Formularz kontaktowy a UX
Jak zaprojektować dobry formularz kontaktowy?
1. Wskazówki od badaczy
- Należy pytać tylko o to co jest konieczne, a sam formularz powinien być tak krótki i prosty, jak to tylko możliwe
- Nagłówki powinny znajdować się nad polami tekstowymi
- Formularz powinien być sformatowany w jednej kolumnie
- Należy zadawać tylko jedno pytanie jednocześnie – złożone pytania są karygodnym błędem
- Jeśli wpisywanie daty jest konieczne używaj jednego pola tekstowego z oznaczeniem formatu daty jako podpowiedzi wewnątrz pola (np. dzień.miesiąc.rok) lub w ostateczności rozwijanego menu (dzień/miesiąc/rok)
- Informacje o błędach w wypełnieniu formularzu powinny być zakomunikowane w uprzejmym lub przepraszającym tonie
- Jeśli komunikat o błędnym wypełnieniu formularza pojawia się w momencie jego wysyłania, nie może wiązać się to z wyczyszczeniem poprawnie uzupełnionych pól
- System powinien automatycznie blokować przycisk „Wyślij” po pierwszym kliknięciu, aby uniknąć wielokrotnego wysłania formularza
- Zrezygnuj z przycisku „Wyczyść formularz”, który może zostać kliknięty przez przypadek.
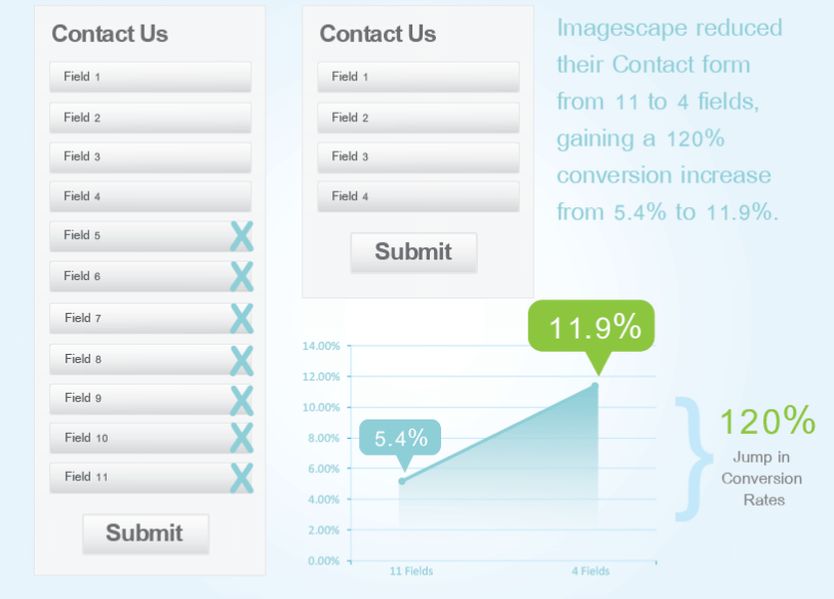
2. Ograniczaj ilość pól

- są 3 pola formularza (CR=25%)
- są 2-3 pola tekstowe (CR=20%)
- jest 1 (duży) obszar tekstowy (CR=20%) – przy czym każdy kolejny obszar powoduje drastyczny spadek współczynnika konwersji
- jest 1 pole wyboru / menu rozwijane (CR=16%)
3. Usuń CAPTCHA
- https://wpforms.com/how-to-build-a-spam-free-contact-form-without-captcha/
- http://www.nfriedly.com/techblog/2009/11/how-to-build-a-spam-free-contact-forms-without-captchas/
- http://haacked.com/archive/2007/09/11/honeypot-captcha.aspx/
4. Oryginalność przycisku „Wyślij”
Dość zaskakujący wniosek przedstawił parę lat temu Hubspot. Otóż przeprowadzone testy pokazały, że opisywanie przycisku do wysyłania formularza w najbardziej oczywisty sposób, czyli „Wyślij” ma negatywny wpływ na współczynniki konwersji (spadki nawet do 3%)!
Z czego to może wynikać? Prawdopodobnie z generyczności. Jako użytkownicy wszędzie widzimy te same CTA, które nie działają pobudzająco ani angażująco. Z drugiej strony, niektórzy zapewne powiedzą, że skoro konsument ma wysłać formularz, to i tak go wyśle, bez względu na to co będzie napisane. Oczywiście, że tak. A ile z tego powodu go nie wyśle?
Ciężko jednoznacznie wyrokować czy zmiana CTA w formularzu będzie miała wpływ na współczynnik konwersji w przypadku Waszych stron. Ale od czego są testy A/B? Naszych klientów zawsze zachęcamy do testowania i eksperymentowania z różnymi rozwiązaniami.

