Google Optimize jest darmowym narzędziem dostarczanym przez Google, które służy do przeprowadzania testów A/B w obrębie witryny. Takie testy pozwalają na weryfikację tego, która wersja serwisu sprawdza się lepiej. Nie zawsze niski współczynnik konwersji, np. mało zapisów z formularza leadowego, jest wynikiem źle lub nieefektywnie prowadzonych kampanii marketingowych. Często wpływ na to mają problemy z obszaru user experience. Skutecznie obniżają one współczynnik konwersji, a w skrajnych wypadkach uniemożliwiają skorzystanie z oferty. Google Optimize jest więc narzędziem, które wpisuje się w katalog narzędzi CR (Conversion Rate – Optymalizacja konwersji).
Spis treści:
1. Narzędzia do testowania z Optimize.
2. Instalacja Google Optimize w witrynie.
3. Skontaktuj się Uruchamiamy pierwszy test Optimize.
4. Gdzie szukać wyników testu?
Narzędzia do testowania z Optimize
Oto, czego potrzebujemy, aby skorzystać z Google Optimize:
- Konto Google Analytics: żeby móc uruchomić eksperyment w Google Optimize, musimy połączyć go z kontem Google Analytics. Najlepiej, jeśli oba konta GA i Optimize będą połączone z jednym adresem e-mail. Pozwoli to na sprawniejsze połączenie zasobów.
- Google Tag Manager: dzięki GTM możemy szybko dodać do strony kod kontenera Google Optimize. Alternatywą jest dodanie kodu bezpośrednio do sekcji <head> serwisu.
- Przeglądarka Google Chrome wraz z rozszerzeniem Optimize: tworzenie eksperymentów najlepiej wykonywać za pomocą przeglądarki Google Chrome wraz specjalnym rozszerzeniem (dostępnym pod adresem: https://chrome.google.com/webstore/detail/google-optimize/bhdplaindhdkiflmbfbciehdccfhegci ), które pozwoli nam na szybką edycję witryny w czasie rzeczywistym.
Instalacja Google Optimize w witrynie
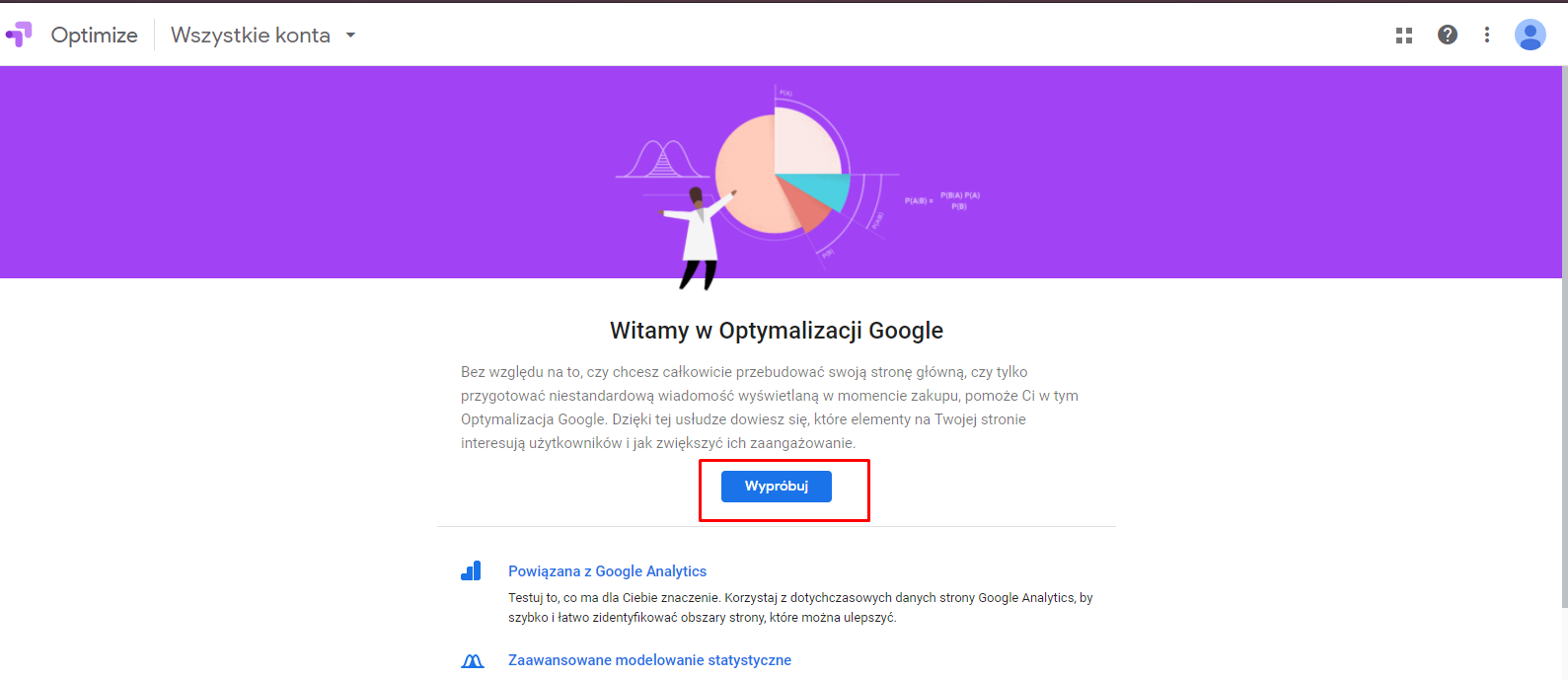
- Logujemy się do Google Optimize pod adresem: https://optimize.google.com/

