Bez wątpienia jedną z najgłośniejszych zmianą algorytmu Google było wdrożenie aktualizacji poświęconej Core Web Vitals. Już jej pierwsze zapowiedzi rzuciły blady strach na branżę oraz webmasterów, którym nie jest obojętna optymalizacja SEO oraz widoczność w wynikach wyszukiwania. Wdrożenie aktualizacji było przekładane kilkukrotnie. Finalnie, w połowie czerwca 2021 roku, została oficjalnie wdrożona.
Same wskaźniki nie były niczym nowym. Branża SEO i webdeveloperzy znali je już znacznie wcześniej. Spekulowało się również o ich wpływie na ocenę strony przez roboty wyszukiwarki, jak również bezpośrednio na widoczność strony w wynikach wyszukiwania. Problem polegał jednak na tym, że w głównej mierze dotyczą technicznej warstwy serwisów. Oznacza to że zadbanie odpowiednią optymalizację byłoby stosunkowo bardzo trudne. Niewiele serwisów internetowych bazuje na autorskich systemach. Bardzo często spotykamy się ze stronami firmowymi czy blogami stawianymi na WordPress’ie, sklepami korzystającymi z technologii Shoper, Prestashop, iai-shop, Shoplo, Woocommerce. Są to dość mocno hermetyczne systemy, które w większym lub mniejszym stopniu ograniczają możliwość modyfikacji kodu.
Spis treści:
- Co to jest Core Web Vitals i na co wpływa?
- Jakie wskaźniki Core Web Vitals wyróżniamy?
- LCP - Largest Contentful Paint
- FID - First Input Delay
- CLS - Cumulative Layout Shift
- To nie wszystko…
- Jak analizować Core Web Vitals?
- PageSpeed Insights
- Google Search Console
- Web.dev
- Streszczenie
- Podsumowanie
Co to jest Core Web Vitals i na co wpływa?
Zacznijmy jednak od tego, czym w ogóle są wspomniane, tajemnicze wskaźniki i czego dotyczą.
W głównej mierze oceniają one szybkość oraz wydajność stron internetowych. Google doskonale zdaje sobie sprawę z tego, jak ważna jest wygoda użytkowników i jak przekładają się na konwersję. Oczywiście nie brakuje teorii spiskowych odnośnie tego, że ciężkie i niezoptymalizowane strony obciążają serwery, wymagają znacznie większych nakładów pracy od robotów indeksujących.
Jednak to nie miejsce i czas na takie dywagacje. Tu skupimy się tylko na konkretach i oficjalnych informacjach, jakie możemy znaleźć na temat omawianej aktualizacji algorytmu. A jest to o tyle ważne, że Core Web Vitals są czynnikiami rankingowymi. Z doświadczenia i własnych obserwacji widzę jednak, że nie dostały one zbyt dużej wagi od Google w swoim algorytmie - a szkoda. To mogłoby znacznie odmienić spojrzenie na optymalizację techniczną polskich witryn, która w mojej ocenie jest traktowana dość mocno po macoszemu.
Jakie wskaźniki Core Web Vitals wyróżniamy?
Temat ten jest znacznie bardziej złożony i wbrew pozorom nie ogranicza się wyłącznie do trzech wskaźników. Mówiąc jednak o pozycjonowaniu i optymalizacji SEO - skupiamy się tylko na trzech najważniejszych w tym kontekście. To właśnie im poświęcimy tu największą uwagę.
Zapisz się na newsletter i bądź na bieżąco z naszymi artykułami. Nie przegap najciekawszych tekstów.
Administratorem udostępnionych przez Ciebie danych osobowych jest Ideo Force Sp. z o.o. Podanie danych osobowych jest dobrowolne, jednak ich niepodanie uniemożliwi świadczenie usług na Twoją rzecz. Dowiedz się więcej o zasadach przetwarzania Twoich danych osobowych oraz przysługujących Ci uprawnieniach w Polityce prywatności.
