Już nie od dziś wiadomo jak ważne jest dostosowanie stron internetowych do urządzeń mobilnych oraz jak duży nacisk kładzie na to Google. Z roku na rok rośnie liczba użytkowników, którzy do przeglądania Internetu używają swoich smartfonów.
Spis treści:
- Technologie dla stron mobilnych
- PWA - Progressive Web App
- AMP - Accelerated Mobile Pages
- RWD - Responsive Web Design
- Wersja mobilna
- Porównanie wszystkich rozwiązań
- Streszczenie
- Podsumowanie
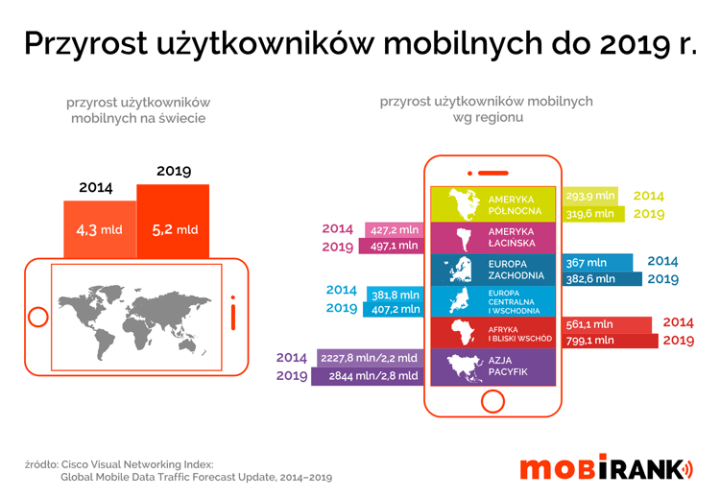
Wg najnowszych badań Internetu Gemius/PBI za luty 2019 liczba internautów w Polsce korzystających z urządzeń mobilnych wyniosła 24,3mln, natomiast liczba użytkowników przeglądających Internet na komputerach i laptopach - 23,1 mln. Z raportu jasno wynika, że smartfony wraz tabletami mają przewagę nad desktopami, a co za tym idzie, rosną także oczekiwania użytkowników co do dostosowania stron pod te urządzenia. Powagę tej sytuacji podwaja fakt, że w 2018 roku Google wdrożył Mobile-First Index, co było jedną z większych zmian z zakresu optymalizacji stron pod kątem mobile. O tej i o innych zmianach w Google w 2018 roku przeczytasz na naszym blogu https://www.ideoforce.pl/akademia/zmiany-w-seo-w-2018-roku,204.html.

Źródło: https://mobirank.pl/
Co zatem należy zrobić, aby nasza witryna internetowa była dobrze zoptymalizowana pod kątem mobile oraz pokazywała się w wynikach wyszukiwania częściej niż strony konkurencji? Odpowiedzią na to pytanie są odpowiednie działania z zakresu SEO mobile.
Mobile SEO to technika polegająca na optymalizacji witryny pod urządzenia takie jak smartfon i tablet, zgodnie z wytycznymi Google. Jest to nie tylko odpowiednie przygotowanie techniczne strony pod te urządzenia (czyli przekazywanie algorytmom wyszukiwarki - w tym przypadku stricte dla urządzeń mobilnych - odpowiednich informacji w kodzie strony, które są niezbędne w procesie indeksacji witryny), ale także stworzenie przyjaznej dla użytkownika struktury strony, a następnie podejmowanie odpowiednich działań z zakresu jej optymalizacji.
Technologie dla stron mobilnych
W związku z tym, że smartfony z dnia na dzień coraz bardziej zastępują komputery, a technologia urządzeń mobilnych rozwija się w oszałamiającym tempie, należy jak najlepiej wykorzystać jej potencjał, zwłaszcza w branży e-commerce. Chcąc stworzyć witrynę, która będzie zoptymalizowana dla urządzeń mobilnych możemy skorzystać z kilku rozwiązań, jakie daje nam rozwój technologii w tym zakresie.
O jakich rozwiązaniach mowa? Chodzi o PWA, AMP, RWD, Mobile. Jeżeli chcesz dowiedzieć się czegoś więcej na ich temat, zapraszamy do lektury.
PWA - Progressive Web App
Połączenie aplikacji i strony www – tak w skrócie można określić PWA. Najprościej rzecz ujmując, jest to strona mobilna, która wygląda jak aplikacja. Napisana jest przy użyciu współczesnych technologii webowych, dzięki czemu jest bardzo szybka, a użytkownik może zainstalować ją na ekranie głównym swojego urządzenia i korzystać z niej w trybie offline.
Do stworzenia PWA wykorzystywane są:
- Frameworki i biblioteki JavaScript takie jak React.js (wykorzystywany jest do tworzenia interfejsów graficznych aplikacji internetowych), Vue.js (open-source'owa, progresywna struktura Javascript do budowania interfejsów użytkownika) czy Angular (platforma do budowania aplikacji mobilnych i desktopowych wspierana oraz rozwijana przez Google).
- Service Workers, technologia której funkcją jest obsługa zdarzeń w trybie offline.
- Manifest.json - plik, który nakreśla jak aplikacja powinna się zachować po zainstalowaniu Service Worker’a na danym urządzeniu. Dzięki niemu możemy dodać skrót do ekranu startowego, a także zdefiniować elementy opisujące daną aplikację (od nazwy i URL, przez kolor paska górnego, po możliwość wyświetlania na całym ekranie).
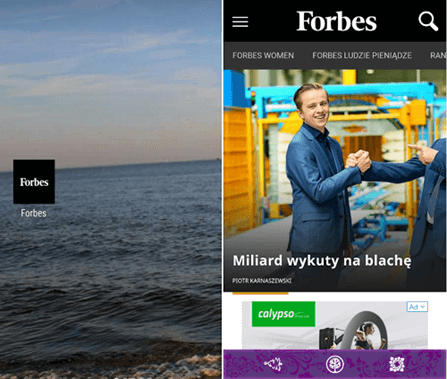
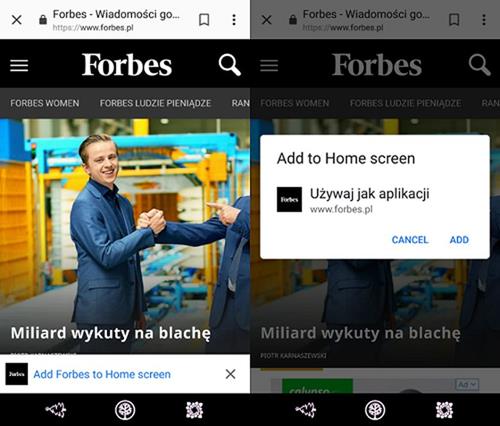
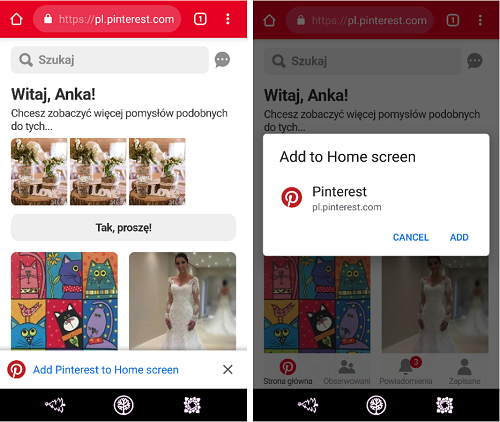
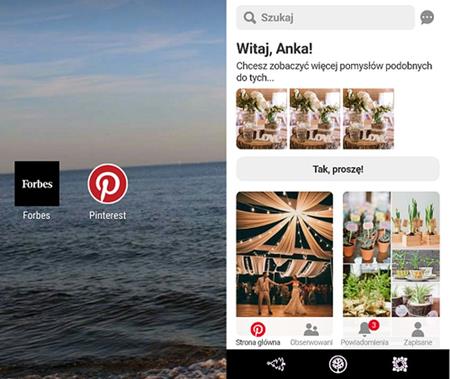
Po wejściu na stronę internetową, która korzysta z PWA, zawartość aplikacji zapisywana jest w pamięci urządzenia, co poprawia szybkość jej działania. Użytkownik nie musi pobierać aplikacji ze sklepu, ani jej instalować. Skrót aplikacji można przypiąć do pulpitu głównego. Jak tego dokonać? Po wejściu na stronę, na ekranie urządzenia mobilnego (tylko na urządzeniach z systemem Android) pojawia się okienko z zapytaniem, czy chcesz dodać aplikację do ekranu głównego. Po wybraniu opcji „dodaj”, skrót do aplikacji PWA tworzy się na pulpicie Twojego telefonu. Wnętrze aplikacji nie różni się wiele od strony internetowej - najbardziej zauważalną zmianą jest brak paska przeglądarki. Zatem PWA to nic innego jak połączenie strony www i najlepszych cech aplikacji mobilnych.
Przykładowe wdrożenia:
https://www.forbes.pl


