Kto z nas nie doświadczył zniecierpliwienia, kiedy zbyt długo oczekiwał na załadowanie się strony lub grafiki? Nie lubimy też, kiedy bez naszej ingerencji przesuwają się elementy w witrynie, albo strona nie reaguje we właściwym czasie. Wszystko to składa się na wrażenia, jakich doświadcza użytkownik podczas korzystania ze strony (określane są jako User Experience). To właśnie doświadczenie użytkownika jest jednym z aspektów wpływających na to, czy zostanie on na stronie, wykona oczekiwaną przez nas akcję (np. kupi) i będzie chciał wracać.
Optymalizacja strony w odniesieniu do jakości obsługi użytkownika jest więc koniecznością. Stąd też inicjatywa Google, czyli Web Vitals, której zamierzeniem jest ujednolicenie wskazówek dotyczących jakości sygnałów koniecznych do zapewnienia odpowiedniego UX.
Spis treści:
1. Wskaźniki Core Web Vitals.
2. Przesyłanie wskaźników.
3. Na zakończenie.
Wskaźniki Core Web Vitals
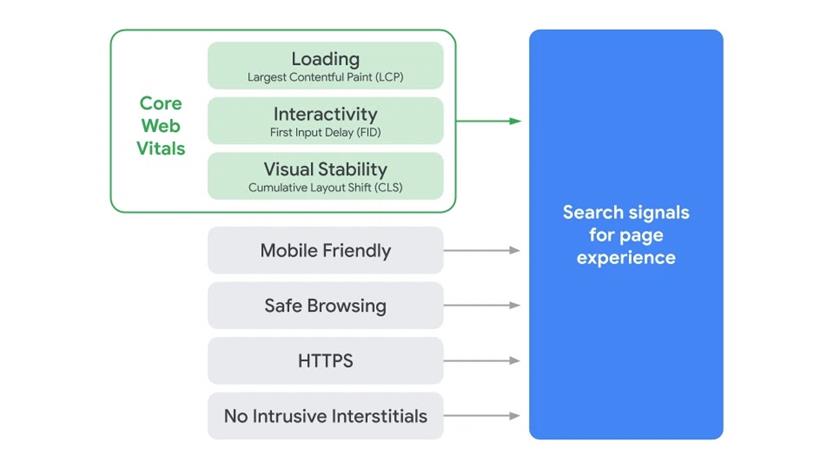
W maju tego roku Google ogłosiło wskaźniki dotyczące szybkości, responsywności i stabilności wizualnej.