Musimy tu jednak pamiętać, że ich optymalizacja może być bardzo problematyczna. Szczególnie jeżeli nasz serwis działa w oparciu o gotowy system CMS (np. jest to sklep internetowy). Często w takich przypadkach zwyczajnie nie mamy dostępu do plików źródłowych. Tym samym optymalizacja jest niemal niemożliwa lub znacznie utrudniona. Podobnie rzecz ma się do kreatorów stron czy web builderów, takich jak Elementor dla WordPressa. O ile sam WordPress jest bardzo elastycznym i wygodnym systemem CMS, dającym ogromne możliwości edycji oraz optymalizacji pod kątem wytycznych Google, tak już tworzenie stron w oparciu o Elementor sprawia, że w kodzie pojawia się bardzo dużo niepotrzebnych informacji. Takich jak np. atrybuty przy plikach graficznych i linkach które nie są później uzupełnione lub fragmenty kodu które nie wpływają na warstwę wizualną serwisu.
Tym samym, o ile w łatwy i wygodny sposób możemy przygotować atrakcyjną witrynę bez znajomości programowaniu i w oparciu o ideę no-code (bez użycia i znajomości języków kodowania/programowania). Tak też możliwości optymalizacji są na bardzo niskim poziomie, strony są bardzo ociężałe. Tym samym wyniki w narzędziach do analizy szybkości strony, o których przeczytasz w dalszej części tego artykułu, zwykle nie będą napawały optymizmem.
LCP - Largest Contentful Paint
Jeden z najbardziej “technicznych” wskaźników, który ciężko zrozumieć bez specjalistycznej wiedzy technicznej z zakresu budowy stron internetowych. Odnosi się on do wyrenderowania największego elementu treści strony. Musimy mieć na uwadze, że za treść nie odpowiadać tutaj tylko blok tekstu. Pojęcie to jest bardzo szerokie. Może to być również grafika albo zamieszczony na stronie plik wideo.

W najprostszych słowach można powiedzieć, że jest tu oceniana szybkość ładowania serwisu. Jej pomiar odbywa się na podstawie czasu, jaki przeglądarka potrzebuje aby załadować i wyświetlić największy element strony. Jak widzimy na zamieszczonej grafice obrazującej progi oceny - wymagania ze strony Google są bardzo wysokie.
Możemy się z tym kłócić i nie zgadzać. Przecież czym są 4 sekundy? To zaledwie moment. Jednak z badań Google wynika, że taki czas znacznie zwiększa ryzyko opuszczenia przdez strony. Natomiast, już "zaoszczędzona" sekunda, może skłonić użytkowników do konwersji.
Warto tu również mieć na uwadze, że “waga” strony to jedno, ale wpływ, znaczenie mają jeszcze takie okoliczności, czynniki jak szybkość internetu, a nawet urządzenia. Mieszkańcy miast przyzwyczaili się do mobilnego LTE oraz światłowodów, o czym w wielu mniejszych miejscowościach można tylko pomarzyć.
Na koniec, w temacie LCP musimy wiedzieć, że analizie poddawany jest jedynie pierwszy ekran, który wyświetla się po wejściu na stronę. Określa się go jako „above the fold”, czyli ten który widzimy bez korzystania ze scrolla.
FID - First Input Delay
Drugim głównym wskaźnikiem jest FID (First Input Delay). Odpowiada on za opóźnienie podczas pierwszego renderowania strony. Innymi słowy jest to miara tego, jak szybko serwis staje się interaktywny tj. klikalny, użyteczny. Samo “załadowanie” treści serwisu to zaledwie część sukcesu. Musi on pozwalać na kliknięcie elementów interesujących użytkownika.

Podobnie jak przy pierwszej metryce, tu również skala oceny mieści się w trzech zakresach. Warto jednak zwrócić uwagę na fakt, że są one bardzo restrykcyjne i mierzone w dość abstrakcyjnym zakresie, bo milisekundach (100 ms to 0,1 sekundy). Dla zobrazowania jak niewielka jest to wartość, pojedyncze mrugnięcie oka trwa 0,3 sekundy (300 ms).
Oznacza to, że dla osiągnięcia dobrej oceny strona powinna stać się interaktywna 3x szybciej niż mrugamy oczami.
CLS - Cumulative Layout Shift
CLS - Cumulative Layout Shift, to nic innego jak wskaźnik mierzący stabilność strony. Nie mam tu na myśli “stabilnego działania” rozumianego jako to czy strona działa, czy nie (uptime). Każdy z nas spotkał się zapewne ze stroną,na której po wejściu „podskakuje” cała jej zawartość ponieważ “doładowała się” grafika. Wskaźnik ten liczbowo obrazuję sumę przesunięć widocznych podczas ładowania się odwiedzanej strony. Z informacji przekazanych przez Google webmasterom wynika, że popupy nie zaliczają się do tej metryki (a szkoda - chyba nikt ich nie lubi, gdy są zbyt agresywne i nachalne, ponadto to chyba w nie najczęściej klikamy przypadkowo).

