Co szykuje Google?
Całkiem niedawno, bo w październiku, Google zapowiedziało zmiany dotyczące indeksowania i oceniania stron internetowych. Przygotowywana modyfikacja jest naprawdę spora i warto się do niej odpowiednio przygotować. Ale wszystko po kolei. Na czym będzie polegać?
Do tej pory wyniki wyszukiwania na desktopach korzystały z jednego indeksu, a mobilne z drugiego. I obecnie na telefonach mamy nieco inne wyniki – „bardziej mobile” niż te na wersji stacjonarnej. Po planowanej zamianie silnik mobilny będzie wspólny dla obu wersji stron i stanie się kluczowym w ocenianiu stron. Do tej pory można było efektywnie pozycjonować stronę, która miała wyłącznie wersję desktop (choć traciła w wynikach mobilnych). Nowe rozwiązanie planowane przez Google sprawi, że serwis bez wersji mobilnej straci wszędzie.
Co oznacza dla Ciebie „mobile first”?
 Sprawa może się dla niektórych stron czy sklepów online nieco skomplikować, w momencie kiedy Google wprowadzi indeksację „mobile – first”. Dlaczego? Z bardzo prostego powodu.
Sprawa może się dla niektórych stron czy sklepów online nieco skomplikować, w momencie kiedy Google wprowadzi indeksację „mobile – first”. Dlaczego? Z bardzo prostego powodu.Spora część firm czy sklepów tworząc swoje serwisy myślała tylko o wygodzie użytkowników korzystających z komputerów. Strony mobilne przez długi czas pozostawały swego rodzaju uzupełnieniem. Prawdę powiedziawszy jeszcze dzisiaj można znaleźć wiele stron, które nie posiadają swojej mobilnej lub responsywnej wersji, mimo tego, że ilość użytkowników mobilnych rośnie z dnia na dzień.
Do tej pory posiadanie mobilnej strony było kwestią opcjonalną. Jeśli firma nie miała takiej potrzeby, nikt jej do tego nie zmuszał. W momencie kiedy Google wprowadzi indeks „mobile-first”, sytuacja zmieni się diametralnie. Każdy, kto będzie chciał istnieć w wynikach wyszukiwania i skutecznie się pozycjonować w centrum uwagi będzie musiał postawić stroną w wersji mobilnej lub RWD. Przy czym polecamy responsywność, dzięki której pokazujemy tą samą treść w obu odsłonach. A to Google ceni sobie bardzo wysoko.
Skąd taka zmiana?
 Najprościej rzecz ujmując – to naturalna kolej rzeczy i dostosowanie się do zmieniającej się rzeczywistości. Każdego dnia rośnie ilość użytkowników korzystających z mobilnego Internetu i urządzeń. Co ciekawsze (w USA) 94% użytkowników smartfonów szuka lokalnych informacji za pomocą telefonu. Przy czym aż 77% zapytań do wyszukiwarki pochodzi od osób korzystających z urządzeń mobilnych, a jednocześnie przebywających w pracy lub w domu – czyli w miejscach, gdzie znajdują się także komputery stacjonarne.
Najprościej rzecz ujmując – to naturalna kolej rzeczy i dostosowanie się do zmieniającej się rzeczywistości. Każdego dnia rośnie ilość użytkowników korzystających z mobilnego Internetu i urządzeń. Co ciekawsze (w USA) 94% użytkowników smartfonów szuka lokalnych informacji za pomocą telefonu. Przy czym aż 77% zapytań do wyszukiwarki pochodzi od osób korzystających z urządzeń mobilnych, a jednocześnie przebywających w pracy lub w domu – czyli w miejscach, gdzie znajdują się także komputery stacjonarne.Ciężko polemizować z faktem, że obecna technologia i rozwiązania informatyczne napędzają rynek urządzeń mobilnych, które gwarantują wygodny, swobodny i nieustanny dostęp do sieci. Google od lat zwraca uwagę na istotność urządzeń przenośnych i potrzebę dostosowania serwisów www. Najpierw o tym informowali, potem wysyłali powiadomienia o błędach, następnie przygotowano oddzielny indeks wyszukiwań, a teraz indeks mobilny stanie się głównym algorytmem. Swoją obecną decyzję tłumaczą na blogu. „Dzisiaj, większość ludzi korzysta z Google za pomocą urządzeń mobilnych. Jednak nasze rankingi sprawdzają zwykle zawartość wersji desktopowych, oceniając ich przydatność dla użytkowników. To może powodować problemy, kiedy mobilna strona ma mniej treści niż strona desktopowa, ponieważ nasze algorytmy nie weryfikują rzeczywistej strony jaką widzą użytkownicy na urządzeniach mobilnych”.
Zmiana jest naprawdę spora i może nieźle namieszać w pozycjach. Google zdaje sobie z tego sprawę, dlatego obecnie przeprowadza testy na małą skalę. Dopiero kiedy będzie pewny, że może dostarczyć użytkownikom działające i efektywne rozwiązanie, wprowadzi nowy indeks.
Jednocześnie Google zdementowało pogłoski, które zaczęły krążyć wokół tematu. Pojawiły się domysły, że powstaną dwa odrębne indeksy – jeden dla wersji desktopowych, drugi dla stron mobilnych . Na szczęście będzie tylko jeden, co nie powinno przysporzyć większych problemów w opanowaniu.
Jak przygotować się na zmiany indeksowania?
W najbardziej komfortowej sytuacji są osoby, które posiadają strony wykonane w technologii RWD lub dynamicznie generowane treści (przy założeniu, że są identyczne). Właściwie nie muszą nic robić i mogą spokojnie oczekiwać pojawienia się „mobile first”.
Problem pojawi się u osób, które nie mają strony w wersji mobilnej. W takim przypadku konieczne będzie jej dorobienie lub przygotowanie obu wersji od nowa. Jeśli firma posiada wyłącznie stronę desktopową będzie ona indeksowana tak samo jak do tej pory. Natomiast odwiedzi ją z pewnością mobilny Googlebot, który będzie miał nowe wytyczne.
Jeśli natomiast posiadasz stronę, która znacząco różni się w swoich wersjach, konieczne jest zweryfikowanie i ewentualne modyfikacje w następujących kwestiach:
- Dane strukturalne muszą być identyczne
- Linki kanoniczne powinny zostać w niezmienionej formie
- Należy sprawdzić czy wersja mobilna jest dostępna dla Googlebot i nie jest blokowana przez robots.txt
Jak sprawdzić efektywność strony mobilnej w Google?
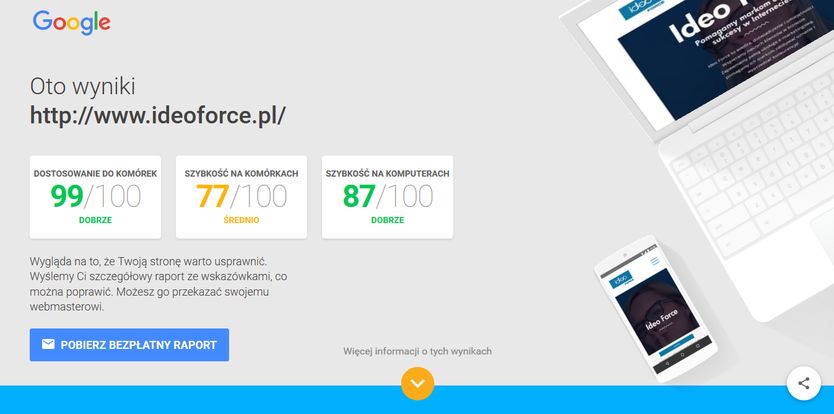
Google dostarcza nam w tej kwestii wygodnego i darmowego narzędzia. Znaleźć można je pod adresem
Samo przeprowadzenie testu jest banalnie proste. Wklejamy adres naszej strony w odpowiednie pole, klikamy „Sprawdź” i po paru sekundach pojawi się ocena. Oprócz niej możemy znaleźć sugestie, które z elementów strony możemy poprawić. Przy wprowadzaniu zmian nie obejdziemy się już prawdopodobnie bez pomocy programisty czy webdevelopera.