https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
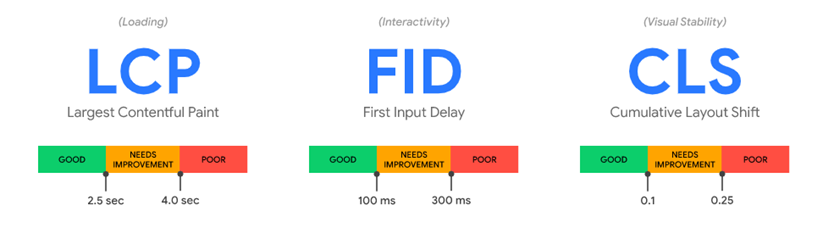
Podstawowe wskaźniki Core Web Vitals koncentrują się na trzech aspektach doświadczenia użytkownika:
Ładowanie – LCP (Largest Contentful Paint)
Wskaźnik wydajności ładowania strony zorientowany na użytkownika. Służy do pomiaru postrzeganej wartości ładowania, a konkretnie zaznacza punkt na osi czasu ładowania strony, w którym zostanie załadowana główna treść strony. Wskaźnik ten powinien wynosić maksymalnie 2,5 sekundy. Po przekroczeniu tego czasu, strona potrzebuje usprawnienia.
Za długie oczekiwanie na załadowanie się strony bądź jej fragmentów źle wpływa na doświadczenie użytkowania. Najczęściej powtarzające się przyczyny złego LPC to przede wszystkim zbyt długi czas odpowiedzi serwera, renderowanie blokujące JavaScript i CSS, wydłużone ładowanie zasobów, renderowanie po stronie klienta. LPC możemy mierzyć za pomocą narzędzi takich, jak PageSpeed Insights, Raportu Chrome UX (Chrome User Experience Report), w Search Console (raport Core Web Vitals), Chrome DevTools, Lighthouse i WebPageTest.
Interaktywność – FID (First Input Delay)
Mierzy czas, w jakim strona jest gotowa do interakcji z użytkownikiem – użytkownik kliknie w link, przycisk lub wykona jakieś zdarzenie oparte na JavaScript, a strona na to zareaguje. Wskaźnik ten rejestruje pierwsze wrażenie użytkownika obejmujące interaktywność i szybkość reakcji witryny.
Opóźnienie ma miejsce wówczas, gdy przeglądarka jest zajęta innym procesem i nie może odpowiednio szybko odpowiedzieć użytkownikowi. Główną przyczyną złego FID jest zbyt intensywne wykonywanie JavaScript. FID powinien oscylować poniżej 100 milisekund. Interaktywność zmierzymy za pomocą Raportu na temat użytkowania Chrome, PageSpeed Insights, Search Console i raportu Core Web Vitals, Firebase Performance Monitoring.
Stabilność wizualna – CLS (Cumulative Layout Shift)
Wskaźnik mierzący wszelkie niespodziewane przesunięcia treści pojawiające się podczas ładowania witryny (lub później). Dokładniej rzecz ujmując umożliwia oszacowanie częstotliwości doświadczania nieoczekiwanych zmian. Przesunięcia mają miejsce wtedy, gdy istniejące elementy zmieniają swoje początkowe założenie. Wskaźnik ten powinien wynosić poniżej 0.1.
Przyczynami niekorzystnego CLS są m.in.: obrazy bez wymiarów, zawartość wprowadzana dynamicznie, reklamy, elementy osadzone i elementy iframe bez wymiarów. Stabilność wizualną możemy mierzyć poprzez te same narzędzie, które służą do pomiaru wskaźnika Largest Contentful Paint.
Metryki Web Vitals sprawdzimy także za pomocą rozszerzenia dla Chrome. Rozszerzenie dla programistów Web Vitals mierzy trzy wskaźniki i raportuje informacje do narzędzi.
Przesyłanie wskaźników
Oto jak w pięciu krokach przesłać metryki Web Vitals do Google Analytics za pomocą Google Tag Managera.
Krok 1
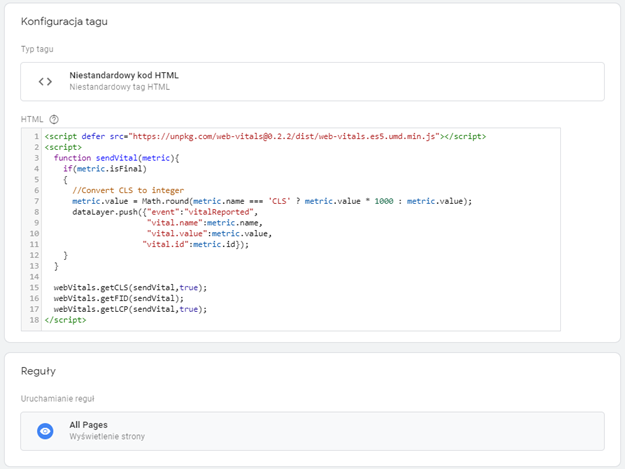
Tworzymy Tag Niestandardowy kod HTML i wklejamy poniższy skrypt:
<script defer src="https://unpkg.com/web-vitals@0.2.2/dist/web-vitals.es5.umd.min.js"></script>
<script>
function sendVital(metric){
if(metric.isFinal)
{
//Convert CLS to integer
metric.value = Math.round(metric.name === 'CLS' ? metric.value * 1000 : metric.value);
dataLayer.push({"event":"vitalReported",
"vital.name":metric.name,
"vital.value":metric.value,
"vital.id":metric.id});
}
}
webVitals.getCLS(sendVital,true);
webVitals.getFID(sendVital);
webVitals.getLCP(sendVital,true);
</script>
Jako regułę wybieramy: Wyświetlenie strony – Wszystkie strony
Finalna wersja powinna wyglądać następująco:

Nazywamy Tag UTIL – Web Vitals i klikamy > Zapisz
Krok 2
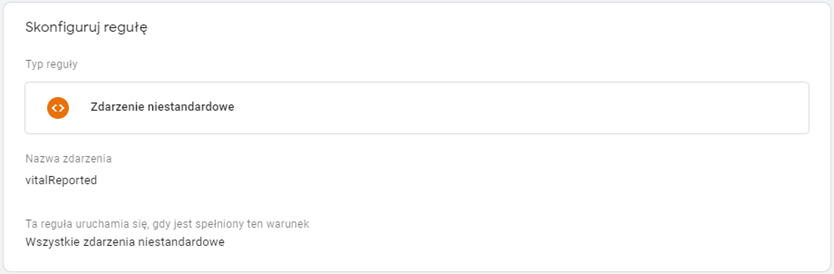
Tworzymy regułę – Zdarzenie niestandardowe
Wchodzimy następująco: Reguły > Nowe > Skonfiguruj regułę > Zdarzenie niestandardowe
Wpisujemy nazwę zdarzenia: vitalReported