Analogicznie do poprzednich dwóch wskaźników, również i tu graficzna reprezentacja wyników jest podobna. Zmienia się jednak metryka z czasu na liczbę.
To nie wszystko…
Na koniec musimy pamiętać, że wymienione powyżej trzy wskaźniki są uważane za główne i najważniejsze. Nie oznacza to jednak, że są one jedyne. W skład Core Web Vitals wchodzą jeszcze takie jak:
- TTFB (Time to First Byte) - jest to czas, jaki serwer potrzebuje na odebranie pierwszego bajtu od momentu wysłania zapytania.
- FCP (First Contenful Paint) - to czas, jaki przeglądarka potrzebuje na załadowanie treści strony (tekst, grafika, video).
- TTI (Time Blocking Time) - odpowiada za czas, jaki musi upłynąć od momentu pełnego załadowania strony do uzyskania możliwości wprowadzenia danych w serwisie.
- TBT (Total Blocking Time) - to metryka łącząca poniekąd dwie wcześniej omawiane: FCP oraz (TTI). Sprowadza się ona do zmierzenia czasu pomiędzy nimi, czyli od załadowania treści do możliwości wprowadzania danych.
Jak analizować Core Web Vitals?
Znamy już znaczenie poszczególnych wskaźników wchodzących w skład pakietu Core Web Vitals oraz ich wartość zarówno pod kątem oceny strony przez roboty wyszukiwarki, ale przede wszystkim jaki mają wpływ na wygodę i odczucia użytkowników witryny.
Teraz musimy jeszcze poznać sposób na ich diagnozę. Możliwości jest wiele, jednak bazując na tym, że dbamy o nie w kontekście pozycjonowania i optymalizacji SEO pod kątem wyszukiwarki Google, to właśnie za pomocą narzędzi dostarczanych bezpośrednio przez niego zbadamy nasza stronę. Mamy ich do wyboru przynajmniej kilka.
PageSpeed Insights
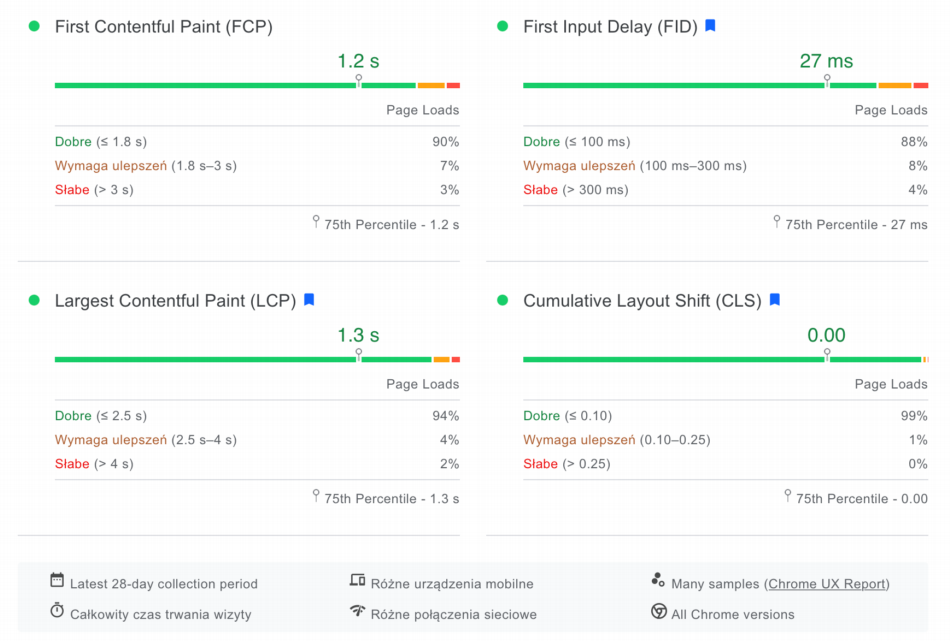
Jedno z popularniejszych narzędzi do audytowania stanu technicznego witryn pod kątem ich optymalizacji. Samo narzędzie przeszło w ostatnim czasie również spore odświeżenie pod kątem wizualnym. Znacznie uproszczono prezentacji danych odnośnie wyżej omawianych wskaźników. Tym samym, w mojej ocenie, stało się ono znacznie bardziej czytelne i zrozumiałe.