Analiza strony obejmuje 3 kategorie: Dostosowanie do komórek, Szybkość na komórkach, Szybkość na komputerach. Nieoficjalne źródła podają, że minimalna wartość jaką powinna osiągać strona w każdej z nich to 80/100.
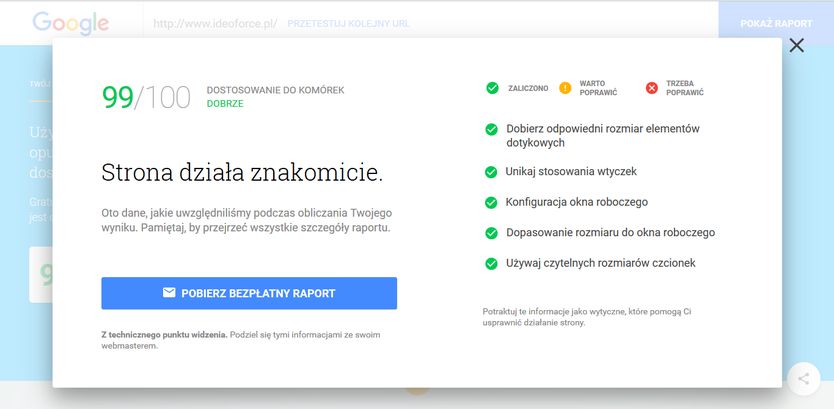
Każda z kategorii w tym skróconym raporcie opisana jest sugerowanymi zmianami – Google wyróżnia elementy, które uznaje za „Zaliczone”, które „Warto poprawić” oraz te, które niezbędnie „Trzeba poprawić”. Szczegółowe informacje znajdziemy w darmowym raporcie, który można pobrać po wykonaniu analizy.

Generalnie zalecamy skorzystanie z tego narzędzia i przetestowanie swojej strony. Otrzymane dane należy jednak potraktować jako swego rodzaju wytyczne a nie jako polecenia, które trzeba wykonać co do jednego. Dla przykładu, narzędzie często sugeruje, że poprawić należy pliki .js (javascrpit) odpowiadające za uruchamianie na stronie skryptów Google Tag Manager oraz Google Analytics. A siłą rzeczy nie mamy do nich dostępu (są na serwerach Google) a co gorsze, nie są zoptymalizowane.
Ocena artykułu:










Twoja ocena:
Średnia ocen użytkowników 5.0 na podstawie 3 ocen