2. Na kolejnym ekranie wybierzmy, czy chcemy otrzymywać materiały dotyczące Optimize na swoją skrzynkę pocztową.

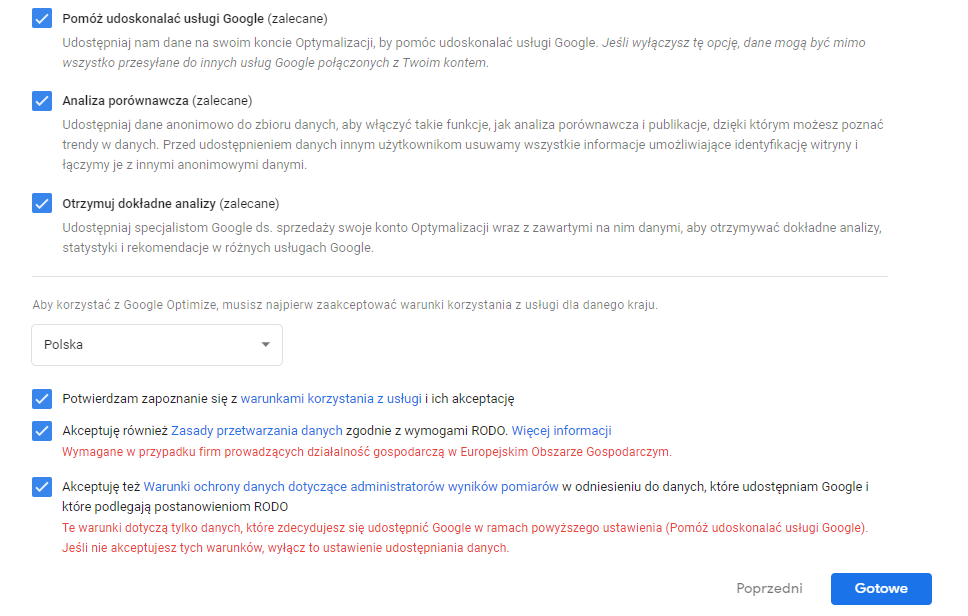
3. Po akceptacji regulaminów możemy kliknąć Gotowe i założyć właściwe konto Optimize.