Źródło: PageSpeed Insights.
Obsługa narzędzia jest bardzo prosta. Wystarczy tylko podać adres analizowanej strony, a następnie odczekać chwilkę na wyniki. Te podzielone są na dwie kategorie - dla urządzeń mobilnych oraz dla komputerów.
Musimy tutaj wziąć pod uwagę, że wyniki są prezentowane dla konkretnego adresu. Oznacza to, że warto przeanalizować kilka podstron; dla przykładu w sklepie internetowym będą to: strona główna, kategoria produktowa, karta produktu, strony informacyjne. Drugą istotną kwestią jest powielenie kilka razy analiz. Zdarza się, że wyniki mogą być różne i zależne od odpowiedzi serwera w danym momencie. Wygenerowany raport prezentuje również dane zebrane na dwa sposoby: laboratoryjny oraz zebrany.
Otrzymamy również szereg wytycznych oraz szczegółowe instrukcje do ich poprawy przez programistę. Są to takie zalecenia jak:
- Wyświetlanie obrazów w formatach nowej generacji.
- Wyeliminowanie zasobów blokujących renderowanie.
- Usunięcie nieużywanego JavaScript.
- Skrócenie wstępnego czasu reakcji serwera.
- Użycie efektywnego kodowania obrazów.
- Odłożenie ładowania obrazów poza ekranem.
- Unikanie wyświetlania starszych skryptów JavaScript w nowoczesnych przeglądarkach.
Google Search Console
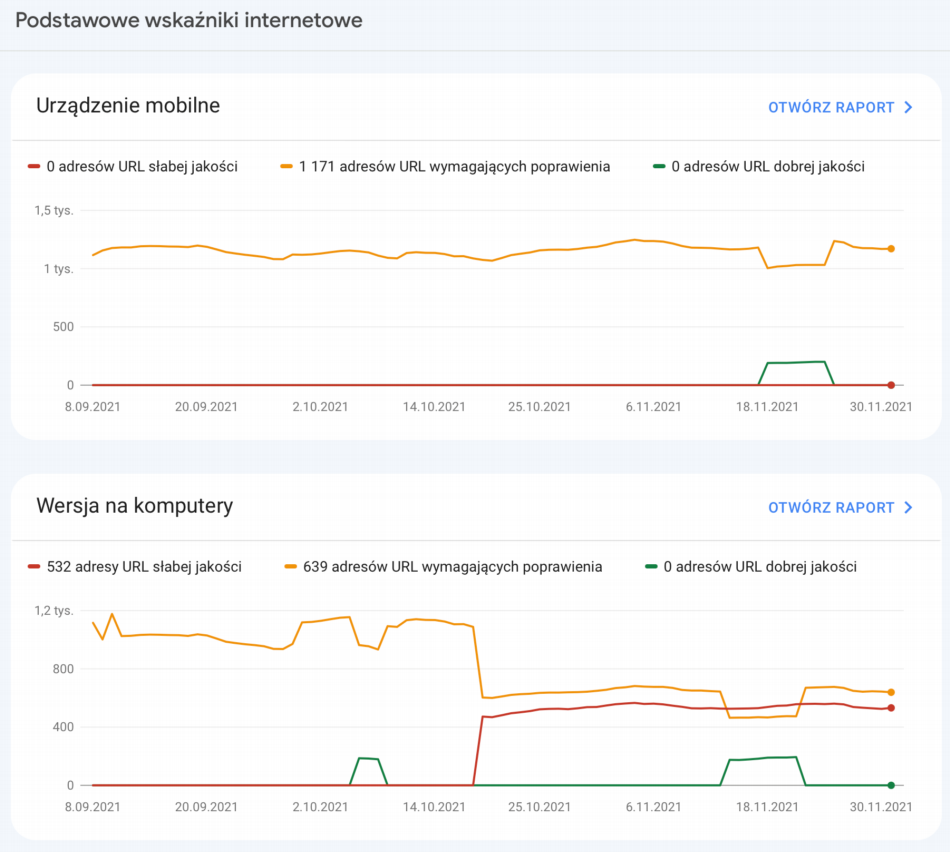
Drugim narzędziem oceny wskaźników Core Web Vitals jest Google Search Console. Wprawdzie ogranicza nas tu fakt, że możemy sprawdzić wyłącznie własną stronę, ale analiza ta będzie za to stosunkowo szeroka i drobiazgowa.