https://pl.pinterest.com/


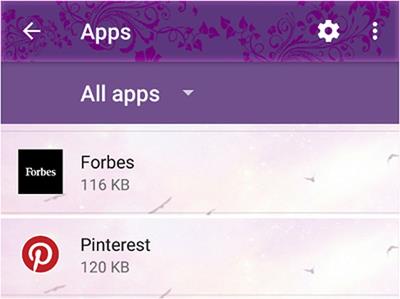
Dowód na to, że PWA są lekkie i nie zajmują wiele miejsca na urządzeniu przedstawiamy na poniższym screenie:


PWA pod kątem SEO
Progresywne aplikacje internetowe są prawdopodobnie jednym z najlepszych sposobów na poprawę współczynnika konwersji i zadowolenia użytkowników. Używanie JavaScript do budowania struktury PWA zapewnia najlepsze możliwe korzyści dla użytkowników, ale pozostawia kilka niewiadomych dotyczących sposobu tworzenia przyjaznej dla robota wyszukiwarki aplikacji.
Jeżeli chcesz stworzyć aplikację PWA to powinieneś wiedzieć, że serwisy, które oparte są na języku JavaScript mogą powodować większe trudności dla robotów w odczytywaniu ich zawartości oraz prawidłowej indeksacji, niż standardowe witryny HTML. Google dzięki nowoczesnym technikom nieustannie ulepsza proces renderowania stron internetowych. Informacja na ten temat po raz pierwszy pojawiła się w 2014 r. na oficjalnym blogu Google. Google twierdzi, że całkiem dobrze radzi sobie w renderowaniu stron JavaScript, jednak nadal istnieje wiele ograniczeń.
W tym miejscu należy zaznaczyć, że Google to nie jedyna wyszukiwarka, z której korzystają internauci. Wg raportu z eksperymentu przeprowadzonego przez MOZ, Google i Ask są jedynymi wyszukiwarkami, które poprawnie indeksują treści generowane przez JavaScript. Bing, Yahoo, AOL, DuckDuckGo i Yandex niestety nie widzą zawartości witryny, jeśli nie jest to HTML. Rozwiązaniem problemu może być stworzenie tzw. aplikacji izomorficznej, czyli takiej, która może być renderowana zarówno na przeglądarce internetowej, jak i na serwerze. W efekcie takiego działania do przeglądarki trafia kod HTML wypełniony wszelkimi niezbędnymi danymi. Na koniec przeglądarka ładuje skrypty JavaScript. Po jej załadowaniu możliwe będą dalsze interakcje użytkownika z interfejsem. Aczkolwiek, nie będzie to nigdy rozwiązanie idealne, ponieważ złożoność procesu tworzenia się zwiększa, co może powodować problemy z wydajnością oraz z dłuższym czasem pobierania początkowego HTML.
Podejmując się stworzenia aplikacji PWA należy pamiętać o dobrych praktykach SEO. To nasze wskażówki:
- Jeżeli posiadasz dwie wersje strony (oryginalną i PWA) to koniecznie skorzystaj z linków kanonicznych, aby uniknąć duplikatów treści. Firmy często wdrażają PWA, pozostawiając oryginalne witryny stacjonarne lub mobilne. Może to powodować problemy z powieleniem treści, jeśli strony nie są prawidłowo kanonizowane. Na stronach PWA umieść link z atrybutem kanonicznym, który wskazuje na stronę z tym samym contentem w oryginalnej wersji.
- Stosuj przyjazne dla SEO adresy URL - bardzo ważne jest zoptymalizowanie struktury adresów. Przede wszystkim należy unikać hashtagów „#” w adresach URL, których Googlebot nie widzi.
- Korzystaj z narzędzia Pobierz jako Google – Informacje, które dostarcza nam konsola Google - to najlepszy sposób na sprawdzenie, jak Google widzi Twoją aplikację internetową. Pamiętaj, aby korzystać z funkcji „Pobierz i renderuj”, w przeciwnym razie kod JavaScript nie zostanie przetworzony.
- Ogranicz liczbę wbudowanych zasobów, w szczególności plików JavaScript, koniecznych do renderowania strony.
- Metadane - tak samo jak na „zwyczajnej” stronie internetowej, tak i w PWA należy uzupełnić tagi meta, tak aby odzwierciedlały zawartość każdej podstrony i przekazywały najważniejsze informacje do Google.
- Prędkość - czas renderowania serwera może również poprawić rankingi SEO. Optymalizuj czas ładowania strony, zwiększysz tym samym nie tylko współczynniki konwersji, ale także widoczność strony w SERP.
AMP - Accelerated Mobile Pages
AMP, czyli przyspieszona strona mobilna to technologia rozwijana w środowisku open source (rozwiązanie, które pozwala na wprowadzanie autorskich modyfikacji przez webdeveloperów), która wspierana jest przez Google. Celem AMP jest umożliwienie szybkiego ładowania witryn na urządzeniach mobilnych. Twórcy technologii starają się jak najbardziej uprościć kod źródłowy witryny, dlatego w AMP ograniczone jest użycie kodu JavaScript.
Inicjatywa AMP została ogłoszona przez Google 7 października 2015 roku. Warto wiedzieć, że technologia AMP pierwotnie była skierowana specjalnie na strony mobilne, ale obecnie może być używana do każdego rodzaju strony internetowej. Wiele badań i analiz zachowań użytkowników w Internecie wykazuje, że zaangażowanie użytkowników na stronach AMP jest wyższe niż na pozostałych stronach. Co więcej, użytkownicy, chcący szybko przeglądać Internet na urządzeniu mobilnym mogą skorzystać z przeglądarki Google AMP.
Rozwiązanie zostało także wprowadzone w jednym z najpopularniejszych CMS – na WordPress, pojawił się dodatek, który ma znacząco uprościć jego wdrożenie, więc dla osób korzystających z platformy nie jest to już tak bardzo skomplikowane zadanie. Wtyczka automatycznie dodaje funkcjonalność do witryny.
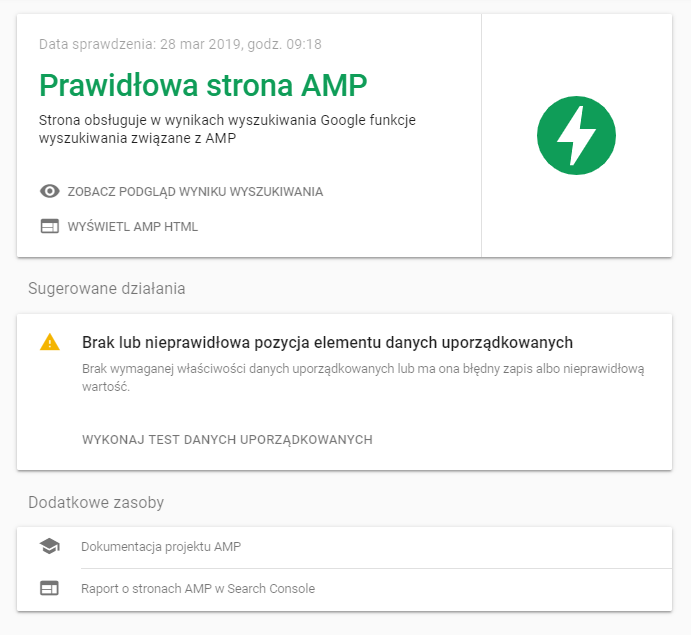
Każdy właściciel strony AMP ma możliwość sprawdzenia jej poprawności i upewnienia się, że jej konfiguracja umożliwia wyświetlanie jej w wynikach wyszukiwania. Można to zrobić przy pomocy Testu AMP.
Przykładowy wynik testu:

W skład technologii AMP wchodzą 3 elementy:
- AMP HTML – to sposób na tworzenie stron internetowych, które szybko się ładują, zwłaszcza na urządzeniach mobilnych. AMP HTML jest zbudowany na istniejących technologiach internetowych, dzięki którym strona AMP zostanie wczytana (szybko) w dowolnej przeglądarce.
- AMP JS - Biblioteka AMP JS zapewnia szybkie renderowanie stron AMP i zarządza ładowaniem zasobów.
- Pamięć podręczna AMP - Google Cache AMP jest używany do obsługi pamięci podręcznej stron HTML AMP. Pobiera strony HTML AMP, buforuje je i automatycznie poprawia wydajność strony.
Specyfikacja AMP
Dokumenty HTML AMP muszą zawierać:
- doctype <!doctype html>,
- znacznik <html amp>,
- znaczniki <head> i <body>,
- <link rel="canonical" href="przykładowy adres url”>, który wskazuje na oryginalną wersję HTML witryny lub na siebie, jeśli taka wersja HTML nie istnieje,
- <meta charset="utf-8">, który jest pierwszym „dzieckiem” znacznika <head>,
- <meta name="viewport" content="width=device-width">.
Zalecane jest również uwzględnienie minimum-scale=1 and initial-scale=1.
- <script async src="https://cdn.ampproject.org/v0.js"></script>,
- <style amp-boilerplate></style>,
- <noscript><style amp-boilerplate> </style></noscript>.
Przykładowy kod, w którym zaznaczone są powyższe fragmenty:

Źródło: https://www.ampproject.org/docs/fundamentals/spec
W HTML AMP w większości przypadków używane w kodzie znaczniki nie zmieniają się (są takie same jak w standardowym HTML). Dla niektórych z nich istnieją odpowiedniki, takie jak np. <amp-img>, ale istnieją również znaczniki, które w AMP są całkowicie zabronione. Pełna ich specyfikacja znajduje się pod tym adresem https://www.ampproject.org/docs/fundamentals/spec#boilerplate. Natomiast w tym miejscu możesz zobaczyć przykłady wszystkich komponentów AMP i przetestować je na żywo https://ampbyexample.com/.

AMP pod kątem SEO
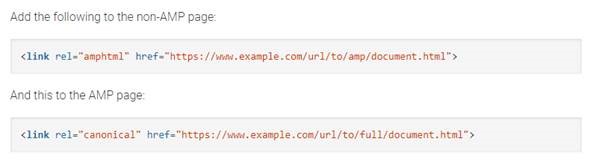
Wersja AMP strony jest zazwyczaj wdrażana na osobnym adresie URL (np. domena.pl/amp/adres-url.html), co wymusza na nas wskazanie w jej ramach linku kanonicznego. Warto zapoznać się z dokumentacją na stronie https://www.ampproject.org/docs/fundamentals/discovery:

Google doskonale radzi sobie z tymi znacznikami wyświetlając w wynikach wyszukiwania na urządzeniach mobilnych adres do wersji AMP - pomimo linku kanonicznego.
Strony AMP nie tylko wzbogacają wrażenia użytkownika, ale dostarczają też korzyści marketingowych właścicielowi strony. Owa technologia ma z pewnością wpływ na poprawę pozycji strony w SERP. Co prawda pracownicy Google przekonują, że AMP nie jest czynnikiem rankingowym danej strony w wynikach wyszukiwania, ale nie od dziś wiadome jest, że takim czynnikiem jest punktacja z Google Page Speed – a AMP oczywiście znacznie poprawia ten wynik. Faktem również jest, że w przypadku większości witryn strony mobilne zbudowane w tej technologii prawdopodobnie przewyższą istniejące strony mobilne pod względem szybkości. Warto też mieć na uwadze zachowanie internautów - przeciętny użytkownik telefonu nie będzie czekał dłużej niż sześć sekund na załadowanie strony. Dlatego im szybciej strona się ładuje, tym więcej treści zostanie zauważonych. Wszystko to ma znaczenie dla SEO, ponieważ szybsze strony internetowe zazwyczaj zmniejszają współczynniki odrzuceń, jednocześnie zwiększając czas przebywania użytkownika na stronie.
Skorzystanie z technologii AMP jest szczególnie polecane dla stron typowo contentowych (np. blogi, czy strony z przepisami). Dlatego warto skoncentrować się na tej wiedzy przy tworzeniu swojego bloga, a z pewnością zauważysz, że wskaźniki zaangażowania czytelników gwałtownie rosną. Oczywiście tak samo jak na innych stronach trzeba zwrócić uwagę na odpowiednie uzupełnienie metadanych i poprawne umieszczenie ich w <head>.
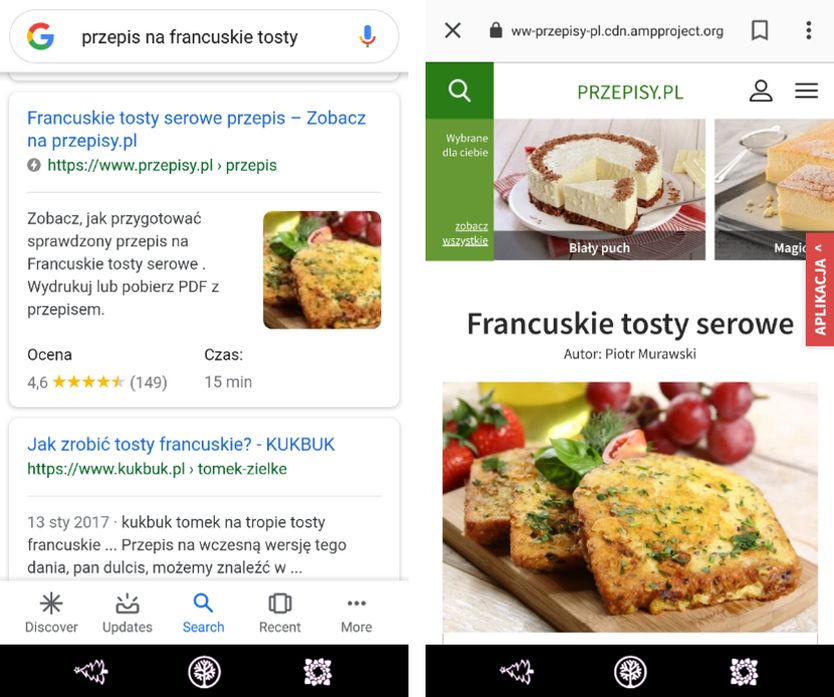
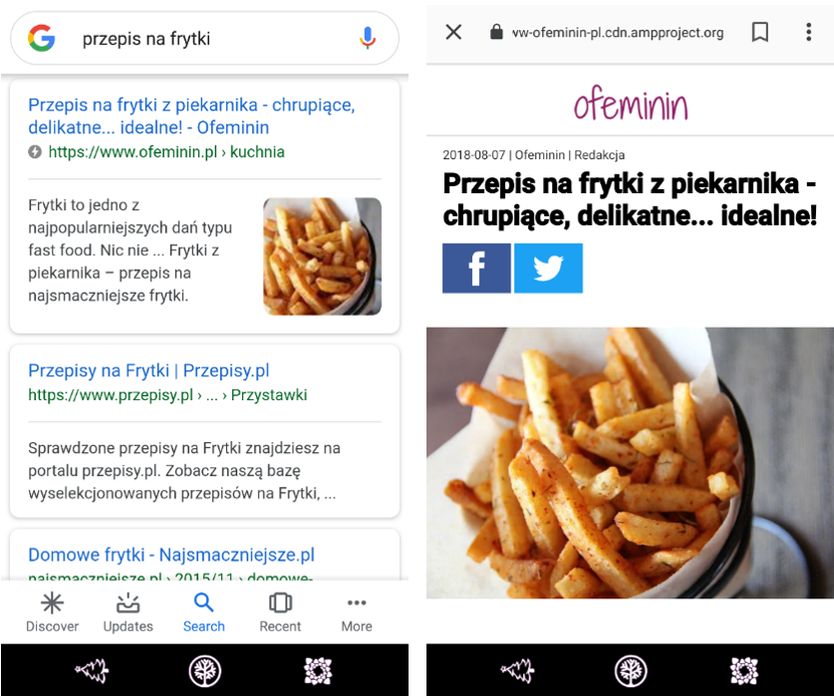
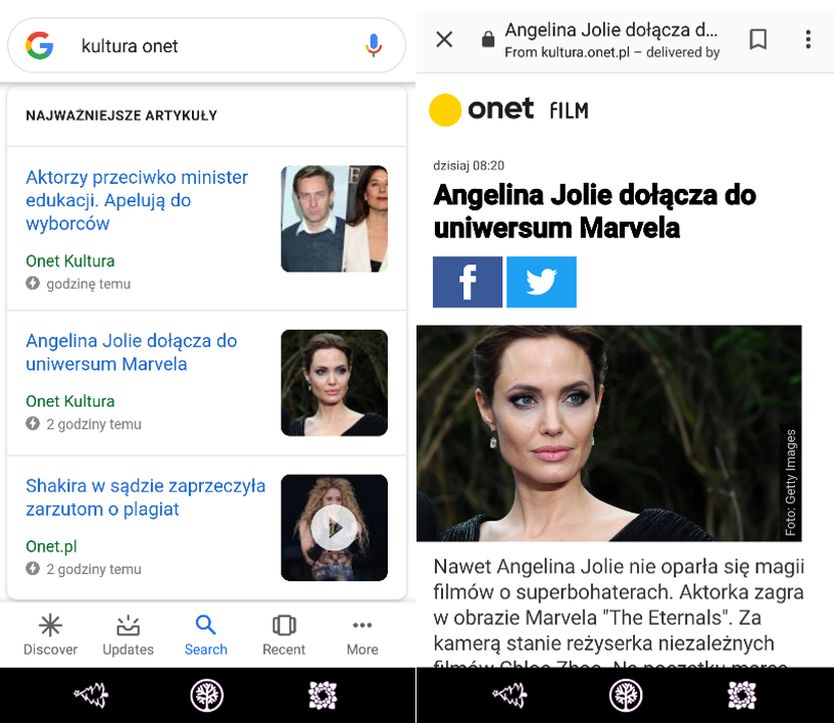
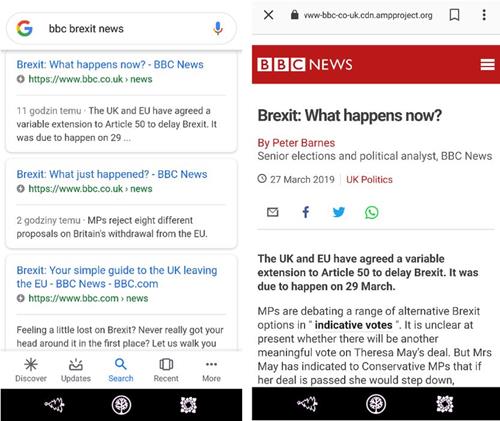
Przykładowe wdrożenia i wygląd AMP w wynikach wyszukiwania
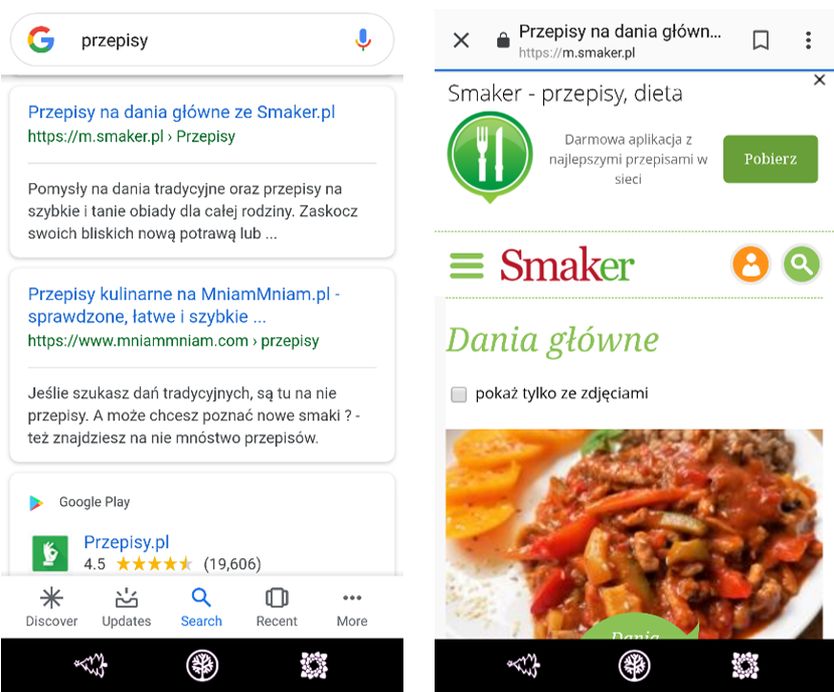
Wyniki wyszukiwania AMP w Google oznaczone są ikonką, która pojawia się obok adresu URL. Poniżej prezentujemy przykłady wdrożeń i wyniki wyszukiwania dla stron z przepisami (można go na żywo obejrzeć wpisując na urządzeniu mobilnym w Google hasło „przepis na frytki” lub „przepis na tosty francuskie”) oraz wiadomościami (artykuły na kultura.onet.pl o bbc.co.uk).
- Przepis na tosty francuskie na przepisy.pl

- Przepis na frytki na ofemin.pl

- Artykuł o Angelinie Jolie na kultura.onet.pl

- Artykuł o Brexit na bbc.co.uk

W procesie optymalizacji strony istotna jest także możliwość analizy jej funkcjonalności. W przypadku AMP taką możliwość daje nam Google Search Console. Zachęcamy do sprawdzenia, jak zawartość AMP zachowuje się w Google za pomocą Konsoli Google. Wystarczy zalogować się na pulpicie nawigacyjnym konsoli (wcześniej weryfikując swoją witrynę) i wybrać opcję „AMP” w zakładce Ulepszenia.