5. Nie proś o numer telefonu
Użytkownicy zazwyczaj nie mają problemu, żeby udostępnić swój adres e-mail, dane osobowe, a nawet fizyczny adres korespondencyjny. Jednak numer telefonu jest w ich odczuciu rzeczą zastrzeżoną. Zazwyczaj wynika to z faktu, że gwarantuje on możliwość bezpośredniego kontaktu z przekazem reklamowym. Nikt z nas chyba nie lubi denerwujących SMS albo jeszcze bardziej irytujących telefonów z call center? No właśnie, nie róbmy drugiemu tego, czego sami nie chcemy.
ClickTale przeprowadziło kiedyś we własnym zakresie eksperyment dotyczący tego jakich danych można domagać się od użytkowników. Test pokazał, że blisko 39% użytkowników rezygnowało z procesu rejestracji na etapie uzupełniania danych osobowych. Dalsza analiza pokazała, że przyczyną był jeden element. Właśnie numer telefonu. Mimo tego, że nie był oznaczany jako pole wymagane, użytkownicy podświadomie zakładali, że w rzeczywistości jest potrzebny i porzucali proces.
W efekcie tego eksperymentu ClickTale przeprowadził jedną drobną zmianę. W formularzu zaznaczono wyraźnie, że numer telefonu jest opcjonalny (czyli zmieniono opis pola). To spowodowało niemal 2-krotny wzrost współczynnika konwersji. Warto wyciągnąć wnioski z tego przykładu. Jeśli koniecznie chcecie mieć szansę na pozyskanie telefonu klienta, oznaczcie to pole jako opcjonalne. Jeśli będzie obowiązkowe, ryzykujecie drastyczny spadek konwersji z formularzy. A generalnie warto się zastanowić, czy rzeczywiście kontakt telefoniczny jest dla Was aboslutnie niezbędny.
6. Układ formularza musi być pionowy
Pionowy układ formularza gwarantuje najszybszy sposób do jego wypełnienia przez użytkownika. W przeciwieństwie do układu horyzontalnego wymaga mniejszego wysiłku i jest zdecydowanie bardziej intuicyjny.

Żródło: uxmovement.com
Jak widać na powyższej grafice pionowy układ obejmuje 5 etapów, na których zatrzymuje się i skupia wzrok oraz jeden kierunek czytania. Poziomy układ wymaga o wiele więcej „pracy”, aby dotrzeć do końca. W niektórych przypadkach może powodować porzucanie procesu przez użytkownika.
Realnie jedyną zaletą drugiego układu jest bardziej skompresowana forma i oszczędność powierzchni.
7. Unikaj oznaczania wymaganych pól
Zasada kryjąca się za tym wnioskiem opiera się na dość prostym mechanizmie z jakim działa ludzka percepcja. Zazwyczaj w formularzach więcej pól jest obowiązkowych niż opcjonalnych. Jeśli zaznaczymy każde z nich, tylko podkreślimy jak wiele danych osobowych muszą nam udostępnić użytkownicy. A trzeba założyć, że robią to zazwyczaj dość niechętnie.
Sposób na obejście tego problemu jest równie prosty. Oznaczajmy wyłącznie pola opcjonalne i unikajmy jednocześnie agresywnych kolorów. Np. tak jak poniżej.

Źródło: uxmovement.com
8. Ostrożnie z rozwijanymi menu
W założeniu rozwijane menu ma ułatwiać użytkownikowi wypełnianie formularzy. W rzeczywistości jednak, liczne przykłady pokazują, że jest wręcz przeciwnie. Istnieje kilka przyczyn i parę podstawowych błędów, które są przyczyną takiego stanu rzeczy:
- paradoksalnie użytkownik spędza więcej czasu na rozwijanym menu niż na polu tekstowym
- rozwijane menu zaburza styl wypełniania formularza (użytkownik używa klawiatury, a kiedy pojawia się menu, musi przesunąć jedną rękę na myszkę)
- minimalne odstępy między poszczególnymi opcjami w menu utrudniają czytanie, a także wybór odpowiedniej pozycji (szczególnie na urządzeniach mobilnych)
- zbyt duża ilość opcji do wyboru utrudnia się z ich zapoznaniem i wybraniem (szczególnie na urządzeniach mobilnych)
Czy są zatem inne rozwiązania, które pozwalają obejść „udogodnienia” rozwijanego menu? Zdecydowanie lepszym sposobem jest np. checklista albo pole tekstowe z mechanizmem autouzupełniania / autopodpowiedzi.
9. Podpowiedzi po najechaniu kursorem
Oczywistym jest, że chcemy pomóc naszym klientom wypełnić formularz. Zależy nam na tym, dlatego chcemy dołożyć wszelkich starań, aby zrobili to dobrze i bez problemów. Dlatego przy trudniejszych pytaniach powinniśmy zamieścić podpowiedzi lub przykłady prawidłowego wypełnienia pola.
I tu pojawia się rzecz, na którą trzeba szczególnie zwrócić uwagę. Podpowiedzi powinny wyświetlać się po najechaniu kursorem myszy (np. na znak zapytania lub pole formularza). Użytkownik nie może być zmuszony do klikania czegokolwiek. Dlaczego? W jego świadomości pojawia się obawa, że kliknięcie czegokolwiek, spowoduje przeładowanie strony i wyczyszczenie formularza. Z drugiej strony, jeśli nie dostarczymy mu podpowiedzi, gotów jest porzucić proces wysyłki, w obawie przed złym uzupełnieniem danych.
Problemem pojawia się niestety w przypadku urządzeń mobilnych, które nie mają możliwości „najechania” kursorem. Wykorzystać można natomiast inną mechanikę taką jak – przytrzymanie. Oczywiście musimy poinformować odbiorcę o tym, ze przytrzymanie palca w odpowiednim miejscu wyświetli dodatkowe informacje. Pamiętajmy, że póki co użytkowanie urządzeń mobilnych nie jest jeszcze dla wszystkich tak intuicyjne jak w przypadku komputerów.

Źródło: neilpatel.com
W określonych przypadkach można wykorzystać także graficzne nakładki na formularz – jak np. robi to Neil Patel na swoim blogu.