Źródło: Google Search Console.
Podobnie jak w przypadku Google PageSpeed Insights, mamy tu podział na dwa widoki:
- Urządzenia mobilne.
- Wersja na komputery.
Wykresy prezentują nam liczbowe dane na osi czasu, ile podstron analizowanego serwisu podlega poszczególnym ocenom. Narzędzie to również pozwala na łatwe zobrazowanie, jak serwis reaguje w czasie na wdrożone zmiany optymalizacyjne oraz informuje o zaistniałych problemach.
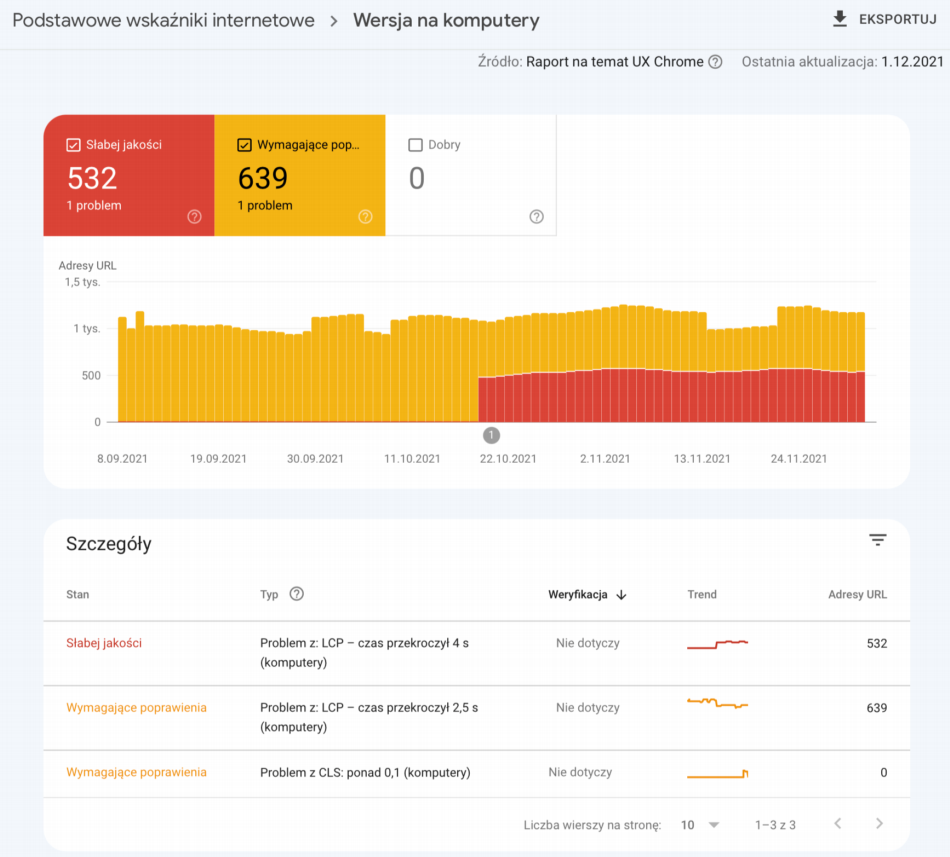
W tym miejscu możemy również przejść do szczegółowego raportu.

Źródło: Google Search Console.
W narzędziu mamy dostęp do informacji, z jakimi problemami boryka się nasz serwis, w jakiej ilości oraz jak bardzo duży jest to problem. W szczegółach znajdziemy informację czego dokładnie dotyczy problem - np. „Problem z: LCP – czas przekroczył 4 s (komputery)”. Po kliknięciu w daną pozycję zobaczymy na osi czasu liczbę problematycznych podstron oraz jej wzrost/spadek na przestrzeni czasu. Poniżej zaś znajduje się ich lista.