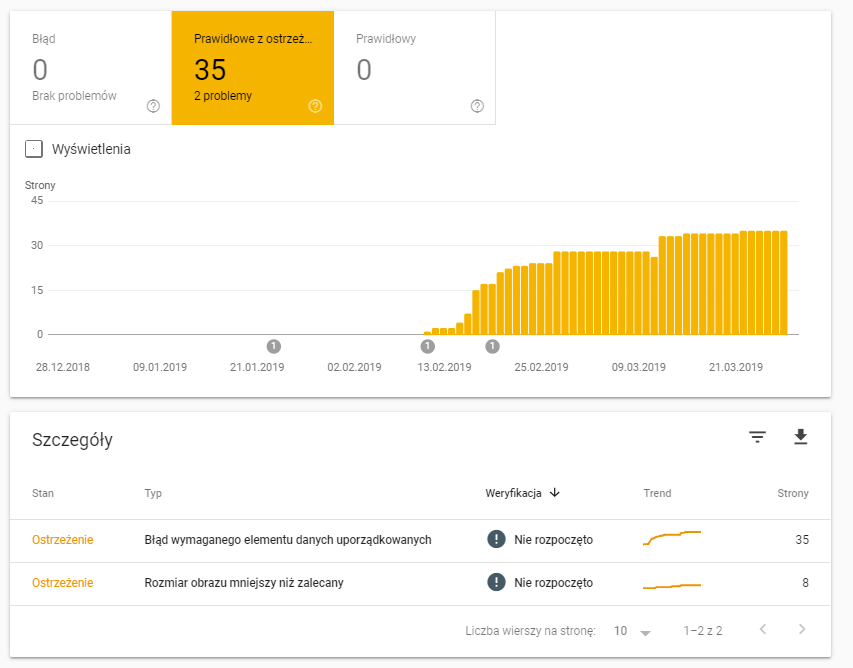
Przykładowy raport:

W raporcie oprócz standardowych błędów AMP możemy zobaczyć problemy związane z AMP wynikające z wymagań Google. Więcej o nich przeczytasz w pomocy Google: https://support.google.com/webmasters/answer/7478053.
RWD - Responsive Web Design
Pierwsza wzmianka o Responsive Web Design pojawiła się w artykule Ethana Marcotte w maju 2010 roku. RWD to technologia, która pozwala na dopasowanie każdego elementu strony internetowej do rozdzielczości ekranu, na którym jest wyświetlana. Może to być duży monitor komputera stacjonarnego, laptop lub urządzenia z małymi ekranami, takie jak smartfony i tablety. Elastyczne projektowanie stron internetowych stało się niezbędnym narzędziem dla każdego, kto jest obecny w sieci. Wraz ze wzrostem popularności smartfonów więcej osób korzysta z mniejszych ekranów do przeglądania stron internetowych, zamiast tracić czas na włączanie urządzenia desktopowego.
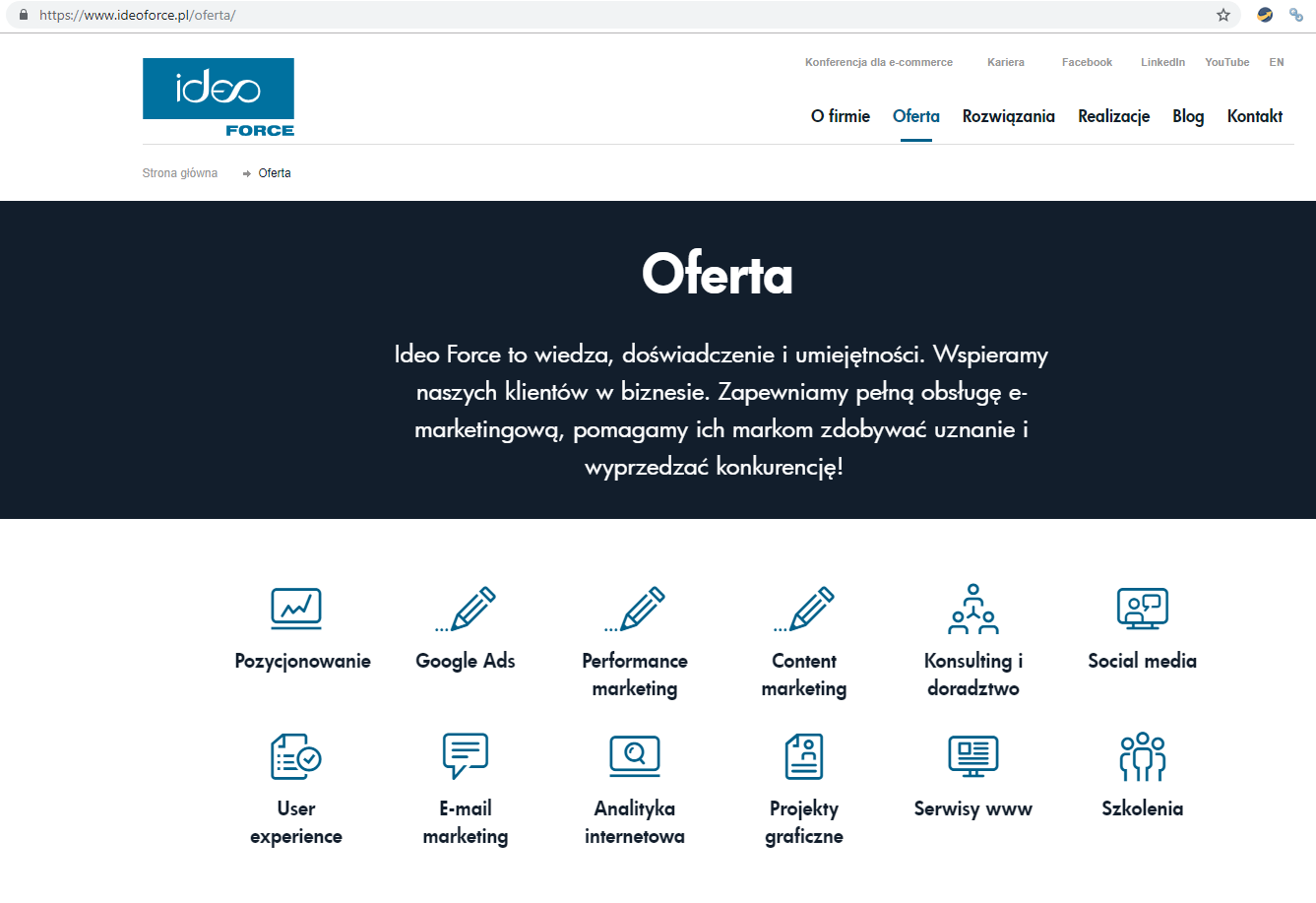
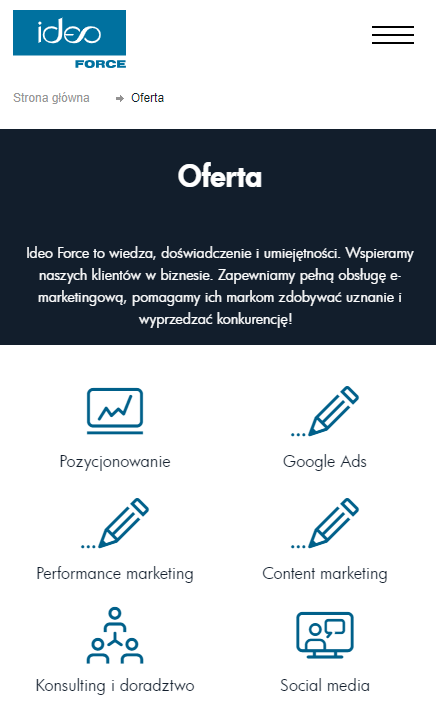
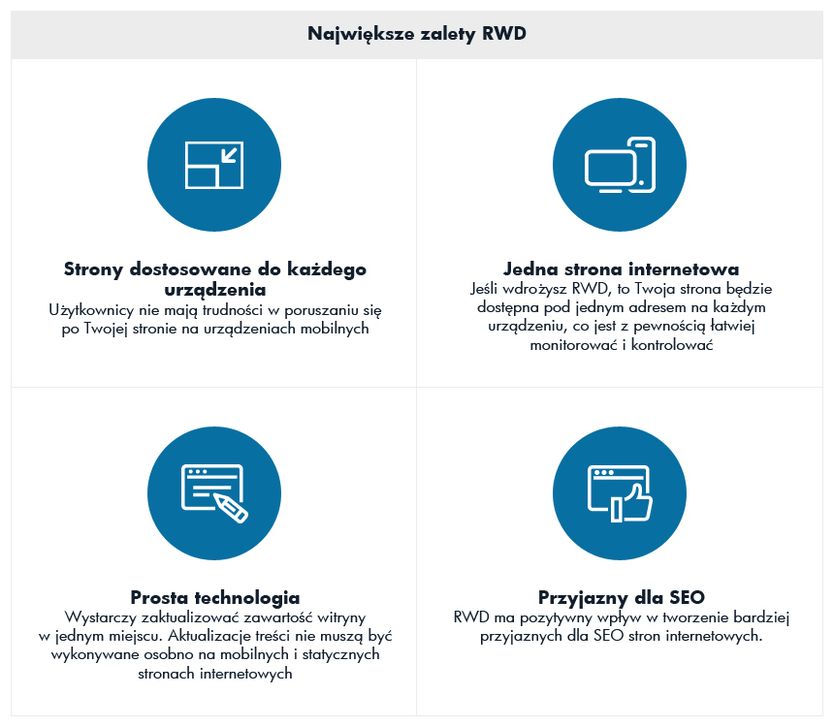
Jak zachowuje się RWD na urządzeniach mobilnych? Weźmy na przykład naszą stronę internetową, która na komputerze stacjonarnym wyświetla ikony w sześciu kolumnach i dwóch rzędach:

Jeżeli strona nie byłaby responsywna, to gdy użytkownik uruchomiłby ten sam układ na mniejszym urządzeniu, konieczne mogłoby być przewijanie w poziomie, co raczej nie jest mile widziane przez użytkowników. Jeżeli jednak strona korzysta z RWD, to na urządzeniu mobilnym pojawi nam się uporządkowany widok dla każdego elementu:

Aby stworzyć Responsive Web Design należy wykorzystać HTML i CSS do automatycznej zmiany rozmiaru strony internetowej, tak aby wyglądała dobrze na wszystkich urządzeniach. Podczas tworzenia responsywnych stron internetowych należy umieścić na nich następujący <meta> element:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Meta tag viewport określa sposób wyświetlania strony na urządzeniach mobilnych – pozwala ustawić opcje skalowania. Viewport informuje przeglądarkę, że szerokość ekranu powinna być traktowana jako pełna szerokość strony. Oznacza to, że bez względu na szerokość urządzenia, na którym znajduje się użytkownik zawartość witryny będzie się dostosowywać do danej szerokości.
Właściwość width (szerokość) kontroluje wielkość widocznego pola. Można co prawda przypisać jej konkretną liczbę np. width=300, ale w RWD za wartość width przyjmuje się frazę „device-width”, która powoduje, że strona dopasowuje się do szerokości ekranu w pikselach zależnych od urządzenia. Z kolei właściwość initial-scale kontroluje poziom przybliżenia po załadowaniu strony.
Tworząc wersję responsywną należy także zadbać o skalowanie grafik, tak aby dostosować je do dostępnej w danym urządzeniu liczby pikseli.
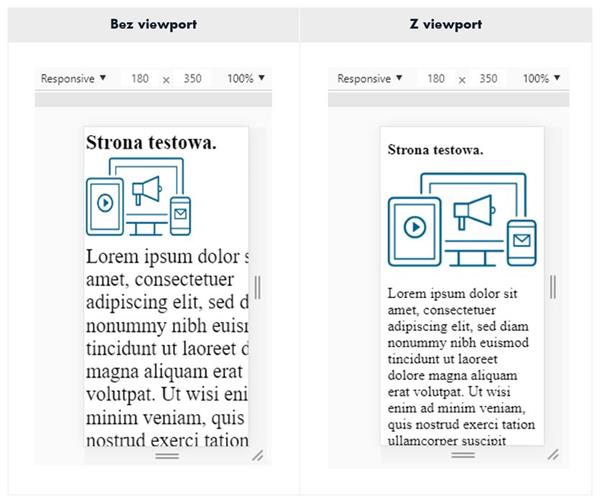
Poniżej prezentujemy prosty przykład strony internetowej bez meta tagu viewport i tej samej strony internetowej z tagiem meta viewport:

Jak sprawdzić czy Twoja strona internetowa jest responsywna?
Aby sprawdzić jak strona zachowuje się na urządzeniach mobilnych wystarczy wejść na specjalny test zgodności z urządzeniami przenośnymi przygotowany przez Google: https://www.google.com/webmasters/tools/mobile-friendly/.