Krok 3
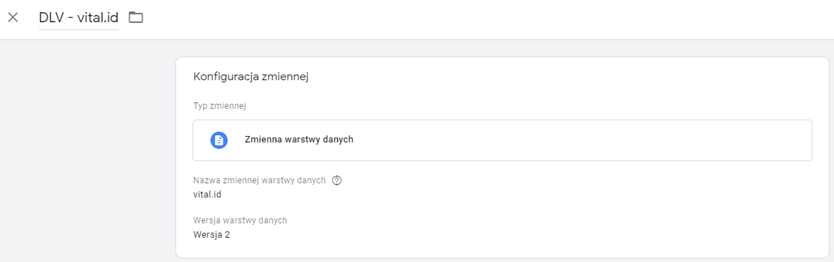
Tworzymy zmienne Data Layer (warstwy danych)
Wchodzimy następująco: Zmienne > Nowa > Konfiguracja zmiennej > Zmienna warstwy danych.
Zmienne do utworzenia:
vital.id
vital.name
vital.value

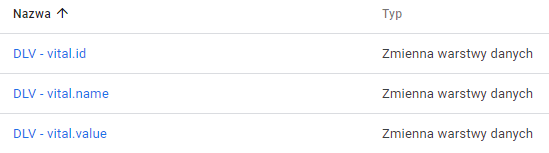
Analogicznie tworzymy pozostałe zmienne:

Krok 4
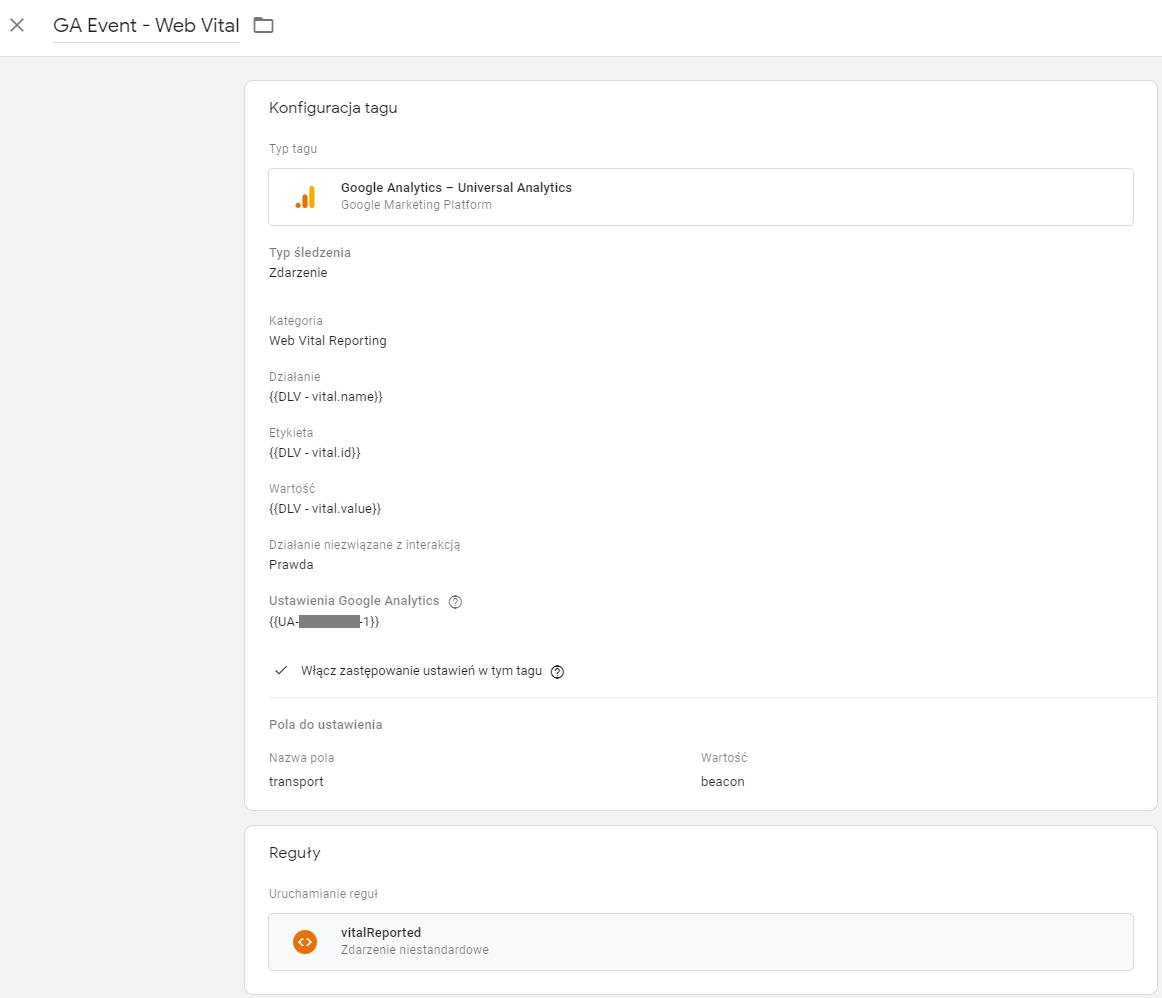
Tworzymy Tag Google Analytics
Wchodzimy następująco: Tagi > Nowy > Konfiguracja tagu > Google Analytics – Universal Analytics.
- Typ śledzenia: Zdarzenie
- Kategoria: Web Vital Reporting
- Działanie: {{DLV – vital.name}}
- Etykieta: {{DLV – vital.id}}
- Wartość: {{DLV – vital.value}}
- Działanie niezwiązane z interakcją: Prawda
- Ustawienia Google Analytics: wybieramy zmienną z naszym identyfikatorem Google Analytics
- Zaznaczamy: Włącz zastępowanie ustawień w tym tagu
- Jeśli nie ustawiliśmy zmiennej ustawień Google Analytics w polu "Ustawienia Google Analytics" to w tym miejscu wpisujemy nasz identyfikator śledzenia Google Analytics
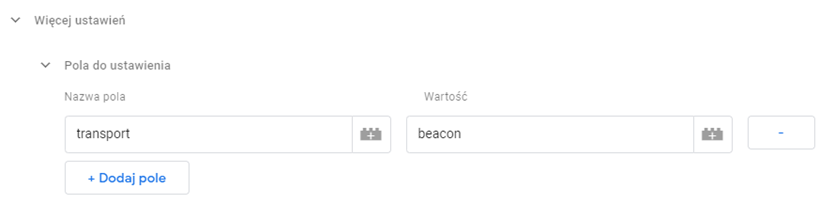
- Następnie rozwijamy > Więcej ustawień > Pole do wstawienia i uzupełniamy następująco:

Jako regułę wywoływania tagu wybieramy wcześniej utworzoną regułę zdarzenia niestandardowego – vitalReported:

Nasz końcowy Tag powinien wyglądać następująco:

Klikamy > Zapisz
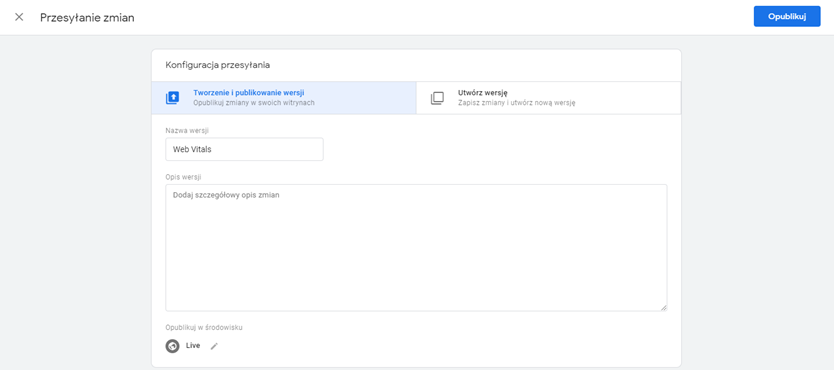
Krok 5
Publikujemy zmiany w kontenerze.

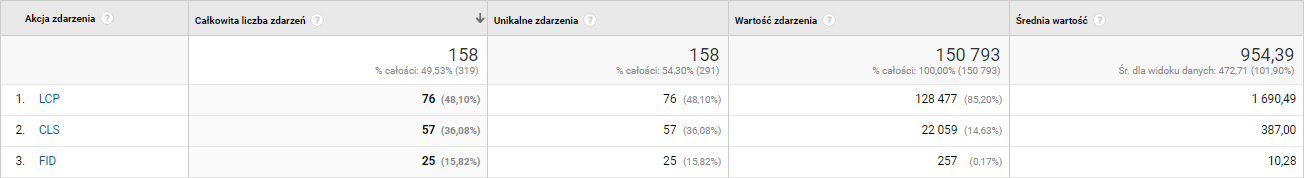
Gotowe! Tak powinny wyglądać Twoje dane, jeśli wszystko działa poprawnie:
Na zakończenie
Dzięki Core Web Vitals dostajesz informacje o ładowaniu się strony, interaktywności i zmianie układu, czyli wszystko to, czego potrzebujesz, by usprawnić stronę w odniesieniu do doświadczenia użytkownika. To nie jedyne wskaźniki Web Vitals, aczkolwiek te są kluczowe. Inne, na przykład wspierające identyfikowanie LPC, to Time to First Byte (TTFB) i First Contentful Paint (FCP) – mierzące odpowiedź serwera i postrzeganą szybkość ładowania strony. Z pewnością Web Vitals to duży krok naprzód w komunikowaniu się i zrozumieniu wydajności sieci. Wraz z ogłoszeniem przez Google uwzględnienia wskaźników w sygnałach rankingowych, specjaliści pracujący nad stroną powinni znać sposób ich działania.