Web.dev
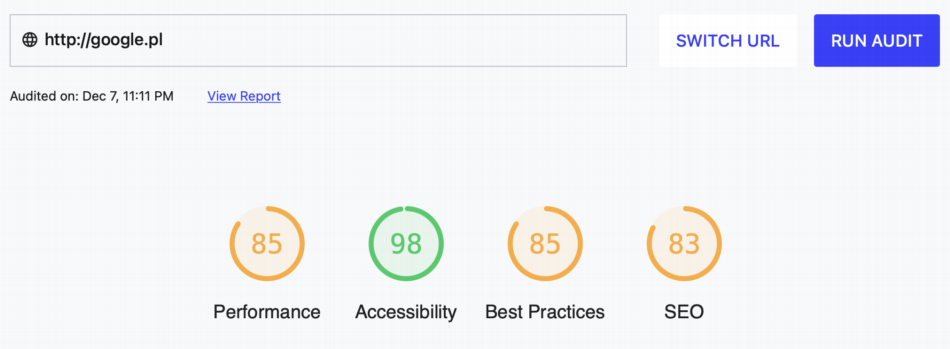
Ostatnim narzędziem udostępnionym przez Google jest web.dev Measure page quality. Mamy tu 4 metryki:
- Performance.
- Accessibility.
- Best Practices.
- SEO.

Źródło: Web.dev.
Każda z nich prezentuje w formie graficznej wynik dla badanego adresu url. Skala ocen to od 0 do 100.
Kliknięcie każdej z nich przenosi nas do odpowiedniej sekcji, gdzie możemy dokładnie zapoznać się z problemami jakie napotyka witryny przez co wynik jest poniżej 100. Analogicznie, eliminacja każdego z nich sprawi że ocena naszej strony sukcesywnie będzie wzrastać.
Narzędzie swoim działaniem bardzo mocno przypomina raport, jaki otrzymujemy dzięki Google PageSpeed Insights. Podobna jest również szata graficzna, które przypomina jego poprzedni wygląd. Niemniej jednak znajdziemy tu wytyczne i sugestie optymalizacyjne, wraz z odnośnikami do podstron z dokumentacji Google dla webmasterów, gdzie każde zagadnienie jest szerzej opisywane.
Streszczenie
- Core Web Vitals w głównej mierze oceniają szybkość oraz wydajność stron internetowych.
- Core Web Vitals są czynnikiami rankingowymi.
- LCP odnosi się on do wyrenderowania największego elementu treści strony. Musimy mieć na uwadze, że za treść nie odpowiadać tutaj tylko blok tekstu. Pojęcie to jest bardzo szerokie. Może to być również grafika albo zamieszczony na stronie plik wideo.
- FID odpowiada za opóźnienie podczas pierwszego renderowania strony. Innymi słowy jest to miara tego, jak szybko serwis staje się interaktywny tj. klikalny, użyteczny.
- CLS to wskaźnik mierzący stabilność strony. Wskaźnik ten liczbowo obrazuję sumę przesunięć widocznych podczas ładowania się odwiedzanej strony.
Podsumowanie
W mojej ocenie wdrożenie nowych czynników rankingowych w postaci Core Web Vitals nie odbiło się na branży SEO tak mocno, jak możnaby się tego spodziewać. Nie oznacza to jednak, że Google powiedział tu ostatnie słowo, a to oznacza że nacisk na te parametry może z czasem rosnąć. Samo wdrożenie mogło być bardziej ostrzeżeniem. Długie zapowiedzi i liczne przesunięcia daty premiery mogą wskazywać na niedoskonałości wczesnych wersji nowego algorytmu. Niemniej, z czasem algorytm na pewno będzie rozwijany, a tym samym bardziej dokuczliwy, wymuszając na webmasterach i branży SEO znacznie większy nacisk na szybkość działania stron internetowych jak również dbałość o wygodę użytkowników.
Optymalizacja techniczna jest bardzo ważnym elementem budowania widoczności strony w organicznych wynikach wyszukiwania. Szybkość działania strony, wygoda korzystania z niej mają również bardzo duży wpływ na to, jak jest ona odbierana nie tylko przez roboty indeksujące wyszukiwarki, ale również przez zwyczajnych użytkowników. Mówi się, że treści powinny być przygotowywane dla ludzi, nie dla robotów. Podobnie sytuacja ma się tutaj, optymalizacja poszczególnych wskaźników Core Web Vitals dla samego SEO jest ważna, ale mimo wszystko musimy pamiętać o użytkownikach.