RWD pod kątem SEO
Responsywne wersje stron internetowych są tak skonstruowane, aby miały jak najlepszy wpływ na SEO strony. Przede wszystkim RWD poprawia użyteczność witryny. Elastyczne projektowanie stron internetowych znacznie ułatwia odwiedzającym nawigację i poprawia czytelność. Jeśli użytkownicy nie mają problemu z poruszaniem się w witrynie, zwiększa się prawdopodobieństwo, że dokonają konwersji, zostaną dłużej w witrynie lub będą do niej częściej powracać. A zadowolony użytkownik to pierwszy krok w stronę sukcesu, którym jest wzrost pozycji w SERP.
Zapisz się na newsletter i bądź na bieżąco z naszymi artykułami. Nie przegap najciekawszych tekstów.
Administratorem udostępnionych przez Ciebie danych osobowych jest Ideo Force Sp. z o.o. Podanie danych osobowych jest dobrowolne, jednak ich niepodanie uniemożliwi świadczenie usług na Twoją rzecz. Dowiedz się więcej o zasadach przetwarzania Twoich danych osobowych oraz przysługujących Ci uprawnieniach w Polityce prywatności.
Responsywne projektowanie stron internetowych wspomaga także proces pozyskiwania ruchu z Social Media (podobnie jak strony tworzone w technologii AMP oraz „mobile”). Strona, która dobrze wygląda na urządzeniach mobilnch zazwyczaj jest też skonstruowana tak, aby jej udostępnianie społeczności było proste. Media społecznościowe może nie mają bezpośredniego wpływu na rankingi, ale mogą pomóc SEO w inny sposób – zwiększając liczbę odbiorców. Im więcej użytkowników, tym większy ruch i zaangażowanie, co z pewnością sprawi, że Google zwróci na to uwagę.
Wersja mobilna
Strony mobilne dedykowane są wyłącznie urządzeniom mobilnym. Posiadają one inny adres niż strony desktopowe – zazwyczaj jest w nim dodana litera „m” (https://m.przyklad.pl). Mobilne strony internetowe dostosowują się do dowolnego rozmiaru ekranu i dobrze wyglądają na każdym urządzeniu. Skalują elementy strony w zależności od rozdzielczości urządzenia. Wersje mobilne są to po prostu „lżejsze” wersje stron internetowych, które zawierają najważniejsze informacje i często okrojoną grafikę.
Nie od dziś wiadome jest, że każdy sklep internetowy w obecnych czasach powinien zatroszczyć się o użytkowników mobilnych, którzy coraz częściej decydują się na przeglądanie stron, a nawet na zakupy z wykorzystaniem smartfonu. Dlatego każdy właściciel witryny mobilnej musi zadbać o to, aby strona sklepu wyświetlała się poprawnie na urządzeniach mobilnych poprzez uproszczenie formularzy, zoptymalizowanie wielkości przycisków, wdrożenie propozycji logowania się przez konto do mediów społecznościowych i przede wszystkim skrócenie czasu ładowania się strony oraz zadbanie o jej przejrzystość.
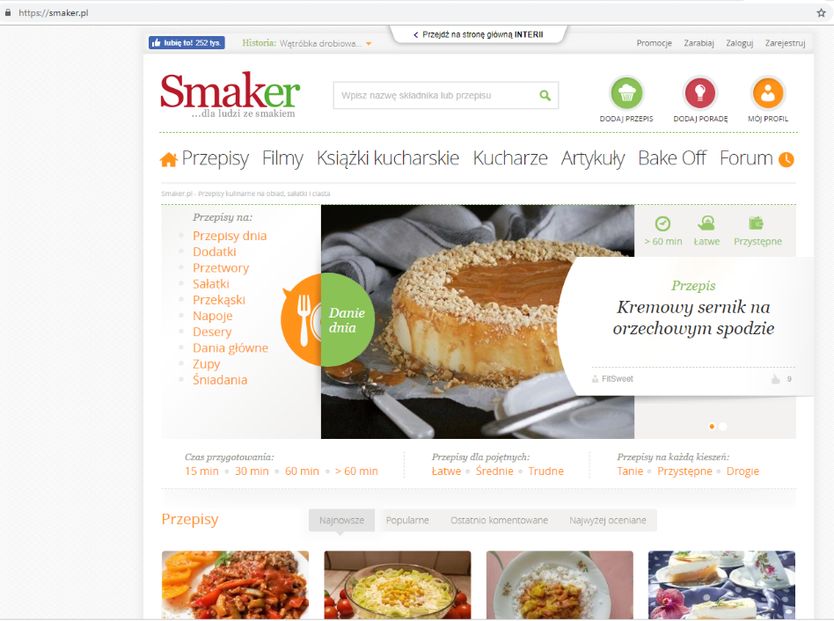
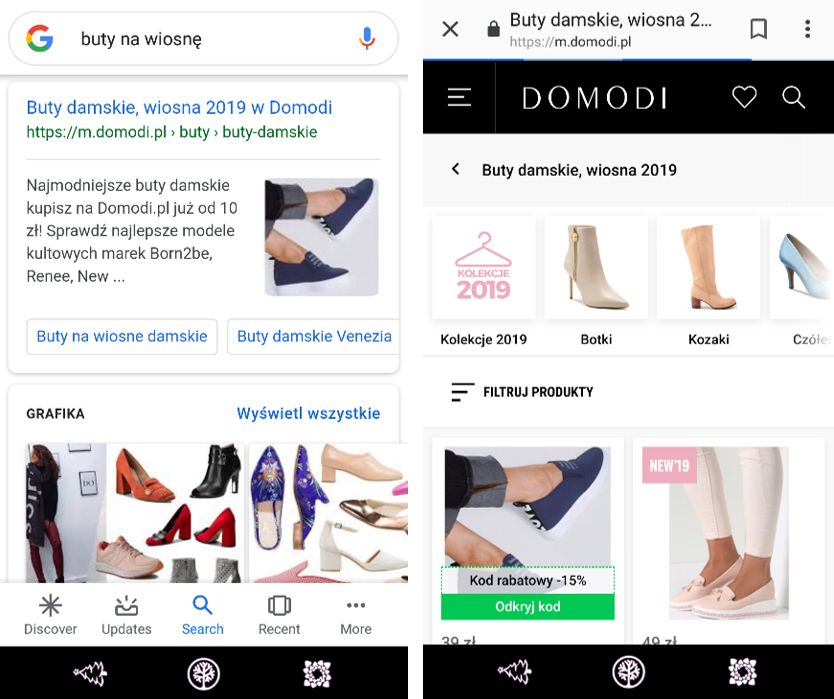
Poniżej przykłady strony w wersji desktopowej i w wersji mobilnej:
- https://smaker.pl/ i https://m.smaker.pl/


- https://domodi.pl/ i https://m.domodi.pl/


Co wyróżnia wersje mobilne stron internetowych?
Strony mobilne mają prostszą nawigację i są lżejsze, dzięki czemu szybciej się ładują. Strony mobilne polecane są właścicielom witryn (firm), którym w głównej mierze zależy na użytkownikach mobilnych (nieraz nawet bardziej niż na desktopowych). Korzystając z wersji mobilnej musisz pamiętać, że należy optymalizować ją w takim samym stopniu jak wersję desktopową. Np. jeśli jesteś właścicielem sklepu internetowego i zamierzasz wprowadzić do sprzedaży nowy produkt, musisz zaktualizować dane zarówno w głównym serwisie, jak i w jego mobilnej wersji. Dla mobilnej wersji strony muszą być także prowadzone oddzielnie statystyki, a nieraz zdarza się tak, że strona mobilna potrzebuje odrębnego CMS niż jej wersja desktopowa.