4. Po zalogowaniu do panelu Optimize wybierzmy Ustawienia w prawym górnym rogu.

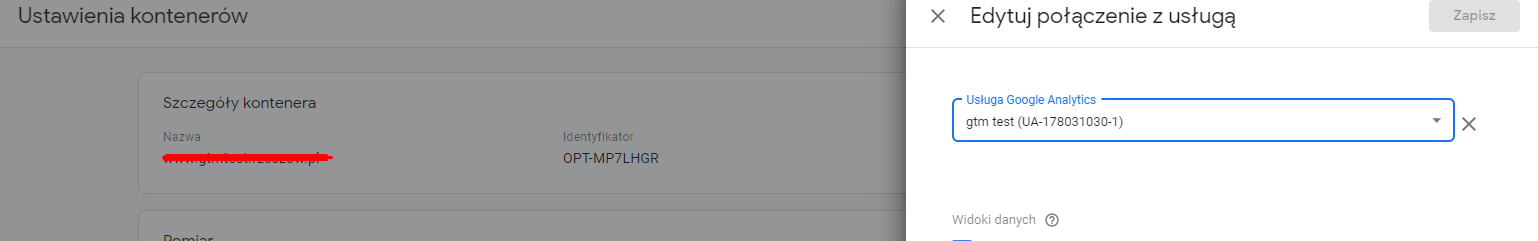
5. W ustawieniach znajdziemy możliwość połączenia naszego konta Optimize z kontem Google Analytics. Po kliknięciu w Połącz z Analytics pokaże się nam okno wyboru, w którym będziemy musieli wybrać, jakie konto GA chcemy powiązać z Optimize.

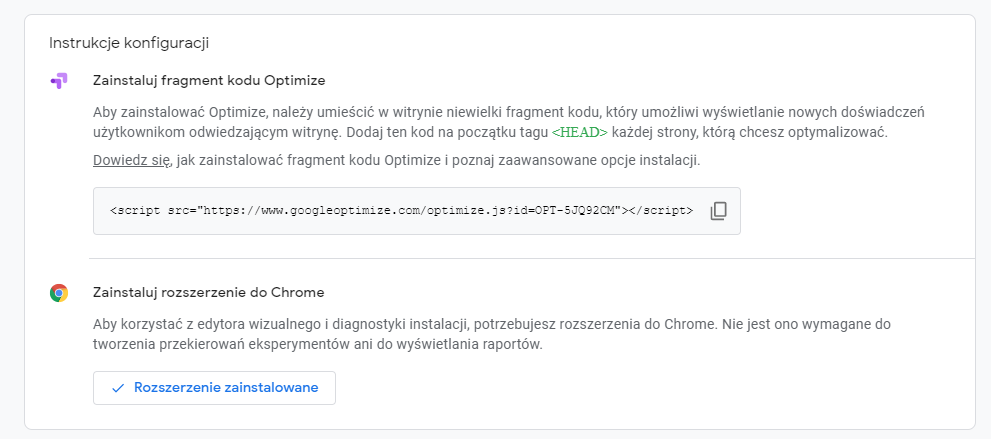
6. Kolejny krok to zainstalowanie rozszerzenia do przeglądarki Google Chrome oraz dodanie do sekcji <head> witryny kodu, który znajdziemy właśnie w ustawieniach.

Jeśli osadzamy kod bezpośrednio w sekcji <head> może zdarzyć się, że przy uruchomionych testach zauważymy efekt migotania ekranu, a więc sytuacje kiedy po załadowaniu strony, po kilku milisekundach ekran na chwilę zgaśnie po to, aby wyświetlić np. wariant B testu. W takim przypadku należy dodać do kodu snippet, który usunie ten efekt. Szczegóły znajdziecie w dokumentacji Google: https://support.google.com/optimize/answer/7513085
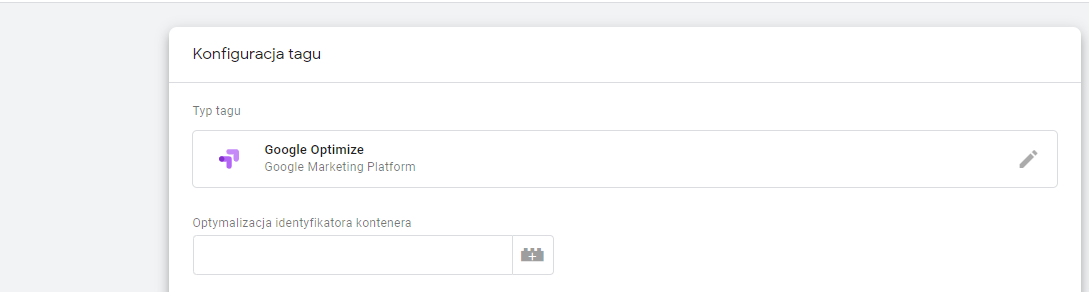
Jeśli chcemy zainstalować Optimize za pomocą Google Tag Managera wystarczy, że dodamy dedykowany tag i wpiszemy tam ID naszego kontenera, co wygląda następująco:

Uruchamiamy pierwszy test Optimize

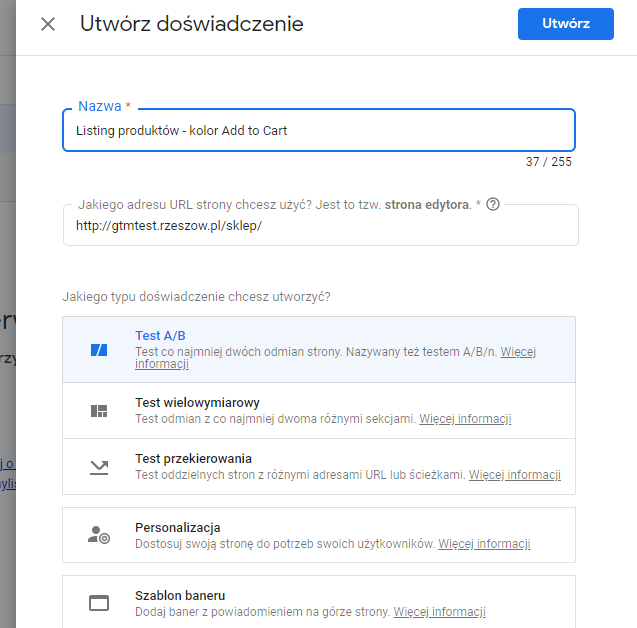
Na początku musimy nazwać nasz eksperyment np. Listing produktów – kolor Add to Cart, ponieważ chcemy sprawdzić, czy zmiana koloru tego przycisku pozytywnie wpłynie na współczynnik konwersji:

Do wyboru mamy kilka rodzajów testów takich, jak np. test przekierowań, gdzie przekierowujemy użytkowników do dwóch zupełnie różnych witryn czy test wielowymiarowy, dzięki któremu testujemy co najmniej dwie różne sekcje oraz test A/B – najczęściej wykorzystywany i to na nim się skupimy.
Musimy wybrać stronę edytora, a więc stronę, na której w wizualnym edytorze będziemy dokonywać zmian i planować nasz eksperyment.
Po przejściu do kolejnego ekranu wybierzmy możliwość sprawdzenia instalacji kodu Optimize w witrynie:

Jeśli wszystko jest zainstalowane poprawnie, otrzymamy komunikat:

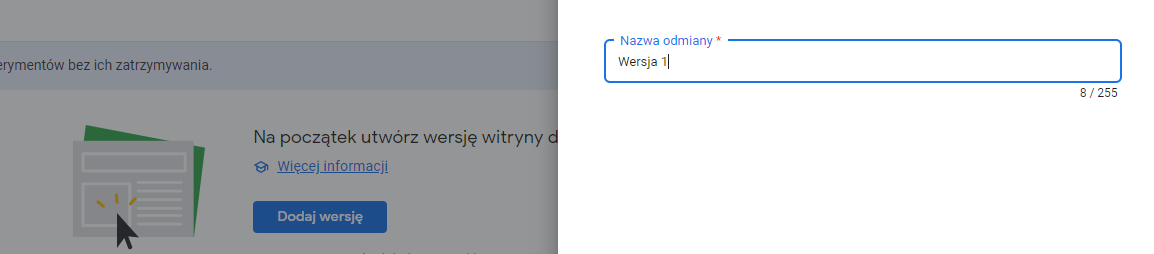
Następnie wybieramy opcję Dodaj wersję i tworzymy wersję naszej witryny do testowania:

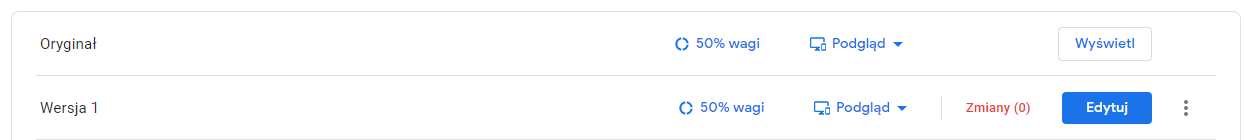
Po stworzeniu widzimy na liście 2 pozycje – oryginał oraz wersję ze zmianami. Możemy kliknąć na przycisk Edytuj i wówczas zostaniemy przeniesieni wtedy do wirtualnego edytora:

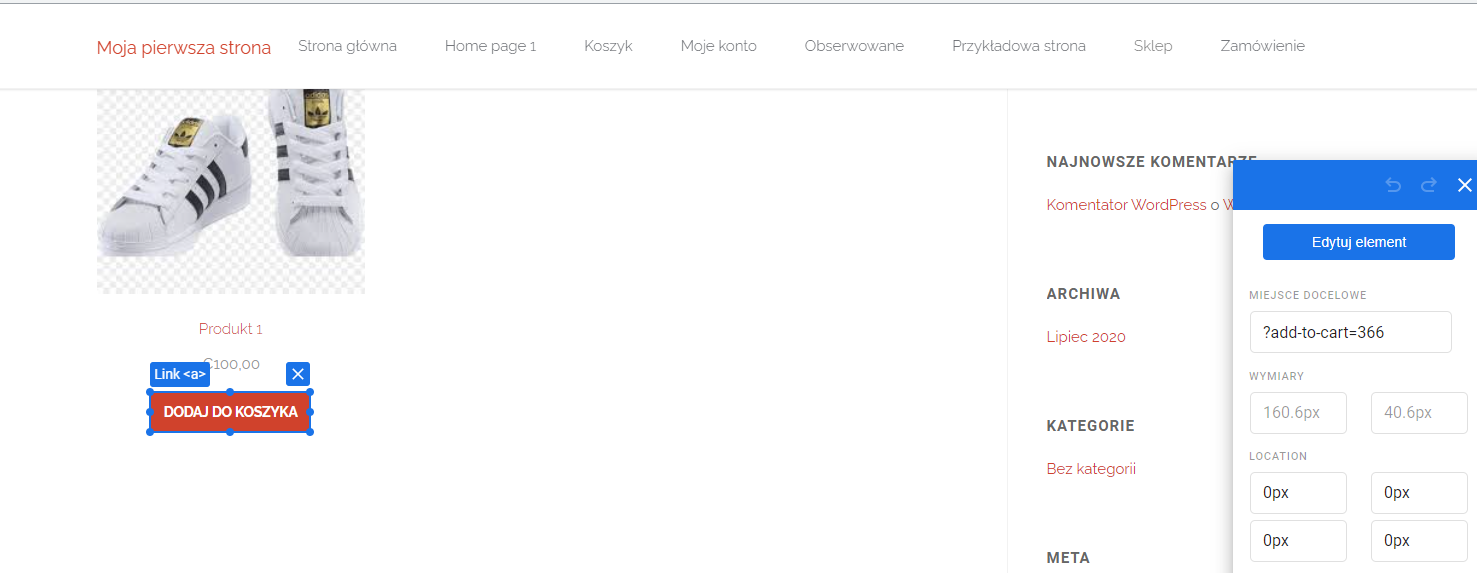
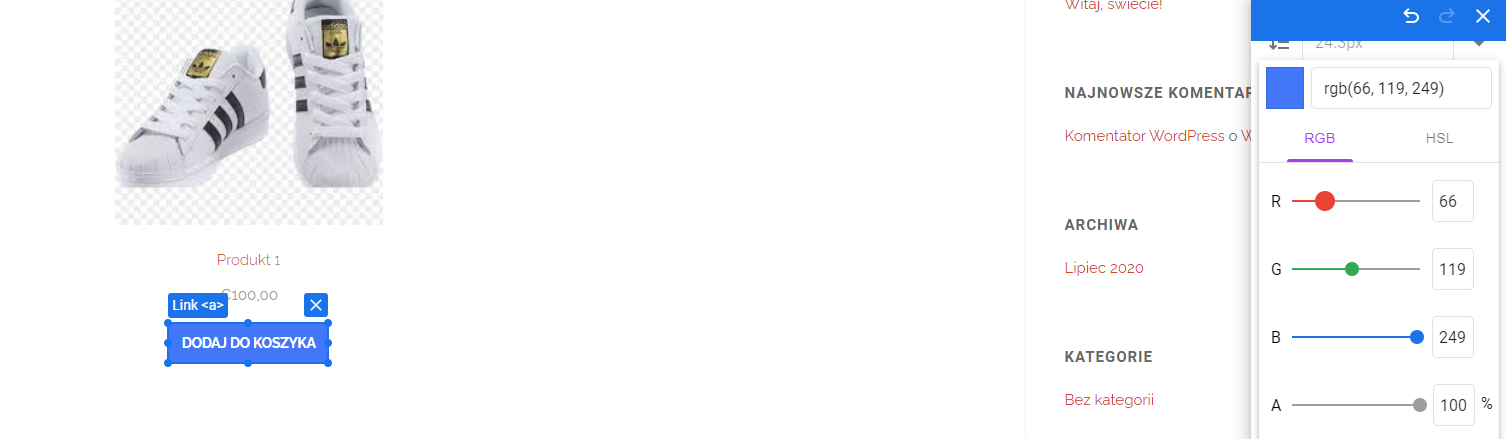
W edytorze możemy zaznaczyć element na stronie, który chcemy edytować – w tym przypadku button „Dodaj do koszyka”:

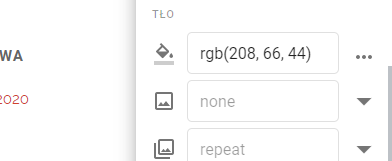
W oknie edycji znajdziemy możliwość zmiany koloru tła tego przycisku:

Modyfikując kolor na ekranie widzimy zmieniający się wygląd buttona:

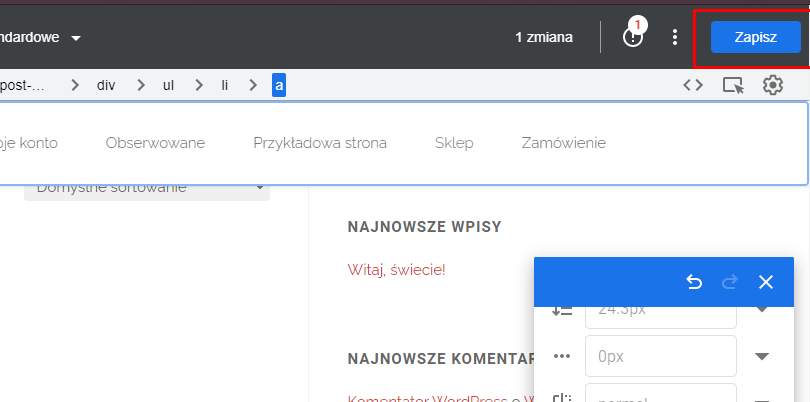
Po dokonaniu zmian zapisujemy nasz pierwszy test A/B:

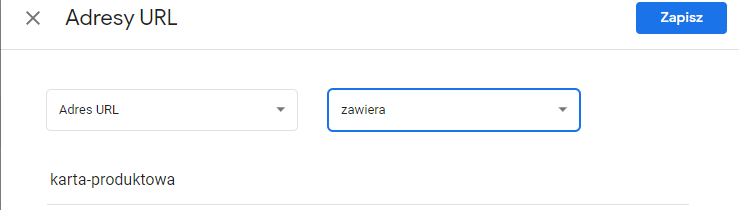
Kolejne kroki to ustalenie kierowania na strony. Jeśli na przykład chcemy wykonać test przycisku na każdej karcie produktowej, a każdy URL zawiera „karta-produktowa”, to takim warunkiem może być:

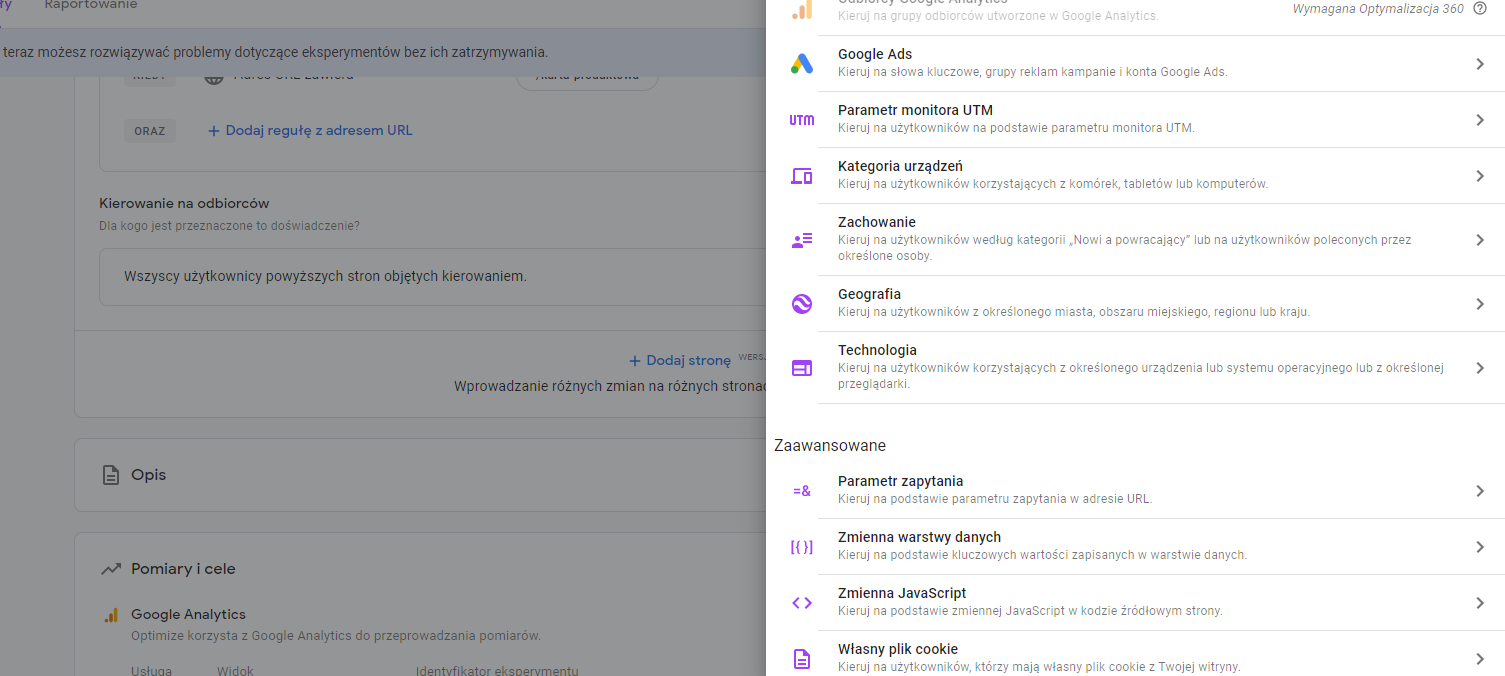
Następnie możemy doprecyzować kierowanie kampanii na konkretnych odbiorców np. ze względu na parametry UTM, kategorie urządzeń, zachowanie, parametry query, zmienne javascript i wiele innych:

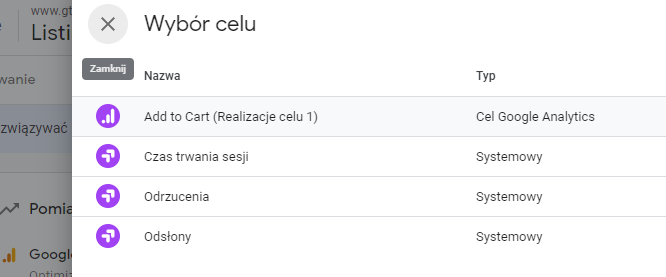
Najważniejszy krok tworzenia eksperymentu to wybranie celu w oparciu o który będą zliczane wyniki, możemy wybrać z listy celów, które mamy stworzone w Google Analytics:

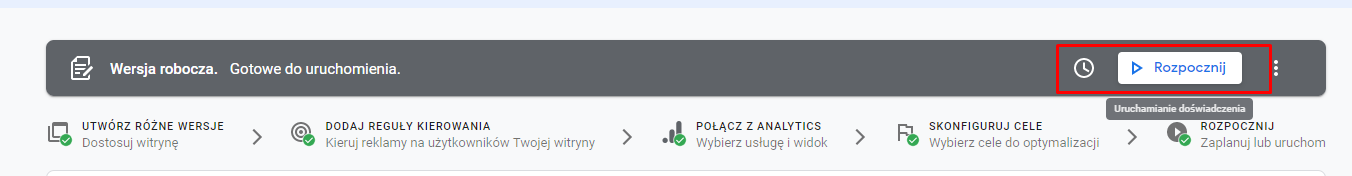
Po ustawieniu celu możemy rozpocząć nasz pierwszy test w Google Optimize:
Gdzie szukać wyników testu?
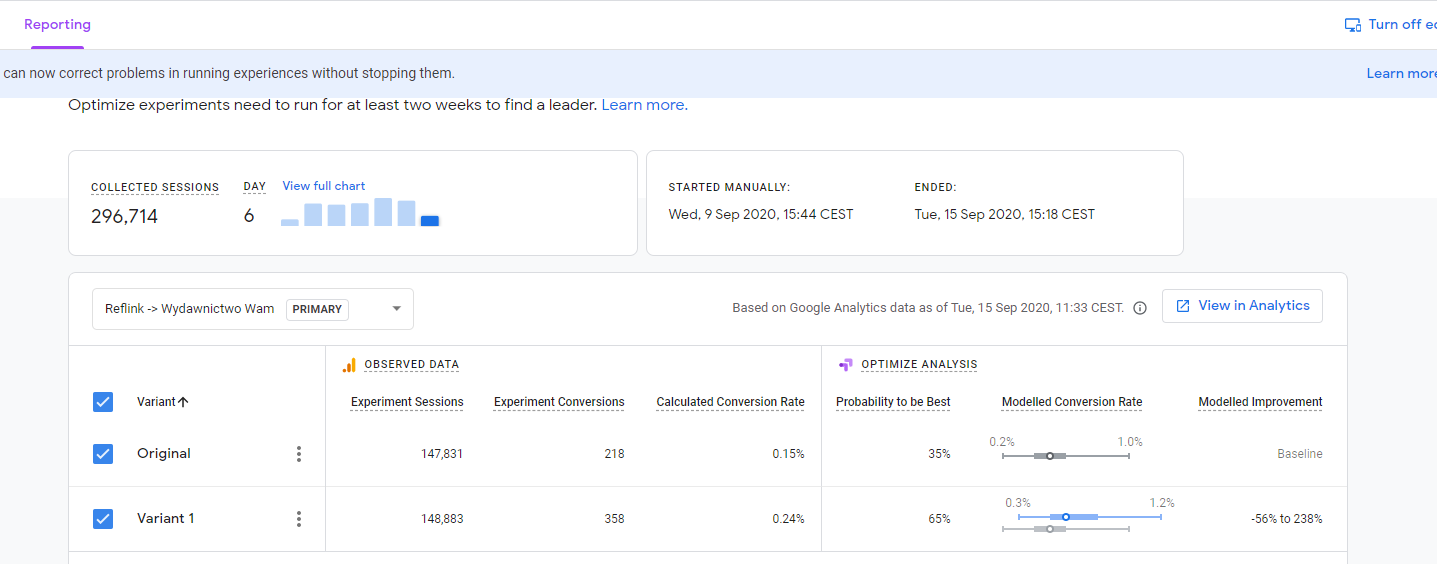
W Optimize znajdziemy zakładkę Reporting, w której przedstawione będą wyniki naszego testu A/B. Co ważne, żeby uznać wyniki za prawidłowe, eksperyment powinien być uruchomiony co najmniej przez 2 tygodnie.

W ten oto sposób możecie testować stronę i wybierać najlepsze dla waszych celów biznesowo-marketingowych rozwiązania. Witryna przyjazna użytkownikom i co ważne, konwertująca to korzyści dla obu stron – właściciela i klientów, zarówno potencjalnych jak i obecnych.