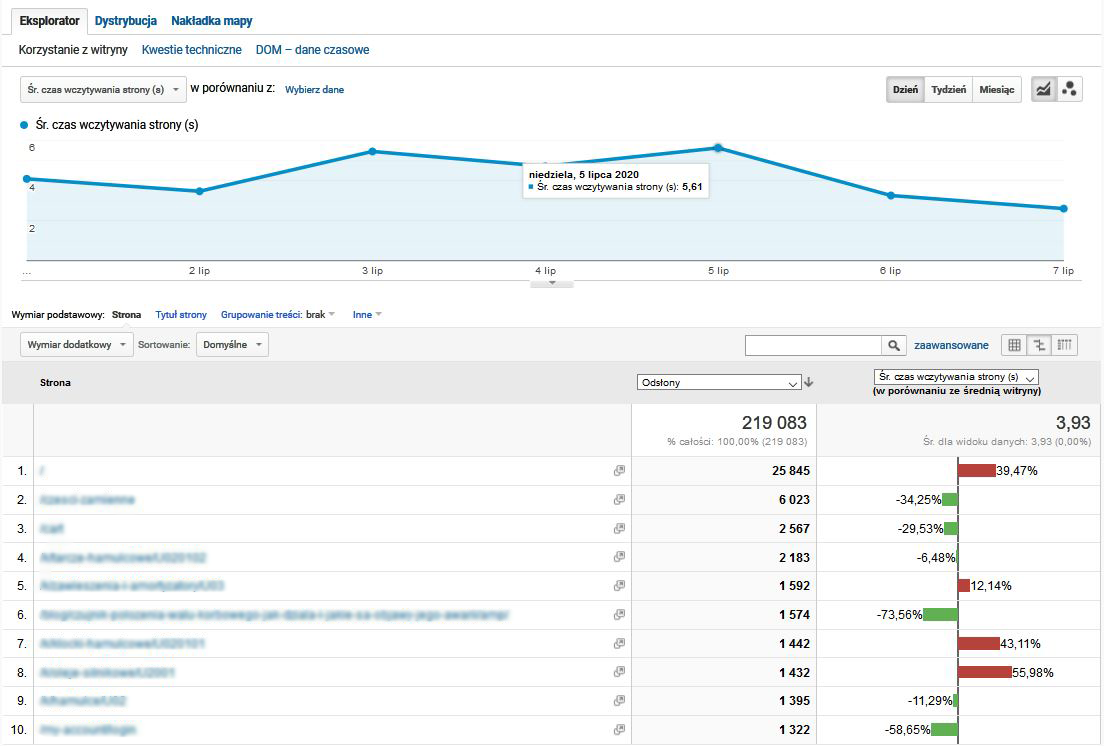
W celach analizy poszczególnych adresów URL witryny i ich benchmarkingowania polecam raport Szybkość witryny w ramach Google Analytics.

Fragment raportu z Google Analytics dotyczący szybkości strony
Raport Szybkość wczytywania strony służy do oceny krytycznych czasów wczytywania podstron URL serwisu. Dzięki raportowi możliwe jest porównanie czasu wczytywania poszczególnych podstron w porównaniu do średniej, czyli wyłamywaniu podstron z najgorszym czasem i powolna, żmudna praca nad nimi.
Co ciekawe może się okazać, że docelowi odbiorcy witryny znajdują się na obszarze geograficznym, gdzie połączenie z Internetem jest wolniejsze i prowadzić do tego, że czasy wczytywania podstron będą diametralnie różne w różnych przeglądarkach.
Warto zwrócić uwagę na:
- Długi średni czas przekierowania – w takim przypadku należy przejrzeć źródła i sprawdzić, czy któraś ze stron odsyłających nie powoduje długiego czasu oczekiwania na przekierowanie.
- Długi średni czas wyszukiwania domeny – należy rozważyć zmianę dostawcy DNS na firmę, która zapewnia stałe, krótsze czasy reakcji.
- Długi średni czas reakcji serwera – należy skrócić czas przetwarzania danych lub umieść serwer bliżej użytkowników.
- Długi średni czas pobierania strony – należy zmniejszyć rozmiar początkowych danych.
Takie informacje dają możliwość podjęcia bardzo precyzyjnych działań poprawiających wydajność witryny.
Innymi narzędziami, które rekomenduję do wykorzystania przy analizie i optymalizacji szybkości witryny są:
- https://web.dev/
- https://gtmetrix.com/
- https://tools.keycdn.com/speed
- https://tools.pingdom.com/
- https://www.giftofspeed.com/
- https://www.dareboost.com/
Streszczenie
- Szybkość ładowania się strony internetowej jest czynnikiem rankingującym w Google.
- Najlepiej zacząć od rozróżnienia realnej szybkości i wagi witryny, a punktacją przyznawaną przez najpopularniejsze aktualnie narzędzie - Google Page Speed.
- Licznie przeprowadzane testy wykazały, że duża prędkość strony spowoduje lepszy współczynnik konwersji.
- PageSpeed Insights jest narzędziem Google pozwalającym w szybkim czasie w prosty sposób dokonać analizy witryny internetowej pod katem szybkości jej ładowania. jak można przeczytać na stronie startowej PageSpeed Insights - narzędzie analizuje zawartość strony internetowej, a następnie sugeruje sposoby zwiększenia szybkości jej wyświetlania.
- Raport Szybkość wczytywania strony służy do oceny krytycznych czasów wczytywania podstron URL serwisu.
Podsumowanie
Mam nadzieję, że niniejszym artykułem udało mi się przybliżyć kwestie związane z analizą, interpretacją danych oraz optymalizacją stron pod kątem ich szybkości. Niestety nie istnieją uniwersalne, proste metody poprawy szybkości. Do każdej witryny należy podejść indywidualnie i pracować nad każdym szczegółem. Jestem przekonany, że każda strona ma potencjał do tego, aby PageSpeed Insight przyznał jej powyżej 90 punktów. Wykorystuj dostępne narzędzia, a szybkość ładowania się strony nie będzie Twoim wrogiem a sprzymierzeńcem. Powodzenia