Wersja mobilna pod kątem SEO
Pewne jest to, że witryny zoptymalizowane pod kątem urządzeń mobilnych są na wyższych pozycjach na stronach wyników wyszukiwania niż witryny, które pod tym kątem zoptymalizowane nie są. Ale samo stworzenie wersji mobilnej nie wystarczy. Należy jeszcze podjąć odpowiednie działania, które umożliwią poprawę pozycji strony mobilnej w wyszukiwarce. Podczas optymalizacji strony mobilnej należy zwrócić uwagę na takie aspekty jak:
- Prędkość ładowania się strony – powinno to stanowić większy priorytet dla wersji mobilnej niż dla tej na desktopie. Aby dowiedzieć się jak poprawić szybkość Twojej strony na urządzeniu mobilnym skorzystaj z narzędzia Page Speed Insights, które dokładnie wypunktuje elementy, które musisz poprawić.
- Wersję mobilną strony należy umieścić w Google Search Console w celu jej ciągłego monitoringu i wykrywania ewentualnych błędów.
- Aby uniknąć duplikacji treści i ułatwić naszym algorytmom rozpoznawanie oddzielnych adresów URL na urządzenia mobilne, Google zaleca używania adnotacji: do strony na komputery należy dodać rel="alternate", który wskazuje odpowiedni adres URL na urządzenia mobilne. Natomiast do strony na urządzenia mobilne rel="canonical", który wskazuje odpowiedni adres URL na komputery.
- Optymalizacja title i description oraz treści na stronie – tak samo jak w przypadku każdej innej technologii tworzenia stron, tak i dla wersji mobilnej należy zadbać o odpowiedni content oraz dopracowanie znaczników <title>, meta opisów i nagłówków.
- Ciągły monitoring strony – należy być na bieżąco z optymalizacją strony mobilnej zgodnie ze zmieniającymi się algorytmami Google.
Porównanie wszystkich rozwiązań
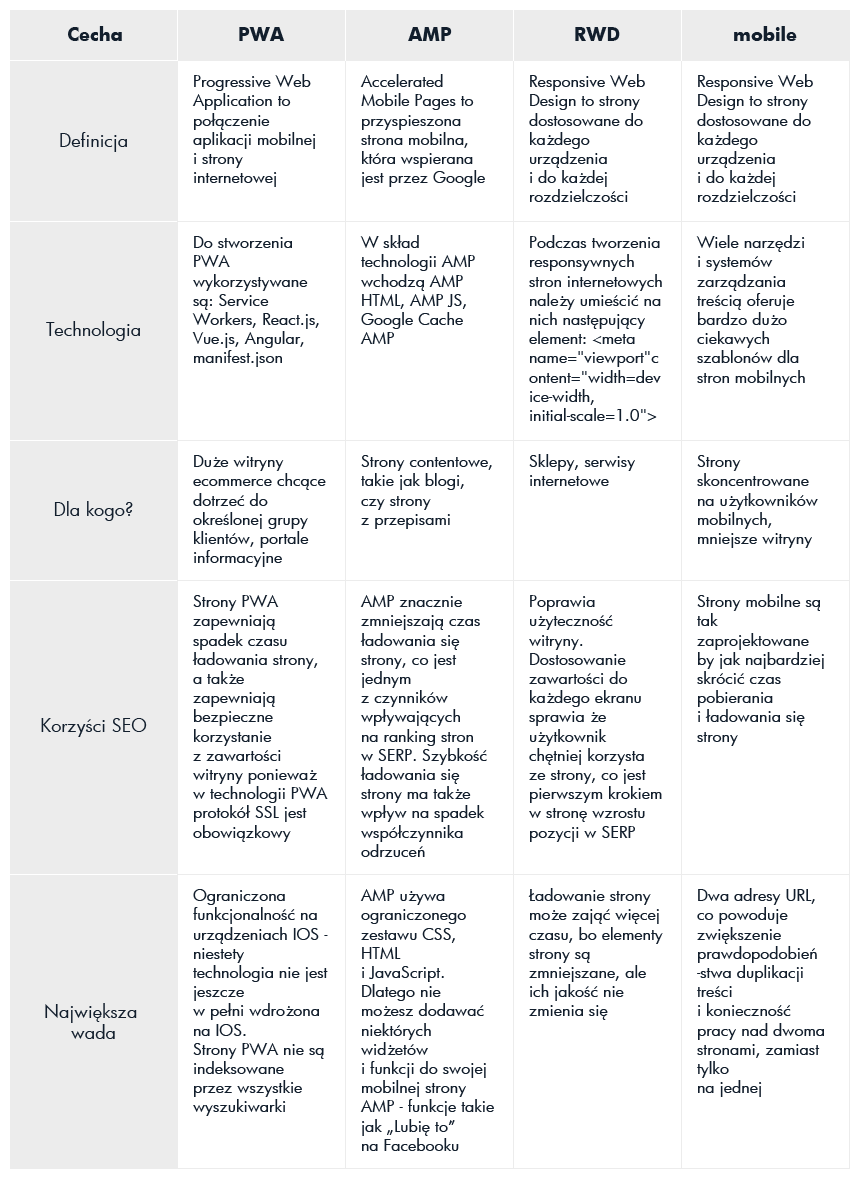
Chcąc dostosować swoją witrynę do urządzeń mobilnych, mamy do dyspozycji wiele rozwiązań. Każde z nich ma swoje wady i zalety. W poniższej tabeli prezentujemy zestawienie najważniejszych informacji dla każdej z wyżej opisanych opcji:

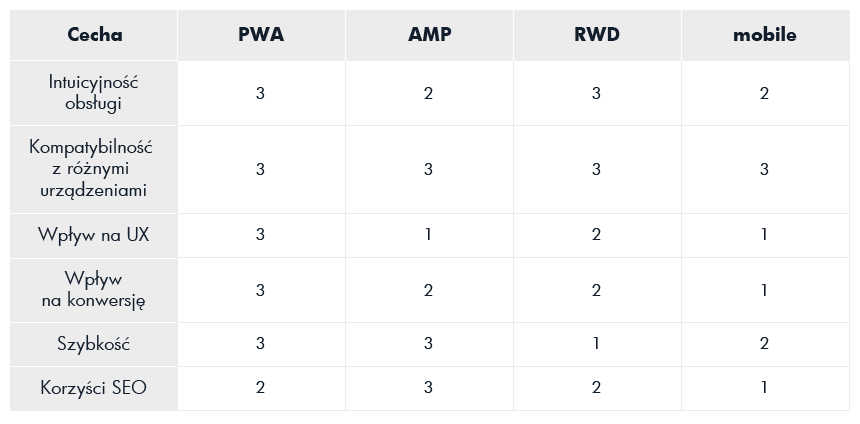
Poniżej przedstawiamy oceny (w skali 1-3) wybranych cech każdej z opisywanych technologii.

Streszczenie
- Wg najnowszych badań Internetu Gemius/PBI za luty 2019 liczba internautów w Polsce korzystających z urządzeń mobilnych wyniosła 24,3mln, natomiast liczba użytkowników przeglądających Internet na komputerach i laptopach - 23,1 mln.
- Mobile SEO to technika polegająca na optymalizacji witryny pod urządzenia takie jak smartfon i tablet, zgodnie z wytycznymi Google.
- W związku z tym, że smartfony z dnia na dzień coraz bardziej zastępują komputery, a technologia urządzeń mobilnych rozwija się w oszałamiającym tempie, należy jak najlepiej wykorzystać jej potencjał, zwłaszcza w branży e-commerce.
- Połączenie aplikacji i strony www – tak w skrócie można określić PWA.
- Progresywne aplikacje internetowe są prawdopodobnie jednym z najlepszych sposobów na poprawę współczynnika konwersji i zadowolenia użytkowników.
- AMP, czyli przyspieszona strona mobilna to technologia rozwijana w środowisku open source (rozwiązanie, które pozwala na wprowadzanie autorskich modyfikacji przez webdeveloperów), która wspierana jest przez Google.
- RWD to technologia, która pozwala na dopasowanie każdego elementu strony internetowej do rozdzielczości ekranu, na którym jest wyświetlana.
- Strony mobilne dedykowane są wyłącznie urządzeniom mobilnym. Posiadają one inny adres niż strony desktopowe – zazwyczaj jest w nim dodana litera „m” (https://m.przyklad.pl).
- Chcąc dostosować swoją witrynę do urządzeń mobilnych, mamy do dyspozycji wiele rozwiązań. Każde z nich ma swoje wady i zalety.
Podsumowanie
Jeżeli jesteś właścicielem małej witryny, która nie jest często aktualizowana, idealnym rozwiązaniem może być wprowadzenie wersji mobilnej. Natomiast dla większych serwisów sugerowanym rozwiązaniem są wersje responsywne. AMP z kolei jest najbardziej przydatny w przypadku artykułów, wiadomości, postów na blogach, czy też na stronach z przepisami ponieważ są one zazwyczaj dość lekkie i nie wymagają dużej ilości elementów na stronie. Jeżeli chodzi o PWA to sprawdzą się one dobrze u firm, dla których aplikacje mobilne są ważne i które chcą dotrzeć do określonej niszy klientów.











